7.6 쉼표(,) 연산자
: 왼쪽 피연산자부터 차례대로 피연산자를 평가하고 마지막 피연산자의 평가가 끝나면 마지막 피연산자의 평가 결과를 반환한다.
var x, y, z;
x = 1, y = 2, z = 3; // 37.7 그룹 연산자
: 소괄호 () 로 피연산자를 감싸는 그룹 연산자는 자신의 피연산자인 표현식을 가장 먼저 평가한다.
- 그룹 연산자를 사용하면 연산자의 우선순위를 조절할 수 있다.
- 그룹 연산자는 연산자 우선순위가 가장 높다.
10 * 2 + 3; // 23
10 * (2 + 3); // 507.8 typeof 연산자
: 피연산자의 데이터 타입을 문자열로 반환한다.
- 7가지 문자열 "string", "number", "boolean", "undefined", "symbol", "object", "function" 중 하나를 반환한다.
typeof NaN // "number"
typeof true // "boolean"
typeof undefined // "undefined"
typeof null // "object" ("null" 타입을 반환하지 않는 일종의 버그)
typeof [] // "object"
typeof {} // "object"
typeof function(){} // "function"- null 타입을 확인할 때는 일치 연산자(===)를 사용하자
- 선언하지 않은 식별자에 typeof 사용시 undefined를 반환한다.
7.9 지수 연산자
: 좌항의 피연산자를 밑(base)으로, 우항의 피연산자를 지수(exponent)로 거듭 제곱하여 숫자 값을 반환한다. (ES7에서 도입됨)
2 ** 2; // 4
2 ** 2.5; // 5.65685424949238
2 ** 0; // 1
2 ** -2; // 0.25- Math.pow 메서드와 동일하다.
Math.pow(2, 2); // 4- 지수 연산자의 결합 순서는 우항에서 좌항이다. 즉, 우결합성을 갖는다.
2 ** 3 ** 2; // 512
===
Math.pow(2, Math.pow(3,2)); // 512- 음수를 거듭제곱의 밑으로 사용하려면 괄호로 묶어야 한다.
(-5) ** 2; // 25- 할당 연산자와 함께 사용할 수 있다.
var num = 5;
num **= 2; // 25- 지수 연산자는 이항 연산자 중에서 우선순위가 가장 높다.
2 * 5 ** 2; // 507.10 그 외의 연산자
?. : 옵셔널 체이닝 연산자
?? : null 병합 연산자
delete : 프로퍼티 삭제
new : 생성자 함수를 호출할 때 사용하여 인스턴스를 생성
instanceof : 좌변의 객체가 우변의 생성자 함수와 연결된 인스턴스인지 판별
in : 프로퍼티 존재 확인
7.11 연산자의 부수 효과
- 대부분의 연산자는 다른 코드에 영향을 주지 않지만 일부 연산자는 다른 코드에 영향을 주는 부수 효과가 있다.
- 할당 연산자 (=)
변수 값이 변하는 부수 효과, 해당 변수를 사용하는 다른 코드에 영향을 준다.
var x;
x = 1;
console.log(x); // 1- 증가/감소 연산자 (++,--)
피연산자의 값을 변경하는 부수 효과, 피연산자 x의 값이 재할당되어 변경된다.
x++;
console.log(x); // 2- delete 연산자
객체의 프로퍼티를 삭제하는 부수효과, 해당 객체를 사용하는 다른 코드에 영향을 준다.
var o = { a: 1};
delete o.a;
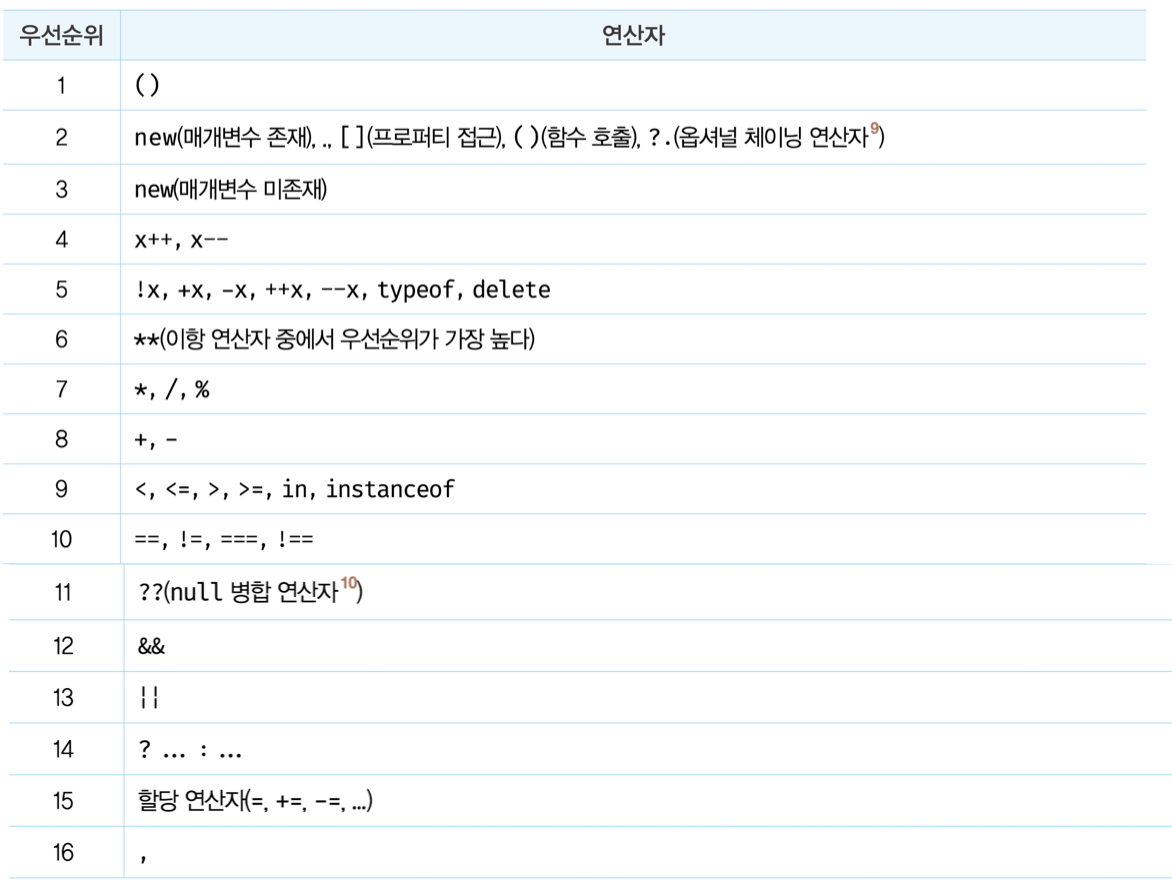
console.log(o); // {}7.12 연산자 우선 순위
: 여러 개의 연산자로 이뤄진 문이 실행될 때 연산자가 실행되는 순서, 우선순위가 높을수록 먼저 실행된다.

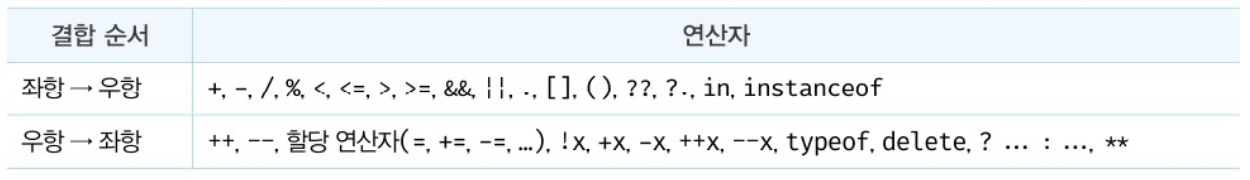
7.13 연산자 결합 순서
: 연산자의 어느 쪽(좌항 또는 우항)부터 평가를 수행할 것인지를 나타내는 순서

** 이미지 출처 : 모던 자바스크립트 Deep Dive
