27장 배열
27.1 배열이란?
배열(array) : 여러 개의 값을 순차적으로 나열한 자료구조
요소(element) : 배열이 가지고 있는 값
인덱스(index) : 배열에서 요소의 위치를 나타내는 0 이상의 정수 (0~)
- 배열은 요소의 개수, 즉 배열의 길이를 나타내는 length 프로퍼티를 갖는다.
- 자바스크립트에 배열이라는 타입은 존재하지 않는다. 배열은 객체 타입이다.
typeof arr // object- 배열은 배열 리터럴, Array 생성자 함수, Array.of, Array.from 메서드로 생성할 수 있다.
- Array.prototype은 배열을 위한 빌트인 메서드를 제공한다.
27.2 자바스크립트 배열은 배열이 아니다.
- 자료구조(data structure)에서 말하는 배열은 동일한 크기의 메모리 공간이 빈틈없이 연속적으로 나열된 자료구조를 말한다.
밀집 배열(dense array) : 배열의 요소가 하나의 데이터 타입으로 통일되어 있으며 서로 연속적으로 인접해 있다.검색 대상 요소의 메모리 주소 = 배열의 시작 메모리 주소 + 인덱스 * 요소의 바이트 수
임의 접근(random access) : 인덱스를 통해 단 한 번의 연산으로 임의의 요소에 접근
선형 검색(linear search) : 배열의 모든 요소를 처음부터 특정 요소(target)를 발견할 때까지 차례대로 검색
- 배열에 요소를 삽입하거나 삭제하는 경우 배열의 요소를 연속적으로 유지하기 위해 요소를 이동시켜야 하는 단점이 있다.
희소 배열(sparse array) : 배열의 요소가 연속적으로 이어져 있지 않고 일부가 비어 있는 배열
const arr = [1, ,3]; // 희소 배열- 자바스크립트의 배열은 일반적인 배열의 동작을 흉내 낸 특수한 객체다.
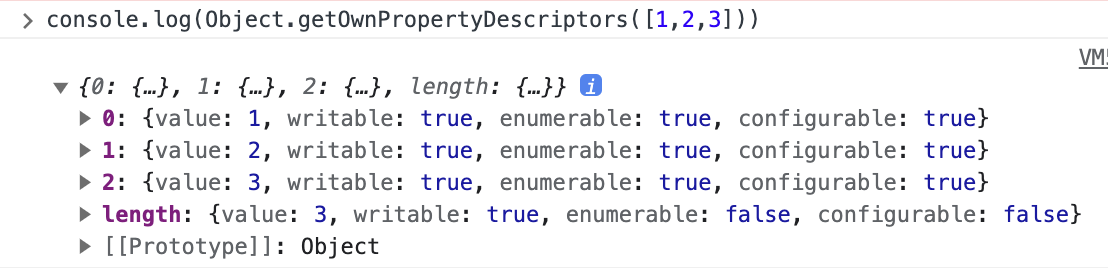
- 자바스크립트 배열은 인덱스를 나타내는 문자열을 프로퍼티 키로 가지고, length 프로퍼티를 갖는 특수한 객체다.
- 배열의 요소 == 프로퍼티 값

27.3 length 프로퍼티와 희소 배열
- 현재 length 프로퍼티 값보다 작은 숫자를 할당하면 배열의 길이가 줄어든다.
const arr = [1,2,3,4,5];
arr.length = 3;
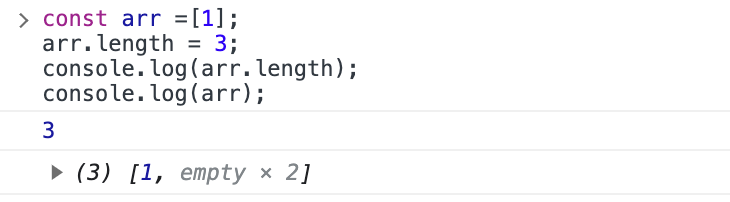
console.log(arr); // [1,2,3]- 현재 length 프로퍼티 값보다 큰 숫자 값을 할당하는 경우 length 프로퍼티 값은 변경되지만 실제 배열의 길이가 늘어나지는 않는다.

- 희소 배열은 length와 배열 요소의 개수가 일치하지 않는다. 희소 배열의 length는 희소 배열의 실제 요소 개수보다 언제나 크다.
- 배열에는 같은 타입의 요소를 연속적으로 위치시키는 것이 최선이다.
27.4 배열 생성
1. 배열 리터럴
- 가장 일반적인 배열 생성 방식 ex. const arr = [1,2,3];
2. Array 생성자 함수
- Array 생성자 함수는 전달된 인수의 개수에 따라 다르게 동작한다.
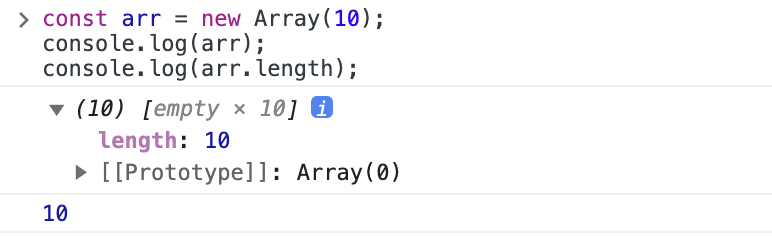
- 전달된 인수가 1개이고, 숫자인 경우 length 프로퍼티 값이 인수인 희소 배열을 생성한다.

- 전달된 인수가 음수이거나 범위를 벗어나면 RangeError가 발생한다.
- 전달된 인수가 없는 경우 빈 배열을 생성한다.
- 전달된 인수가 2개 이상이거나 숫자가 아닌 경우 인수를 요소로 갖는 배열을 생성한다.
new Array(-1); // RangeError
new Array(); // []
new Array(1,2,3); // [1,2,3]
new Array({}); // [{}]- Array 생성자 함수는 일반 함수로서 호출해도 배열을 생성하는 생성자 함수로 동작한다. 이는 Array 생성자 함수 내부에서 new.target을 확인하기 때문이다.
Array(1,2,3); // [1,2,3]3. Array.of
전달된 인수를 요소로 갖는 배열을 생성한다.
- 전달된 인수가 1개이고 숫자이더라도 인수를 요소로 갖는 배열을 생성한다.
Array.of(1); // [1]
Array.of(1,2,3); // [1,2,3]
Array.of('string'); // ['string']4. Array.from
유사 배열 객체(array-like object) 또는 이터러블 객체(iterable object)를 인수로 전달받아 배열로 변환하여 반환한다.
- 두번째 인수로 콜백함수를 전달하여 첫 번째 인수에 의해 생성된 배열의 요소값과 인덱스를 순차적으로 전달하면서 호출하고, 콜백 함수의 반환값으로 구성된 배열을 반환한다.
// 유사 배열 객체를 변환하여 배열을 생성한다.
Array.from({length:2, 0:'a', 1:'b'}); // ['a','b']
// 이터러블을 변환하여 배열을 생성한다. 문자열은 이터러블이다.
Array.from('Hello'); // ['H', 'e', 'l', 'l', 'o']
// length만 존재하는 유사 배열 객체를 전달하면 undefined로 요소를 채운다.
Array.from({length: 3}); // [undefined, undefined, undefined]
// 두 번째 인수로 전달한 콜백 함수의 반환값으로 구성된 배열을 반환한다.
Array.from({length: 3}, (_,i)= > i ); // [0,1,2]27.5 배열 요소의 참조
배열의 요소를 참조할 때에는 대괄호([ ]) 표기법을 사용한다.
존재하지 않는 요소를 참조하면 undefined 가 반환된다.
27.6 배열 요소의 추가와 갱신
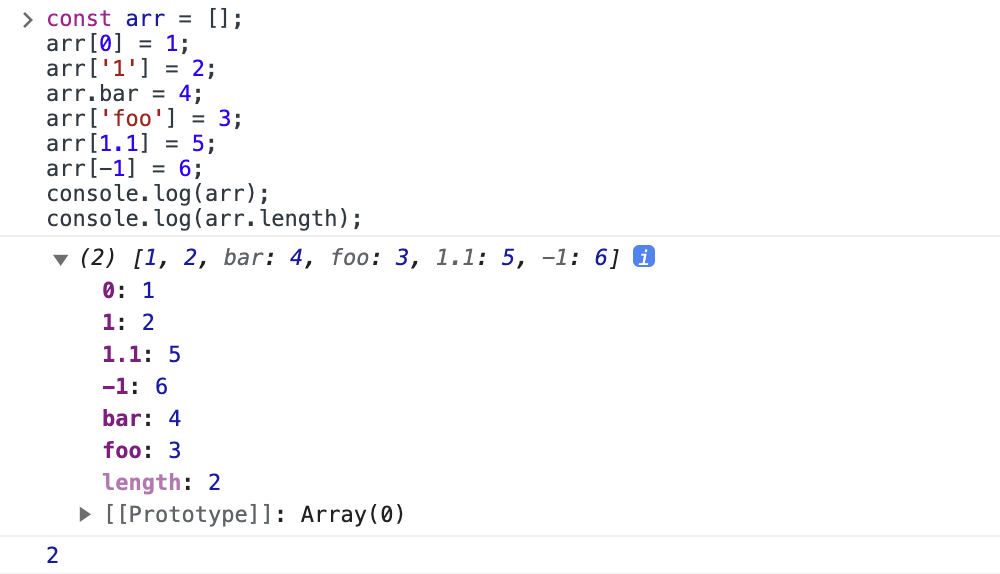
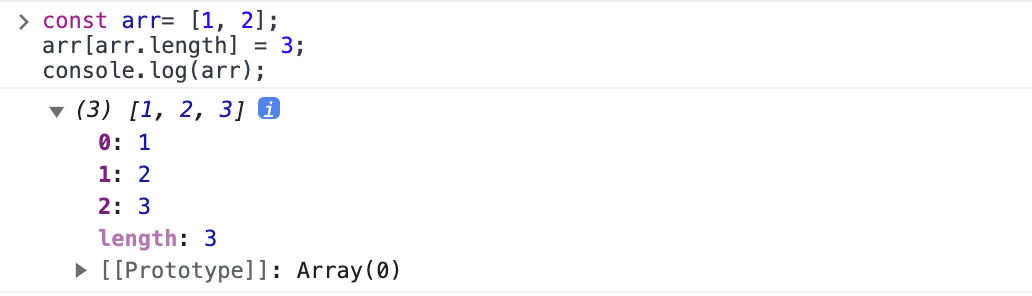
존재하지 않는 인덱스를 사용해 값을 할당하면 새로운 요소가 동적으로 추가된다. 이 때 length 프로퍼티 값은 자동으로 갱신된다.
- 정수 이외의 값을 인덱스처럼 사용하면 요소가 생성되는 것이 아니라 프로퍼티가 생성된다. 이 때 추가된 프로퍼티는 length 프로퍼티 값에 영향을 주지 않는다.

27.7 배열 요소의 삭제
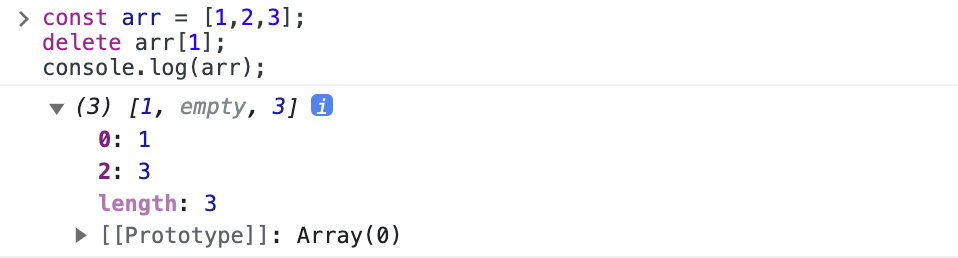
배열은 사실 객체이기 때문에 배열의 특정 요소를 삭제하기 위해 delete 연산자를 사용할 수 있다.

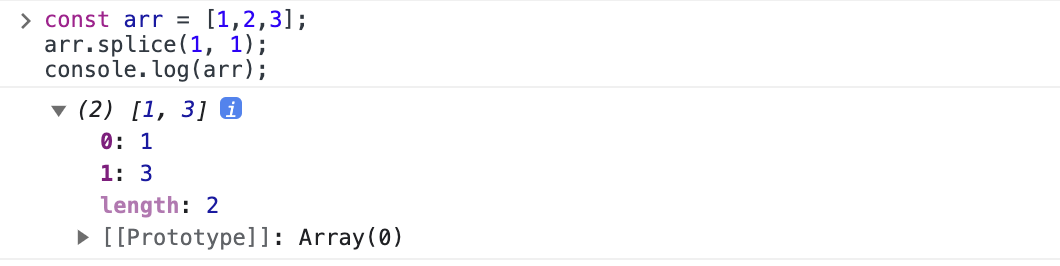
- 희소 배열을 만들지 않으면서 배열의 특정 요소를 완전히 삭제하려면 Array.prototype.splice 메서드를 사용한다.
Array.prototype.splice(삭제를 시작할 인덱스, 삭제할 요소 수)

27.8 배열 메서드
배열에는 원본 배열(배열 메서드를 호출한 배열, 즉 배열 메서드의 구현체 내부에서 this가 가리키는 객체)을 직접 변경하는 메서드(mutator method)와 원본 배열을 직접 변경하지 않고 새로운 배열을 생성하여 반환하는 메서드(accessor method)가 있다.
1. Array.isArray
Array 생성자 함수의 정적 메서드
전달된 인수가 배열이면 true, 배열이 아니면 false를 반환한다.
2. Array.prototype.indexof
원본 배열에서 인수로 전달된 요소를 검색하여 인덱스를 반환한다.
- 요소가 중복일 시 첫번째로 검색된 요소의 인덱스를, 요소가 존재하지 않을 시 -1을 반환한다.
- 두 번째 인수는 검색을 시작할 인덱스다. 두 번째 인수를 생략하면 처음부터 검색한다.
- 배열에 특정 요소가 존재하는지 확인할 때 유용하다.
- Array.prototype.includes 메서드를 사용하면 가독성이 더 좋다.
3. Array.prototype.push
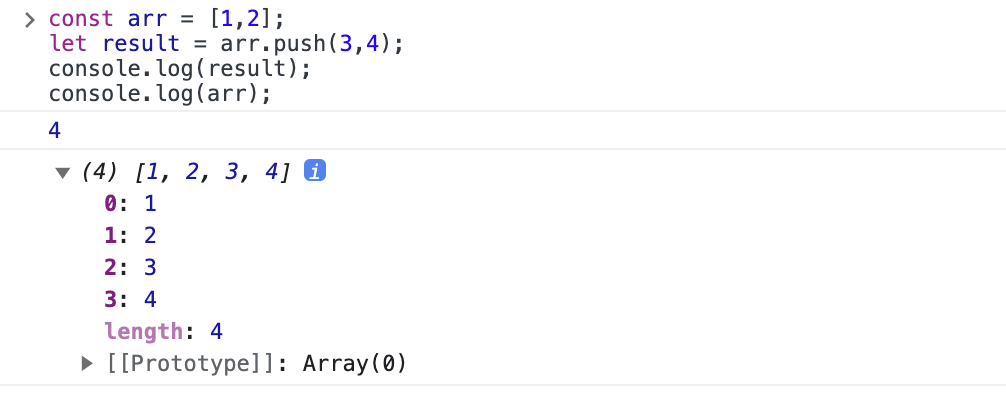
인수로 전달받은 모든 값을 원본 배열의 마지막 요소로 추가하고 변경된 length 프로퍼티 값을 반환한다. 원본 배열을 직접 변경한다.

- 추가할 요소가 하나뿐이라면 아래 방법이 성능 면에서 좋다.

- 스프레드 문법을 사용하면 함수 호출 없이 표현식으로 마지막에 요소를 추가할 수 있으며 부수 효과도 없다.

4. Array.prototype.pop
원본 배열에서 마지막 요소를 제거하고 제거한 요소를 반환한다.
원본 배열이 빈 배열이면 undefined를 반환한다.
스택(stack) : 데이터를 마지막에 밀어넣고, 마지막에 밀어 넣은 데이터를 먼저 꺼내는 후입 선출(LIFO - Last In First Out) 방식의 자료구조다. 스택은 언제나 마지막에 밀어 넣은 최신 데이터를 먼저 취득한다. 스택에 데이터를 밀어 넣는 것을 푸시(push)라 하고 스택에서 데이터를 꺼내는 것을 팝(pop)이라고 한다.
5. Array.prototype.unshift
인수로 전달받은 모든 값을 원본 배열의 선두에 요소로 추가하고 변경된 length 프로퍼티 값을 반환한다. 원본 배열을 직접 변경한다.
- 스프레드 문법을 사용하면 함수 호출 없이 표현식으로 선두에 요소를 추가할 수 있으며 부수 효과도 없다.
6. Array.prototype.shift
원본 배열에서 첫 번째 요소를 제거하고 제거한 요소를 반환한다.
원본 배열이 빈 배열이면 undefined를 반환한다.
큐(queue) : 데이터를 마지막에 밀어 넣고, 처음 데이터, 즉 가장 먼저 밀어 넣은 데이터를 꺼내는 선입 선출(FIFO- FIrst In First Out) 방식의 자료구조다. 데이터를 밀어 넣은 순서대로 취득한다. push(enqueue) -> shift(dequeue)
7. Array.prototype.concat
인수로 전달된 값들(배열 또는 원시값)을 원본 배열의 마지막 요소로 추가한 새로운 배열을 반환한다.
인수로 전달한 값이 배열인 경우 배열을 해체하여 새로운 배열의 요소로 추가한다. 원본 배열은 변경되지 않는다.
8. Array.prototype.splice
원본 배열의 중간에 요소를 추가하거나 중간에 있는 요소를 제거하는 경우 사용하고 제거한 요소를 배열로 반환한다.
3개의 매개변수가 있으며 원본 배열을 직접 변경한다.
1. start: 원본 배열의 요소를 제거하기 시작할 인덱스, start만 지정하면 start부터 모든 요소를 제거한다. start가 음수인 경우 배열의 끝에서의 인덱스를 나타낸다. ( -n: 마지막에서 n번째 요소)
2. deleteCount: 제거할 요소의 개수, 0인 경우 아무런 요소도 제거되지 않는다.
3. items: 제거한 위치에 삽입할 요소들의 목록, 생략할 경우 요소를 제거하기만 한다.
9. Array.prototype.slice
인수로 전달된 범위의 요소들을 복사하여 배열로 반환한다.
두 개의 매개변수, 원본 배열은 변경되지 않는다.
1. start: 복사를 시작할 인덱스, 음수인 경우 배열의 끝에서의 인덱스를 나타낸다. (-n : 배열의 마지막 n개의 요소)
2. end: 복사를 종료할 인덱스, 이 인덱스에 해당하는 요소는 복사되지 않는다. 생략 시 기본값은 length 프로퍼티 값이다.
이 때 생성된 복사본은 얕은 복사(shallow copy)를 통해 생성된다.
10. Array.prototype.join
원본 배열의 모든 요소를 문자열로 변환한 후, 인수로 전달받은 문자열, 즉 구분자(separator)로 연결한 문자열을 반환한다.
11. Array.prototype.reverse
원본 배열의 순서를 반대로 뒤집는다. 반환값은 변경된 배열이다.
12. Array.prototype.fill
인수로 전달받은 값을 배열의 처음부터 끝까지 요소로 채운다. 원본 배열이 변경된다.

두 번째 인수로 요소 채우기를 시작할 인덱스를 전달할 수 있다.
세 번째 인수로 요소 채우기를 멈출 인덱스를 전달할 수 있다.
배열을 생성하면서 특정 값으로 요소를 채울 수 있다.
13. Array.prototype.includes
배열 내에 특정 요소가 포함되어 있는지 확인하여 true 또는 false를 반환한다.
첫 번째 인수로 검색할 대상을 지정한다.
두 번째 인수로 검색을 시작할 인덱스를 전달할 수 있다. 생략시 기본값은 0이다. 음수로 설정할 경우 (length + index) 검색 시작 인덱스를 설정한다.
14. Array.prototype.flat
인수로 전달한 깊이만큼 재귀적으로 배열을 평탄화한다.
27.9 배열 고차 함수
고차 함수( Higher-Order Function, HOF) : 함수를 인수로 전달받거나 함수를 반환하는 함수
- 고차 함수는 외부 상태의 변경이나 가변(mutable) 데이터를 피하고 불변성(immutability) 을 지향하는 함수형 프로그래밍에 기반을 두고 있다.
함수형 프로그래밍 : 순수 함수(pure function)와 보조 함수의 조합을 통해 로직 내에 존재하는 조건문과 반복문을 제거하여 복잡성을 해결하고 변수의 사용을 억제하여 상태 변경을 피하려는 패러다임이다. 순수 함수를 통해 부수 효과를 최대한 억제하여 오류를 피하고 프로그램의 안정성을 높이려는 노력의 일환이다.
1. Array.prototype.sort
배열의 요소를 정렬한다. 원본 배열을 직접 변경하며 정렬된 배열을 반환한다.
// 오름차순(ascending) 정렬
fruits.sort();
// 내림차순(descending) 정렬
fruits.reverse();- 숫자 요소를 정렬할 때는 sort 메서드에 정렬 순서를 정의하는 비교 함수를 인수로 전달해야 한다.
- 비교 함수는 양수나 음수 또는 0을 반환해야 한다. 비교 함수의 반환값이 0보다 작으면 비교 함수의 첫 번째 인수를 우선하여 정렬하고, 0 이면 정렬하지 않으며, 0 보다 크면 두번째 인수를 우선하여 정렬한다.
const points = [40,100,1,5,2,25,10];
// 숫자 배열의 오름차순 정렬
prints.sort((a,b) => a-b);
// 숫자 배열의 내림차순 정렬
prints.sort((a,b) => b-a);2. Array.prototype.forEach
for 문을 대체할 수 있는 고차 함수
반복문을 추상화한 고차 함수로서 내부에서 반복문을 통해 자신을 호출한 배열을 순회하면서 수행해야 할 처리를 콜백 함수로 전달받아 반복 호출한다.

콜백함수의 인수 3개: forEach 메서드를 호출한 배열의 요소값과 인덱스, forEach 메서드를 호출한 배열(this)을 순차적으로 전달
3. Array.prototype.map
자신을 호출한 배열의 모든 요소를 순회하면서 인수로 전달받은 콜백 함수를 반복 호출한다.
그리고 콜백 함수의 반환값들로 구성된 새로운 배열을 반환한다.
map 메서드가 생성하여 반환하는 새로운 배열의 length 프로퍼티 값은 map 메서드를 호출한 배열의 length 프로퍼티 값과 반드시 일치한다. 즉, map 메서드를 호출한 배열과 map 메서드가 생성하여 반환한 배열은 1:1 매핑한다.
forEach 메서드는 단순히 반복문을 대체하기 위한 고차 함수이고, map 메서드는 요소값을 다른 값으로 매핑한 새로운 배열을 생성하기 위한 고차 함수다.
4. Array.prototype.filter
자신을 호출한 배열의 모든 요소를 순회하면서 인수로 전달받은 콜백 함수를 반복 호출한다. 그리고 콜백 함수의 반환값이 true인 요소로만 구성된 새로운 배열을 반환한다.
filter 메서드가 생성하여 반환한 새로운 배열의 length 프로퍼티 값은 filter 메서드를 호출한 배열의 length 프로퍼티 값과 같거나 작다.
5. Array.prototype.reduce
자신을 호출한 배열을 모든 요소를 순회하며 인수로 전달받은 콜백 함수를 반복 호출한다.
그리고 콜백 함수의 반환값을 다음 순회 시에 콜백 함수의 첫 번째 인수로 전달하면서 콜백 함수를 호출하려 하나의 결과값을 만들어 반환한다.
reduce 메서드의 인수: 콜백 함수, 초기값
reduce 메서드의 콜백 함수의 4개의 인수 : 초기값 또는 콜백 함수의 이전 반환값, reduce 메서드를 호출한 배열의 요소값과 인덱스, reduce 메서드를 호출한 배열 자체(this)
const sum = [1,2,3,4].reduce((accumulator, currentValue, index, array) => accumulator + currentValue, 0); // 10reduce 메서드의 다양한 활용법
- 평균 구하기
const values = [1,2,3,4,5,6];
const average = values.reduce((acc, cur, i, {length}) => {
return i === length - 1 ? (acc + cur) / length : acc + cur;
},0);
console.log(average); // 3.5- 최대값 구하기
const values = [1,2,3,4,5];
const max = values.reduce((acc, cur) => (acc > cur ? acc : cur),0);
console.log(max); // 5- Math.max 메서드로 대체 가능
- 요소의 중복 횟수 구하기
const fruits = ['banana','apple','orange','orange','apple'];
const count = fruits.reduce((acc,cur) => {
acc[cur] = (acc[cur] || 0) + 1;
return acc;
},{});
console.log(count);- 중첩 배열 평탄화
- flat() 메서드로 대체 가능
const values = [1, [2,3], 4, [5,6]];
const flatten = values.reduce((acc,cur) => acc.concat(cur),[]);
console.log(flatten);- 중복 요소 제거
const values = [1,2,1,3,5,4,5,3,4,4];
const result = values.reduce((unique, val, i, _values) =>
_values.indexOf(val) === i ? [...unique, val] : unique,
[]
};
console.log(result); // [1,2,3,5,4]
