[Javascript] Deep Dive Study
1.[Javascript] Deep Dive 4장 변수

변수: 데이터를 관리(데이터를 입력받아 처리하고 그 결과를 출력)하기 위한 핵심 개념10 + 20 // 표현식(expression)10,20 // 리터럴(literal) '+' // 연산자(operator)컴퓨터는 CPU를 사용해 연산하고, 메모리를 사용해 데이터를
2.[Javascript] Deep Dive 5장 표현식과 문

정의: 식(표현식, expression) 이 평가되어 생성된 결과\*\* 평가(evaluate): 식을 해석해서 값을 생성하거나 참조하는 것모든 값은 데이터 타입을 가지며, 메모리에 2진수(비트의 나열)로 저장된다.메모리에 저장된 값은 데이터 타입에 따라 다르게 해석될
3.[Javascript] Deep Dive 6장 데이터 타입

6장 데이터 타입 6.1 숫자 타입
4.[Javascript] Deep Dive 7장 연산자 - 1

7.1
5.[Javascript] Deep Dive 7장 연산자 - 2

7.6 쉼표 연산자
6.[Javascript] Deep Dive 8장 제어문

8장 제어문 8.1 블록문 8.2 조건문 1. if ... else 문 2. switch 문 8.3 반복문 1. for 문 2. while 문 3. do ... while 문 8.4 break 문 8.5 continue 문
7.[Javascript] Deep Dive 9장 타입 변환과 단축 평가

9장 타입 변환과 단축 평가 9.1 타입 변환이란? 9.2 암묵적 타입 변환 1. 문자열 타입으로 변환 2. 숫자 타입으로 변환 3. 불리언 타입으로 변환 9.3 명시적 타입 변환 1. 문자열 타입으로 변환 2. 숫자 타입으로 변환 3. 불리언 타입으로 변환
8.[Javascript] Deep Dive 10장 객체 리터럴

3\. 메서드 축약 표현
9.[Javascript] Deep Dive 11장 원시 값과 객체의 비교

11장 원시 값과 객체의 비교 11.1 원시 값 변경 불가능한 값 문자열과 불변성 값에 의한 전달 11. 2 객체 변경 가능한 값 참조에 의한 전달
10.[Javascript] Deep Dive 12장 함수 - 1

12장 함수 12.1 함수란? 12.2 함수를 사용하는 이유 12.3 함수 리터럴 12.4 함수 정의 1. 함수 선언문 2. 함수 표현식 3. 함수 생성 시점과 함수 호이스팅 4. Function 생성자 함수 5. 화살표 함수
11.[Javascript] Deep Dive 13장 스코프

: 모든 식별자(변수 이름, 함수 이름, 클래스 이름 등)는 자신이 선언된 위치에 의해 다른 코드가 식별자 자신을 참조할 수 있는 유효 범위가 결정된다. = 식별자가 유효한 범위 = 식별자를 검색할 때 사용하는 규칙= 네임스페이스식별자 결정(identifier reso
12.[Javascript] Deep Dive 14장 전역 변수의 문제점

변수는 선언에 의해 생성되고 할당을 통해 값을 갖고 언젠가 소멸하는 생명 주기(life cycle)가 있다.변수는 자신이 선언된 위치에서 생성되고 소멸한다.함수 내부에서 선언된 지역 변수는 함수가 호출되면 생성되고 함수가 종료하면 소멸한다. 지역 변수의 생명 주기는 함
13.[Javascript] Deep Dive 15장 let, const 키워드와 블록 레벨 스코프

var 키워드로 선언한 변수를 중복 선언하면 초기화문( 변수 선언과 동시에 초기값을 할당하는 문) 유무에 따라 다르게 동작한다.var 키워드로 선언한 변수는 오로지 함수의 코드 블록만을 지역 스코프로 인정한다.따라서 함수 외부에서 선언한 변수는 코드 블록 내에서 선언해
14.[Javascript] Deep Dive 16장 프로퍼티 어트리뷰트

: 자바스크립트 엔진의 구현 알고리즘을 설명하기 위해 ECMAScript 사양에서 사용하는 의사 프로퍼티(pseudo property)와 의사 메서드(pseudo method), 이중 대괄호 사용(\[ ... ])자바스크립트 엔진에서 실제로 동작하지만 개발자가 직접 접
15.[Javascript] Deep Dive 17장 생성자 함수에 의한 객체 생성

생성자 함수(constructor) : new 연산자와 함꼐 호출하여 객체(인스턴스)를 생성하는 함수인스턴스 (instance) : 생성자 함수에 의해 생성된 객체new 연산자와 함께 Object 생성자 함수를 호출하면 빈 객체를 생성하여 반환한다.빈 객체를 생성한 이
16.[Javascript] Deep Dive 18장 함수와 일급 객체

무명의 리터럴로 생성할 수 있다. 즉, 런타임에 생성이 가능하다.변수나 자료구조(객체, 배열 등)에 저장할 수 있다.함수의 매개병수에 전달할 수 있다.함수의 반환값으로 사용할 수 있다.함수가 일급 객체라는 것은 함수를 객체와 동일하게 사용할 수 있다는 의미다.argum
17.[Javascript] Deep Dive 19장 프로토타입

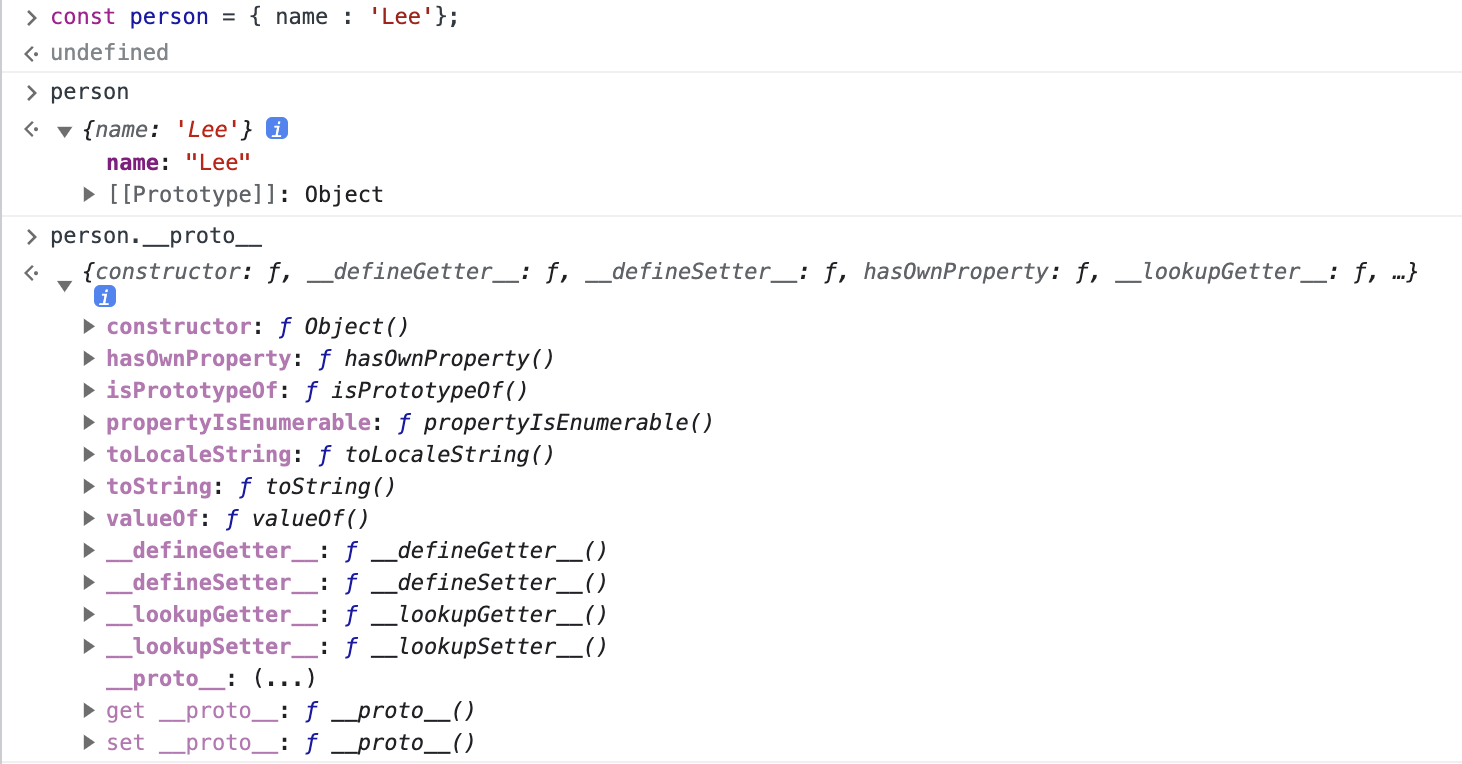
자바스크립트는 명령형(imperative), 함수형(functional), 프로토타입 기반 객체지향 프로그래밍(prototype-based Object Oriented Programming; OOP)을 지원하는 멀티 패러다임 프로그래밍 언어다.자바스크립트는 객체 기반의
18.[Javascript] Deep Dive 27장 배열

배열(array) : 여러 개의 값을 순차적으로 나열한 자료구조요소(element) : 배열이 가지고 있는 값인덱스(index) : 배열에서 요소의 위치를 나타내는 0 이상의 정수 (0~)배열은 요소의 개수, 즉 배열의 길이를 나타내는 length 프로퍼티를 갖는다.자
19.[Javascript] Deep Dive 32장 String

length 프로퍼티는 문자열의 문자 개수를 반환한다.String 래퍼 객체는 유사 배열 객체다.String 객체의 메서드는 언제나 새로운 문자열을 반환한다.문자열은 변경 불가능(immutable)한 원시 값이기 때문에 String 래퍼 객체도 읽기 전용(read on
20.[Javascript] Deep Dive 31장 RegExp

일정한 패턴을 가진 문자열의 집합을 표현하기 위해 사용하는 형식 언어(formal language)다. 문자열을 대상으로 패턴 매칭 기능을 제공한다.패턴 매칭 기능 : 특정 패턴과 일치하는 문자열을 검색하거나 추출 또는 치환할 수 있는 기능반복문과 조건문 없이 패턴을
21.44장 REST API

REST(REpresentational State Transfer) : HTTP를 기반으로 클라이언트가 서버의 리소스에 접근하는 방식을 규정한 아키텍처"RESTful" : REST의 기본 원칙을 성실히 지킨 서비스 디자인REST API : REST를 기반으로 서비스 A
22.45장 프로미스

비동기 처리를 위한 패턴1\. 콜백 함수 : 콜백 헬로 인해 가독성이 안좋음, 여러 개의 비동기 처리를 한 번에 처리하는데 한계가 있음2\. 프로미스(Promise) : 비동기 처리 시점을 명확하게 표현할 수 있음
23.34장 이터러블

: 순회 가능한(iterable) 데이터 컬렉션(자료구조)을 만들기 위해 미리 약속한 규칙순회 가능한 데이터 컬렉션(배열, 문자열, 유사 배열 객체, DOM 컬렉션 등)을 이터레이션 프로토콜을 준수하는 이터러블로 통일하여 for...of문, 스프레드 문법, 배열 디스트
24.35장 스프레드 문법

: spread syntax, 전개 문법, ... , 하나로 뭉쳐 있는 여러 값들의 집합을 펼쳐서 개별적인 값들의 목록으로 만든다.
25.36장 디스트럭처링 할당

destructuring assignment, 구조 분해 할당 : 구조화된 배열과 같은 이터러블 또는 객체를 destructuring(비구조화, 구조 파괴)하여 1개 이상의 변수에 개별적으로 할당하는 것배열 디스트럭처링 할당의 대상(할당문의 우변)은 이터러블이어야 하며
26.37장 Set과 Map

Set 객체중복되지 않는 유일한 값들의 집합(set)이다.배열과 유사수학적 집합을 구현하기 위한 자료구조Set 생성자 함수로 생성인수를 전달하지 않으면 빈 Set 객체 생성Set 생성자 함수는 이터러블을 인수로 전달받아 Set 객체를 생성한다. 이 때 이터러블의 중복된
27.22장 this

메서드가 자신이 속한 객체의 프로퍼티를 참조하려면 먼저 자신이 속한 객체를 가리키는 식별자를 참조할 수 있어야 한다.this는 자신이 속한 객체 또는 자신이 생성할 인스턴스를 가리키는 자기 참조 변수(self-referencing variable)다. this를 통해
28.23장

4가지 타입의 소스코드(실행 가능한 코드, executable code)는 실행 컨텍스트를 생성한다.소스코드의 타입에 따라 실행 컨텍스트를 생성하는 과정과 관리 내용이 다르다.: 전역에 존재하는 소스코드, 전역에 정의된 함수, 클래스 등의 내부 코드는 포함되지 않는다.
29.26장 ES6 함수의 추가 기능

ES6 이전의 모든 함수는 일반 함수로서 호출할 수 있는 것은 물론 생성자 함수로서 호출할 수 있다.사용 목적에 따라 명확한 구분이 없어 호출 방식에 특별한 제약이 없다.ES6 사양에서 메서드는 메서드 축약 표현으로 정의된 함수만을 의미한다. 그리고 인스턴스를 생성할
30.[Javascript] Deep Dive 19장 프로토타입 -2

프로퍼티 섀도잉(property shadowing) : 상속 관계에 의해 프로퍼티가 가려지는 현상오버라이딩(overriding) : 상위 클래스가 가지고 있는 메서드를 하위 클래스가 재정의하여 사용하는 방식오버로딩(overloading) : 함수의 이름은 동일하지만 매