32장 String
32.1 String 생성자 함수
32.2 length 프로퍼티
length 프로퍼티는 문자열의 문자 개수를 반환한다.
String 래퍼 객체는 유사 배열 객체다.
32.3 String 메서드
String 객체의 메서드는 언제나 새로운 문자열을 반환한다.
문자열은 변경 불가능(immutable)한 원시 값이기 때문에 String 래퍼 객체도 읽기 전용(read only) 객체로 제공된다.
1. String.prototype.indexOf
대상 문자열에서 인수로 전달받은 문자열을 검색하여 첫 번째 인덱스를 반환한다. 검색에 실패하면 -1을 반환한다.
2번째 인수: 검색을 시작할 인덱스
2. String.prototype.search
대산 문자열에서 인수로 전달받은 정규 표현식과 매치하는 문자열을 검색하여 일치하는 문자열의 인덱스를 반환한다. 검색에 실패하면 -1을 반환한다.
3. String.prototype.includes
대상 문자열에 인수로 전달받은 문자열이 포함되어 있는지 확인하여 그 결과를 true or false로 반환한다.
2번째 인수: 검색을 시작할 인덱스
4. String.prototype.startsWith
대상 문자열이 인수로 전달받은 문자열로 시작하는지 확인하여 그 결과를 true or false 로 반환한다.
2번째 인수: 검색을 시작할 인덱스
5. String.prototype.endsWith
대상 문자열이 인수로 전달받은 문자열로 끝나는지 확인하여 그 결과를 true or false 로 반환한다.
2번째 인수: 검색할 문자열의 길이
// 문자열 str의 처음부터 5자리까지가 'lo'로 끝나는지 확인
str.endsWith('lo', 5); // true6. String.prototype.charAt
대상 문자열에서 인수로 전달받은 인덱스에 위치한 문자를 검색하여 반환한다.
인덱스가 문자열의 범위를 벗어난 정수인 경우 빈 문자열을 반환한다.
7. String.prototype.substring
대상 문자열에서 첫 번째 인수로 전달받은 인덱스에 위치하는 문자부터 두 번째 인수로 전달받은 인덱스에 위치하는 문자의 바로 이전 문자까지의 부분 문자열을 반환한다.
두번째 인수 생략시 첫 번째 인수로 전달한 인덱스부터 마지막 문자까지 부분 문자열을 반환한다.
- 첫 번째 인수 > 두 번째 인수인 경우 두 인수는 교환된다.
- 인수 < 0 또는 NaN인 경우 0으로 취급된다.
- 인수 > 문자열의 길이인 경우 인수는 문자열의 길이로 취급된다.
8. String.prototype.slice
substring 메서드와 동일하게 동작
단, slice 메서드에는 음수인 인수를 전달할 수 있다. 음수인 인수를 전달하면 대상 문자열의 가장 뒤에서부터 시작하여 문자열을 잘라내어 반환한다.
9. String.prototype.toUpperCase
대상 문자열을 모두 대문자로 변경한 문자열을 반환
10. String.prototype.toLowerCase
대상 문자열을 모두 소문자로 변경한 문자열을 반환
11. String.prototype.trim
대상 문자열 앞뒤에 공백 문자가 있을 경우 이를 제거한 문자열을 반환
12. String.prototype.repeat
대상 문자열을 인수로 전달받은 정수만큼 반복해 연결한 새로운 문자열을 반환한다.
인수 생략시에는 기본값 0으로 설정, 0이면 빈 문자열, 음수면 RangeError 가 발생한다.
const str = 'abc';
str.repeat(); // ''
str.repeat(0); // ''
str.repeat(1); // 'abc'
str.repeat(2); // 'abcabc'
str.repeat(2.5); // 'abcabc'13. String.prototype.replace
대상 문자열에서 첫 번째 인수로 전달받은 문자열 또는 정규표현식을 검색하여 두 번째 인수로 전달한 문자열로 치환한 문자열을 반환한다.
검색된 문자열이 여럿 존재할 경우 첫 번째로 검색된 문자열만 치환한다.
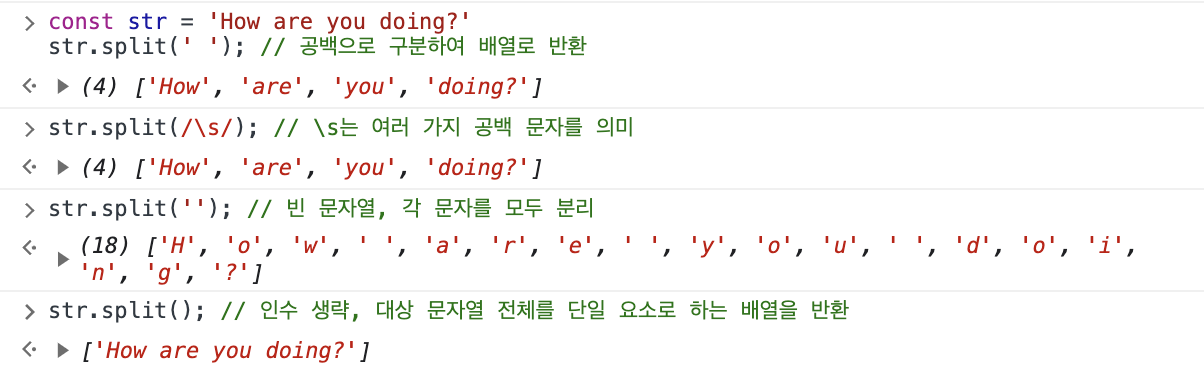
14. String.prototype.split
대상 문자열에서 첫 번째 인수로 전달한 문자열 또는 정규 표현식을 검색하여 문자열을 구분한 후 분리된 각 문자열로 이루어진 배열을 반환한다.
인수가 빈 문자열이면 각 문자를 모두 분리하고, 인수를 생략하면 대상 문자열 전체를 단일 요소로 하는 배열을 반환한다.