19장 프로토타입
자바스크립트는 명령형(imperative), 함수형(functional), 프로토타입 기반 객체지향 프로그래밍(prototype-based Object Oriented Programming; OOP)을 지원하는 멀티 패러다임 프로그래밍 언어다.
자바스크립트는 객체 기반의 프로그래밍 언어이며 자바스크립트를 이루고 있는 거의 모든 것이 객체다.
19.1 객체 지향 프로그래밍
: 프로그램을 명령어 또는 함수의 목록으로 보는 전통적인 명령형 프로그래밍(imperative programming)의 절차지향적 관점에서 벗어나 여러 개의 독립적 단위, 즉 객체의 집합으로 프로그램을 표현하려는 프로그래밍 패러다임
** 객체: 속성(attribute/ property)을 통해 여러 개의 값을 하나의 단위로 구성한 복합적인 자료구조
추상화(abstraction): 다양한 속성 중에서 프로그램에 필요한 속성만 간추려 내어 표현하는 것
// 다양한 속성 중 이름과 주소 속성을 갖는 객체
const person = {
name: 'Lee',
address: 'Seoul'
};객체는 상태(state) 데이터(property)와 상태 데이터를 조작할 수 있는 동작(behavior)(method)을 하나의 논리적인 단위로 묶은 복합적인 자료구조이다.
19.2 상속과 프로토타입
상속(inheritance): 어떤 객체의 프로퍼티 또는 메서드를 다른 객체가 상속받아 그대로 사용할 수 있는 것
- 자바스크립트는 프로토타입을 기반으로 상속을 구현하여 불필요한 중복을 제거한다.
function Circle(radius) {
this.radius = radius;
this.getArea = function () {
return Math.PI * this.radius ** 2;
};
}
const circle1 = new Circle(1); // 반지름이 1인 인스턴스 생성
const circle2 = new Circle(2); // 반지름이 2인 인스턴스 생성- 인스턴스를 생성할 때마다 동일한 동작을 하는 getArea 메서드를 중복 생성하여 메모리를 불필요하게 낭비한다.
// 생성자 함수
function Circle(radius) {
this.radius = radius;
}
// Circle 생성자 함수가 생성한 모든 인스턴스가 getArea 메서드를 공유해서 사용하도록 프로토타입에 추가한다.
// 프로토타입은 Circle 생성자 함수의 prototype 프로퍼티에 바인딩되어 있다.
Circle.prototype.getArea = function (){
return Math.PI * this.radius **2;
};
// 인스턴스 생성
const circle1 = new Circle(1);
- Circle 생성자 함수가 생성한 모든 인스턴스는 부모(상위) 객체의 역할을 하는 프로토타입 Circle.prototype으로부터 getArea 메서드를 상속받는다.
- 즉, Circle 생성자 함수가 생성하는 모든 인스턴스는 하나의 getArea 메서드를 상속받아 공유한다.
- 자신의 상태를 나타내는 radius 프로퍼티만 개별적으로 소유하고 내용이 동일한 메서드는 상속을 통해 공유하여 사용한다.
19.3 프로토타입 객체
- 프로토타입 객체란 객체지향 프로그래밍의 근간을 이루는 객체 간 상속을 구현하기 위해 사용된다.
- 모든 객체는 [[Prototype]] 이라는 내부 슬롯을 가지며, 이 내부 슬롯의 값은 프로토타입의 참조다.
- 객체가 생성될 때 객체 생성 방식에 따라 프로토타입이 결정되고 [[Prototype]] 에 저장된다.
- 모든 객체는 하나의 프로토타입을 갖는다. 모든 프로토타입은 생성자 함수와 연결되어 있다.
1. proto 접근자 프로퍼티
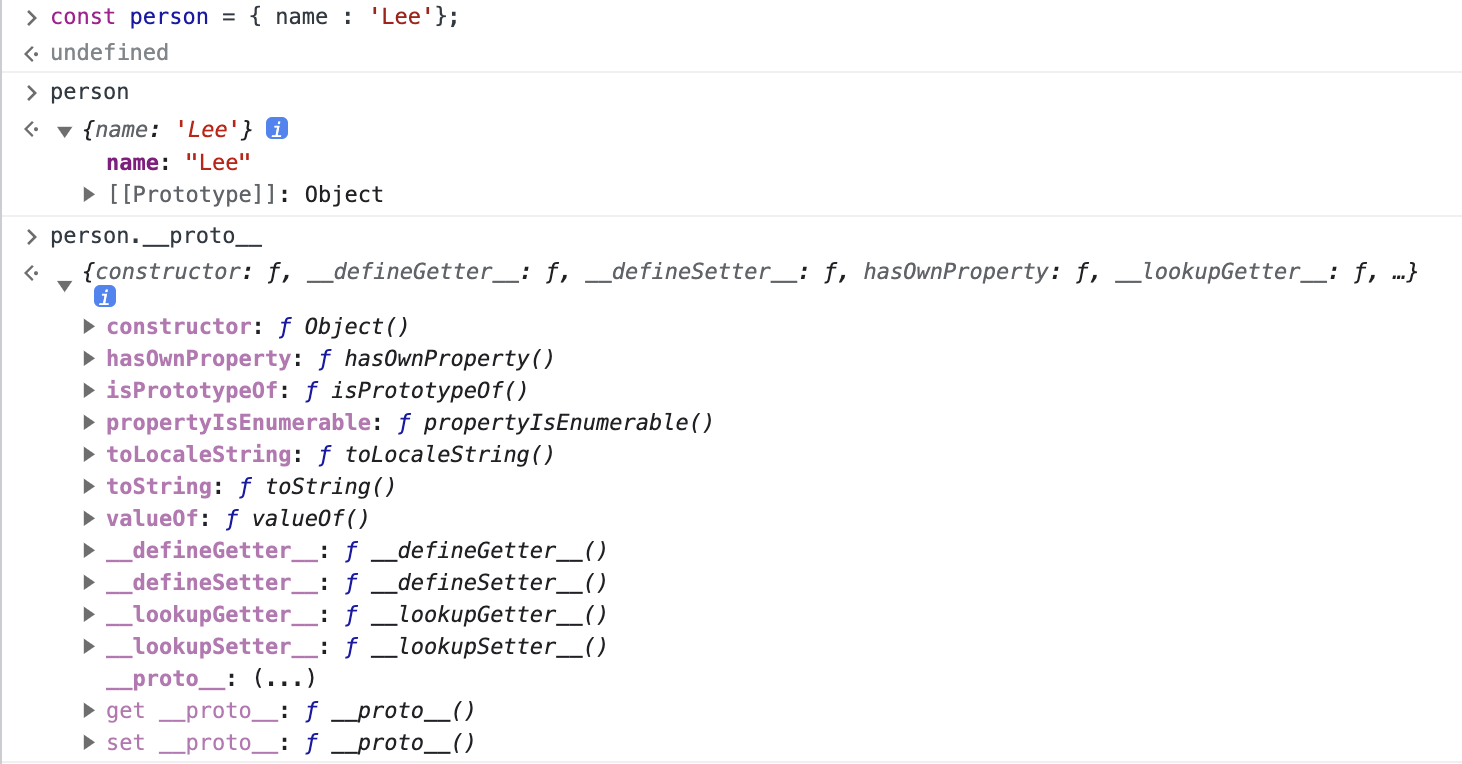
모든 객체는 proto 접근자 프로퍼티를 통해 자신의 프로토타입 [[Prototype]] 내부 슬롯에 간접적으로 접근할 수 있다.

- person 객체의 프로토타입인 Object.prototype에 접근한 것
1-1. proto 는 접근자 프로퍼티다.
내부 슬롯은 프로퍼티가 아니라 [[Prototype]] 내부 슬롯에 직접 접근할 수 없으며, proto 접근자 프로퍼티를 통해 간접적으로 [[Prototype]] 내부 슬롯의 값인 프로토타입에 접근할 수 있다.
- 접근자 프로퍼티는 자체적으로 값([[Value]]) 프로퍼티를 갖지 않고 다른 데이터 프로퍼티를 읽거나 저장할 때 사용하는 접근자 함수([[Get]],[[Set]]/ 프로퍼티 어트리뷰트)로 구성된 프로퍼티다.

1-2. proto 접근자 프로퍼티는 상속을 통해 사용된다.
proto 접근자 프로퍼티는 객체가 직접 소유하는 프로퍼티가 아니라 Object.prototype의 프로퍼티다.
모든 객체는 상속을 통해 Object.prototype.proto 접근자 프로퍼티를 사용할 수 있다.
1-3. proto 접근자 프로퍼티를 통해 프로토타입에 접근하는 이유
상호 참조에 의해 프로토타입 체인이 생성되는 것을 방지하기 위해서다.
1-4. proto 접근자 프로퍼티를 코드 내에서 직접 사용하는 것은 권장하지 않는다.
모든 객체가 proto 접근자 프로퍼티를 사용할 수 있는 것은 아니다.
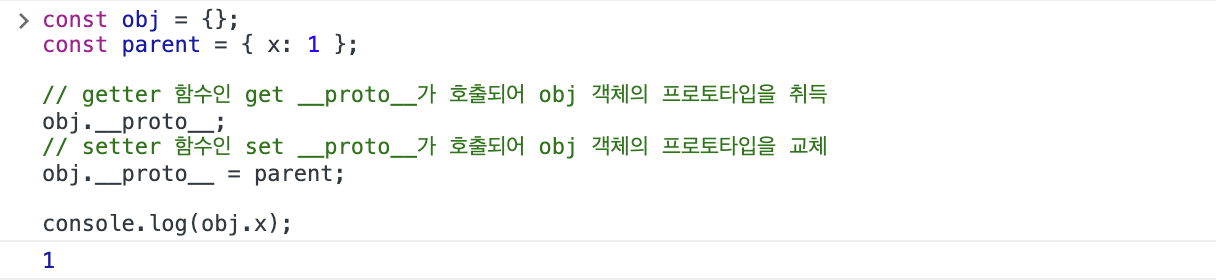
- Object.getPrototypeOf 메서드 : proto 접근자 프로퍼티 대신 프로토타입의 참조를 취득하고 싶은 경우 사용 === get Object.prototype.proto
- Object.setPrototypeOf 메서드: 프로토타입을 교체하고 싶은 경우 사용 === set Object.prototype.proto
2. 함수 객체의 prototype 프로퍼티
함수 객체만이 소유하는 prototype 프로퍼티는 생성자 함수가 생성할 인스턴스의 프로토타입을 가리킨다.
모든 객체가 가지고 있는 Object.prototype으로부터 상속받은 proto 접근자 프로퍼티와 함수 객체만이 가지고 있는 prototype 프로퍼티는 결국 동일한 프로토타입을 가리킨다.
3. 프로토타입의 constructor 프로퍼티와 생성자 함수
모든 프로토타입은 constructor 프로퍼티를 갖고, 이는 자신을 참조하고 있는 생성자 함수를 가리킨다.
19.4 리터럴 표기법에 의해 생성된 객체의 생성자 함수와 프로토타입
// obj 객체를 생성한 생성자 함수는 Object다.
const obj = new Object();
console.log(obj.constructor === object); // true19.5 프로토타입의 생성 시점
프로토타입은 생성자 함수가 생성되는 시점에 더불어 생성된다.
1. 사용자 정의 생성자 함수와 프로토타입 생성 시점
생성자 함수로서 호출할 수 있는 함수, 즉 constructor는 함수 정의가 평가되어 함수 객체를 생성하는 시점에 프로토타입도 더불어 생성된다.
2. 빌트인 생성자 함수와 프로토타입 생성 시점
- 빌트인 생성자 함수는 전역 객체가 생성되는 시점에 생성되고, 이 시점에 프로토타입이 생성된다.
- Object, String, Number, Function. Array. RegExp, Date, Promise 등
전역 객체(global object)
코드가 실행되기 이전 단계에 자바스크립트 엔진에 의해 생성되는 특수한 객체
클라이언트 사이드 환경(브라우저)에서는 window, 서버 사이드 환경(Node.js)에서는 global 객체를 의미한다.
- 생성자 함수 또는 리터럴 표기법으로 객체를 생성하면 프로토타입은 생성된 객체의 [[Prototype]] 내부 슬롯에 할당된다.
19.6 객체 생성 방식과 프로토타입의 결정
- 다양한 방식으로 생성된 모든 객체는 추상 연산 OrdinaryObjectCreate에 의해 생성된다는 공통점이 있다.
