1. CORS
CORS란 특정 유형의 악성 웹 콘텐츠로부터 사용자를 보호하기 위해 만들어진 보안 메커니즘이다.
웹 페이지나 애플리케이션이 제공하는 출처가 아닌 다른 출처의 리소스와 상호 작용할 수 있는 방법을 결정하는 규칙이다.
1. SOP
CORS를 사용하기 전에 SOP를 먼저 알아두면 좋다.
Same Origin Policy
동일 출처 정책, 같은 출처의 리소스만 공유 가능하다.

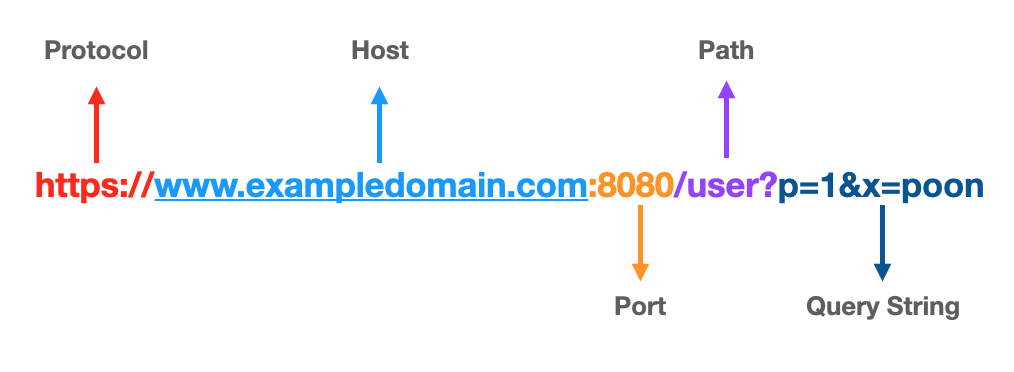
URL은 Protocol / Host / Path 로 나뉘어지는데 이 3개가 모두 동일하면 같은 출처라고 볼 수 있다.
하나라도 다르면 다른 출처라고 인식된다.
만약 로그인 토큰이 어떠한 방법으로 인해 탈취당한 후 악성 사용자가 토큰을 이용해 부정적인 이득을 취하려 해도 동일 출처가 아니기 때문에 SOP에 위배된다.
하지만, 다른 출처의 접근도 허용할 경우가 생긴다. 이때 사용하는 것이 CORS이다.
2. CORS
CORS는 다른 출처의 자원을 공유하는 것으로 크게 3가지 동작 방식이 있다.
- Preflight Request
- Simple Request
- Credentialed Request
Preflight Request는 실제 요청을 보내기 전, Option 메서드로 사전 요청을 보내 접근 권한이 있는지 확인하는 요청이다.
Access-Control-Allow-Origin으로 요청을 보낸 출처가 돌아오면 실제 요청을 보내게 된다.
simple Request 는 특정 조건이 만족되면 프리폴라이트 요청을 생략하고 보내는 것이다.
조건에는 GET,HEAD,POST 요청 중 하나이며 Accept, Accept-Language, Content-Language, Content-Type 헤더의 값만 수동으로 설정하 수 있어야 한다.
2.Proxy
React 라이브러리에서 CORS를 우회하는 방법이 있는데 그것이 바로 proxy다.

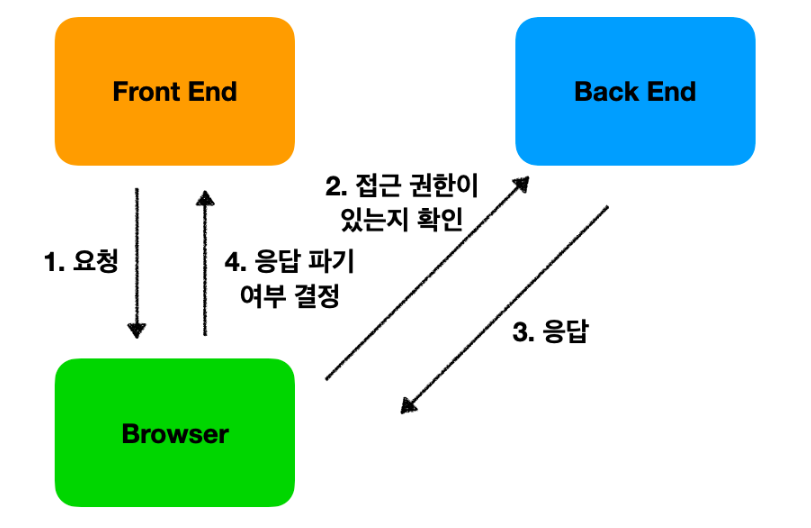
Proxy를 적용하기 전의 흐름

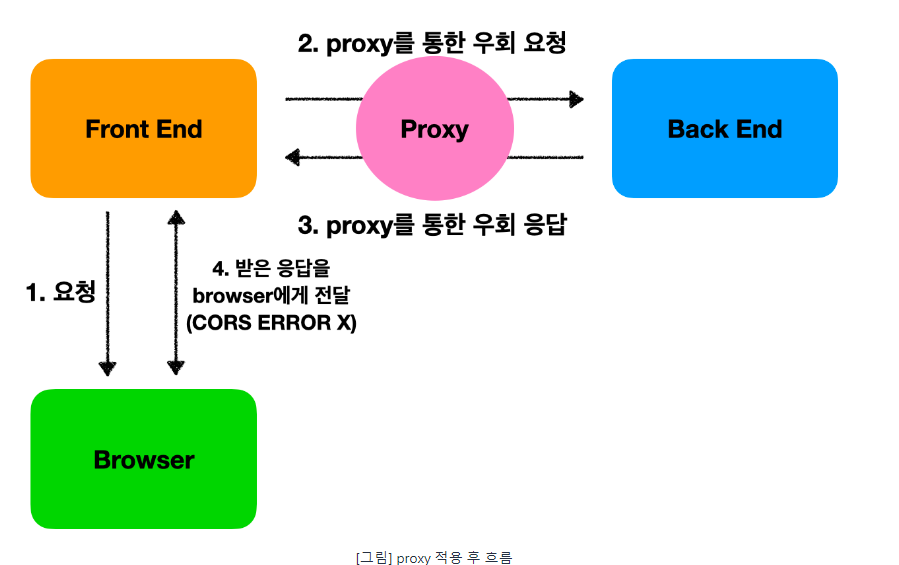
Proxy를 적용한 후 흐름
Proxy를 사용하는 방법엔 두 가지가 있다.
첫 번째는 webpack dev server에서 제공하는 proxy 기능을 이용하는 방법이 있다.
package.json에서 proxy를 설정해줄 수 있다.
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
},
"proxy" : "우회할 API 주소"
}그 후, 기존의 api call 코드에서 도메인 부분을 제거한다.
export async function getAllfetch() {
const response = await fetch('우회할 api주소/params');
.then(() => {
...
})
}
export async function getAllfetch() {
const response = await fetch('/params');
.then(() => {
...
})
}React에서 proxy를 사용하는 다른 방법은 http-proxy-middleware 라이브러리를 설치하는 것이다.
npm install http-proxy-middleware --save 로 설치 후
// setupProxy.js
const { createProxyMiddleware } = require('http-proxy-middleware');
module.exports = function(app) {
app.use(
'/api', //proxy가 필요한 path prameter를 입력합니다.
createProxyMiddleware({
target: 'http://localhost:5000', //타겟이 되는 api url를 입력합니다.
changeOrigin: true, //대상 서버 구성에 따라 호스트 헤더가 변경되도록 설정하는 부분입니다.
})
);
};프록시 setup파일을 설정해준다.
