18장 함수와 일급 객체
18.1 일급 객체
- 무명의 리터럴로 생성할 수 있다. 즉, 런타임에 생성이 가능하다.
- 변수나 자료구조(객체, 배열 등)에 저장할 수 있다.
- 함수의 매개변수에 전달할 수 있다.
- 함수의 반환값으로 사용할 수 있다.
// (1,2) 무명의 리터럴로 생성하여 변수에 저장
// 런타임(할당 단계)에 함수 리터럴이 평가되어 함수 객체가 생성되고 변수에 할당된다.
const increase = function (num) {
return ++num;
};
const decrease = function (num) {
return --num;
};
// (2) 함수를 객체에 저장
const auxs = { increase, decrease };
// (3,4) 함수의 매개변수에 전달, 함수의 반환값으로 사용
function makeCounter(aux) {
let num = 0;
return function() {
num = aux(num);
return num;
};
}
// (3) 함수는 매개변수에게 함수를 전달할 수 있다.
const increaser = makeCounter(auxs.increase);
- 함수가 일급 객체라는 것은 함수를 객체와 동일하게 사용할 수 있다는 의미다.
- 함수는 값을 사용할 수 있는 곳에서 리터럴로 정의할 수 있으며 런타임에 함수 객체로 평가된다.
18.2 함수 객체의 프로퍼티
function square(number) {
return number * number;
}
console.dir(square);- console.dir 메서드를 사용해서 함수 객체 내부 프로퍼티를 볼 수 있다.
- Object.getOwnPropertyDescriptors 메서드로 모든 프로퍼티의 프로퍼티 어트리뷰트를 확인 할 수 있다.
- arguments, caller, length, name, prototype 프로퍼티는 모두 함수 객체 고유의 데이터 프로퍼티다.
- proto는 접근자 프로퍼티이며, 함수 객체 고유의 프로퍼티가 아닌 Object.prototype 객체의 프로퍼티를 상속받은 것이다.
1. arguments 프로퍼티
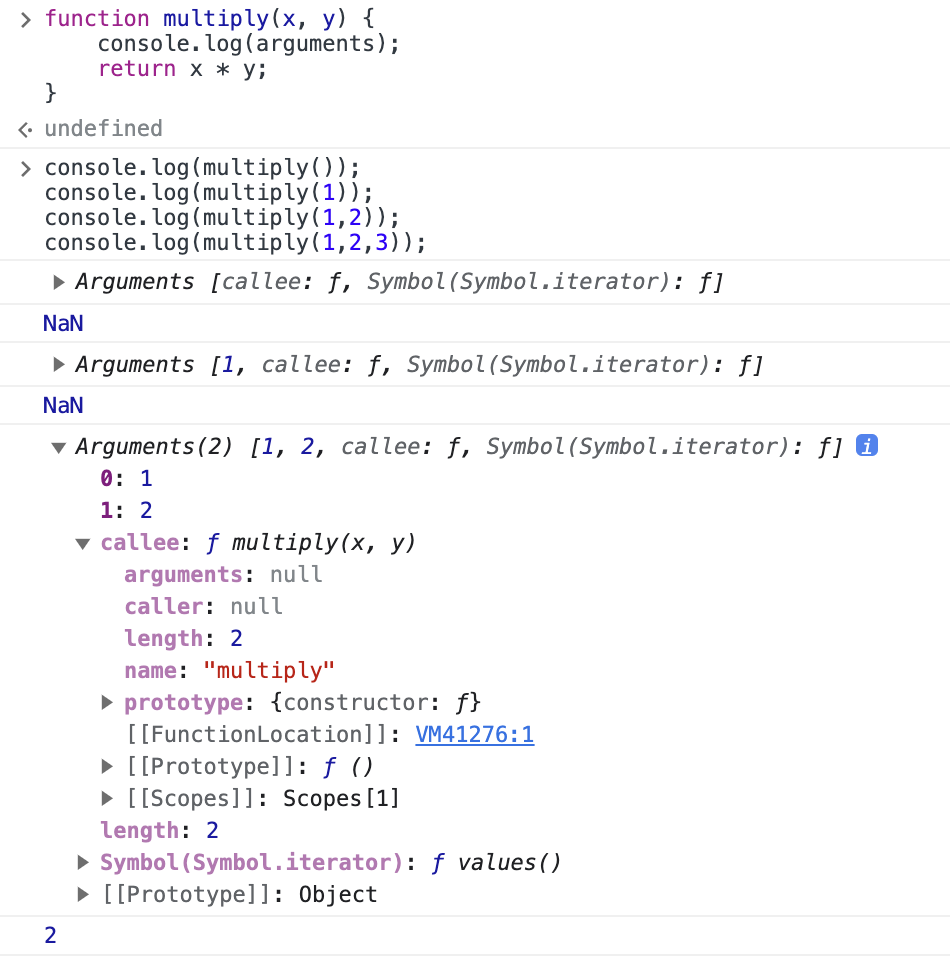
- 함수 객체의 arguments 프로퍼티 값은 arguments 객체다.
arguments 객체 : 함수 호출 시 전달된 인수(argument)들의 정보를 담고 있는 순회 가능한(iterable) 유사 배열 객체이며, 함수 내부에서 지역 변수처럼 사용된다. 함수 외부에서는 참조할 수 없다. - 함수가 호출되면 함수 몸체 내에서 암묵적으로 매개변수가 선언되고 undefined로 초기화된 이후 인수가 할당된다.
- 모든 인수는 암묵적으로 arguments 객체의 프로퍼티로 보관된다.
- arguments 객체는 인수를 프로퍼티 값으로 소유하며 프로퍼티 키는 인수의 순서를 나타낸다.

- arguments 객체의 callee 프로퍼티는 호출되어 arguments 객체를 생성한 함수, 즉 함수 자신을 가리킨다.
- arguments 객체의 length 프로퍼티는 인수의 개수를 가리킨다.
- arguments 객체의 Symbol(Symbol,iterator) 프로퍼티는 arguments 객체를 순회 가능한 자료인 이터러블(iterable)로 만들기 위한 프로퍼티다.
function multiply(x, y) {
const iterator = arguments[Symbol.iterator]();
// 이터레이터의 next 메서드를 호출하여 이터러블 객체 arguments를 순회
console.log(iterator.next()); // {value: 1, done: false}
return x * y;
}
multiply(1, 2, 3);- arguments 객체는 매개변수 개수를 확정할 수 없는 가변 인자 함수를 구현할 때 유용하다.
- arguments 객체는 실제 배열이 아닌 유사 배열 객체(array-like object)로 length 프로퍼티를 가져 for 문으로 순회할 수 있는 객체이다.
2. caller 프로퍼티
: 함수 자신을 호출한 함수를 가리킨다.
- 비표준 프로퍼티로 사용하지 않음..
3. length 프로퍼티
: 함수를 정의할 때 선언한 매개변수의 개수를 가리킨다.
function foo() {} // 매개변수 없음
console.log(foo.length); // 0
- arguments 객체의 length 프로퍼티는 인자(argument)의 개수를 가리키고, 함수 객체의 length 프로퍼티는 매개변수(parameter)의 개수를 가리킨다.
4. name 프로퍼티
: 함수 이름을 나타낸다.
- 익명 함수 표현식의 경우 ES5에서 name 프로퍼티는 빈 문자열 값이고, ES6에서는 함수 객체를 가리키는 식별자를 값으로 갖는다.
// 기명 함수 표현식
var namedFunc = function foo() {};
console.log(namedFunc.name); // foo
// 익명 함수 표현식
var anonymousFunc = function() {};
console.log(anonymousFunc.name); // anonymousFunc- 함수를 호출할 때는 함수 이름이 아닌 함수 객체를 가리키는 식별자로 호출된다.
5. proto 접근자 프로퍼티
- proto 프로퍼티는 [[Prototype]] 내부 슬롯이 가리키는 프로토타입 객체에 접근하기 위해 사용하는 접근자 프로퍼티다. [[Prototype]] 내부 슬롯에 직접 접근할 수 없으며 proto 접근자 프로퍼티를 통해 간접적으로 프로토타입 객체에 접근할 수 있다.
- hasOwnProperty 메서드 : 인수로 전달받은 프로퍼티 키가 객체 고유의 프로퍼티 키인 경우에만 true를 반환하고 상속받은 프로토타입의 프로퍼티 키인 경우 false를 반환한다.
6. prototype 프로퍼티
: 생성자 함수로 호출할 수 있는 함수 객체, 즉 constructor만이 소유하는 프로퍼티다.
// 함수 객체는 prototype 프로퍼티를 소유한다.
(function() {}).hasOwnProperty('prototype'); // true
// 일반 객체는 prototype 프로퍼티를 소유하지 않는다.
({}).hasOwnProperty('prototype'); // false