CS 스터디 - CSS, HTML
1.CSS - vw, vh란 무엇인가?

예)현재 스크린 크기가 width: 1200px, height: 900px일 때1vw = 12px, 1vh = 9px이 된다.이렇게 설정하면 width: 300px; height: 450px;이 된다.=> height: 100% 와 height: 100vw는 엄연히 다
2.CSS - 반응형 브레이크 포인트

브레이크 포인트를 설정하기 위해서는 해상도 사용 비율을 알아야 좋은 브레이크 포인트를 설정할 수 있다!해상도 정리 사이트 : https://gs.statcounter.com/보통 1920x1080이 대부분!가장 작은 사이즈는 1280px이므로 1280px 사이
3.CSS - 선택자의 우선순위

important (999999999999999999점, 아무도 못이김)inline style (1000점)id (100점)class (10점)tag (2점)(1점)1\. 주황2\. 파랑3\. 초록4\. 초록5\. 빨강6\. 보라7\. 노랑8\. 보라
4.CSS - Flexbox란?

main axis (메인 축)cross axis (교차 축)Flex Container (부모 요소)Flex Item (자식 요소)flex-direction \- Main axis 기준 방향 설정 flex-wrap \- 아이템이 컨테이너를 벗어나는 경우 해당 영역
5.CSS - Float란?

none : 기본값left : 요소를 왼쪽으로 띄움right : 요소를 오른쪽으로 띄움inherit: 부모의 속성을 상속none: 아무런 해제를 하지 않음left: float:left를 해제right: float:right를 해제both: 모든 float(left,ri
6.CSS - SCSS

SCSS는 웹 개발에서 사용되는 스타일 시트 언어중 하나로, CSS의 확장버전Scss : {} 중괄호 와 , ; 세미콜론을 사용Sass : 중괄호가 아닌 들여 쓰기를 사용css와 비슷한 문법으로 구조화 가능가독성과 재사용성이 높아졌고, 따라 유지보수도 쉬움다양한 문법들
7.CSS - Position 속성

요소를 일반적인 문서 흐름에 따라 배치, 기본값요소를 일반적인 문서 흐름에 따라 배치하고, 자기 자신을 기준으로 top, right, bottom, left의 값에 따라 오프셋을 적용요소를 일반적인 문서 흐름에서 제거하고, 페이지 레이아웃에 공간도 배정하지 않음가장 가
8.CSS - margin, padding

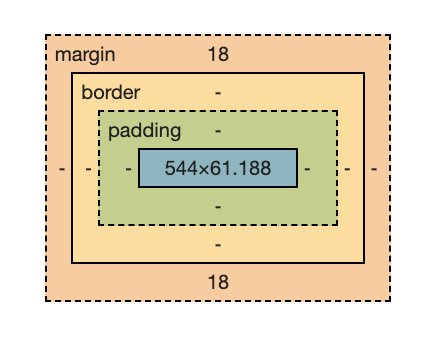
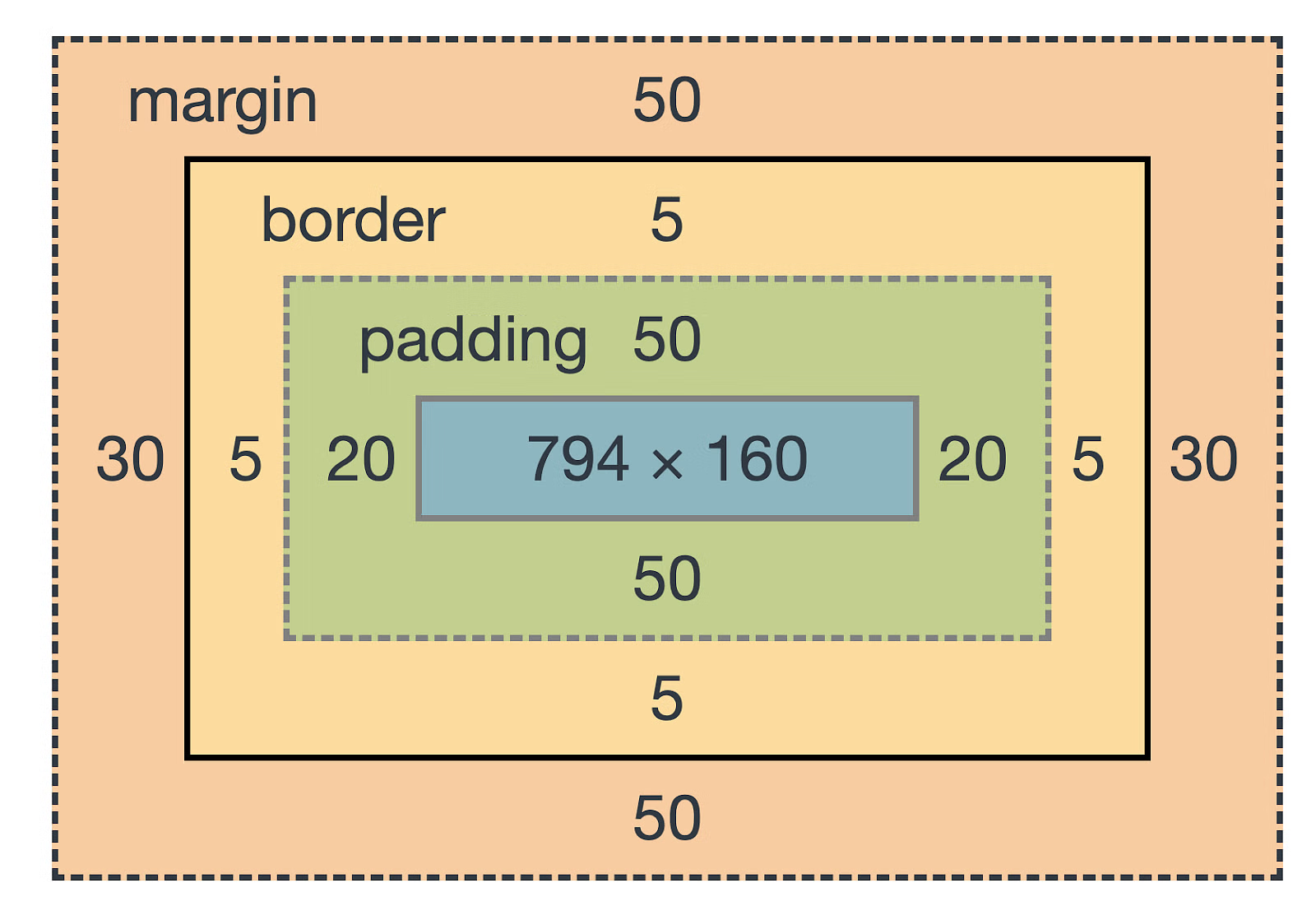
Object와 화면과의 여백(외부 여백)Border 바깥쪽을 차지, 주변 요소와 거리를 두기 위한 영역auto, 음수값 적용 가능Object 내의 내부 여백Content와 Border 사이의 여백을 나타내는 영역Content 영역이 배경색이나 배경 이미지를 가질 때,
9.HTML - HTML 렌더링 도중 JavaScript가 실행되면 렌더링이 멈추는 이유?

HTML 파서는 스크립트 태그를 만나게되면 렌더링 제어 권한을 자바스크립트 엔진으로 넘겨주고, 문서를 파싱하는 과정을 중단한다.자바스크립트의 엔진의 권한이 끝나면 렌더링 과정으로 다시 돌아가서 중단된 시점부터 다시 파싱을 시작한다.=> 때문에 스크립트 태그는 바디 끝네
10.HTML - Box model

기본적으로 모든 HTML 요소를 둘러싸는 상자content, padding, border, margin으로 구성됨content : 텍스트나 이미지 등의 실질적인 콘텐츠가 표시되는 영역padding : 테두리와 컨텐츠 간의 여백border : 요소의 테두리, 테두리는 m
11.Attribute와 Property의 차이

HTML의 속성, 엘리먼트에 id나 class와 같은 추가적인 정보를 일컫음DOM의 속성, HTML의 Attribute를 DOM 내에서 대신해서 하는 표현이라고 생각HTML 요소의 속성이냐, Javascript 객체의 속성이냐!Attribute 속성은 정적인 값으로 H
12.CSS - Display 속성

요소를 어떻게 보여줄지 레이아웃을 결정하는 속성div, p, h, li, form 등이 해당가로 영역을 모두 차지하며 항상 줄 바꿈이 되어 새로운 라인에서 시작width와 height 속성 지정 가능span, a, b, i, img 등이 해당block과 달리 줄 바꿈이
13.CSS - css 애니메이션과 js 애니메이션의 차이

외부 라이브러리 필요 x어떤 요소가 애니메이션을 가져야 한다는 직관적인 표현 가능하기 때문에 애니메이션이 어디서 일어나는지 알아보기 쉬움미디어쿼리를 사용해서 반응형으로 애니메이션 구현 가능Main Thread가 아닌 별도의 Compositor Thread에서 그려지기
14.CSS - css in js의 장단점

CSS의 컴포넌트화로 스타일시트와 파일을 유지보수 할 필요가 없음Javascript 환경을 최대한 활용 가능Javascript와 CSS 사이의 상수와 함수를 쉽게 공유 가능현재 사용중인 스타일만 DOM에 포함코드 경량화러닝 커브새로운 의존성별도의 라이브러리를 설치해야
15.HTML - 시맨틱 마크업

헤더와 푸터 : header, footer 태그메인 컨텐츠에 : main 태그영역별로 나뉘어져야 할때 : section 태그최상위 제목 : h1 태그내비게이션 : nav 태그태그가 가지고 있는 의미에 맞게 사용하는 것!예를 들어 강조를 해야할때 strong 태그와 b
16.HTML - async와 defer의 차이

비동기 다운로드 + 바로 실행HTML 파싱이 블락됨스크립트 실행 순서가 보장되지 않음=> 스크립트 작업이 무겁지 않고 다른 스크립트와 독립적인 경우에 사용하면 좋음=> 하지만 DOM을 조작하는 코드가 있다면 실행 시점에 DOM 트리가 제대로 구성되지 않을 수 있으므로
17.HTML5의 태그

이전 버전보다 정보 구조를 작성하는 데 유리해짐=> div요소를 대신해 header, nav, section, article, aside, footer 등을 이용해 구체적인 구조를 만들 수 있음액티브 x나 별도 플러그인 없이 비디오, 오디오를 실행할 수 있음숫자, 날짜
18.CSS - 가상 클래스(의사 클래스)

문서 트리 콘텐츠와 관련된 경우 뿐만 아니라 탐색기 히스토리, 콘텐츠의 상태, 마우스의 위치 등 외부 인자와 관련된 경우에도 스타일 적용 가능: link = 방문한 적이 없는 링크: visited = 방문한 적이 있는 링크: hover = 마우스를 롤오버 했을 때: a
19.CSS - Margin 병합

위 요소의 하단 마진과 아래 요소의 상단 마진의 병합부모 요소의 상단 마진과 첫 번째 자식 요소의 상단 마진 병합부모 요소의 하단 마진과 마지막 자식 요소의 하단 마진의 병합해당 요소의 상단 마진과 하단 마진의 병합마진 병합은 수직 방향으로만 이루어지며, 좌우에 대해서
20.CSS - px, em rem의 차이

1. px, em rem의 차이 > #### px는 값이 고정되어있는 절대단위, em과 rem은 환경에 따라 변하는 상대단위! 상대단위의 종류 em, rem, %, vw, vh 등 - px(픽셀) 절대값을 사용하는 단위(고정된 물리적인 크기) - em 해당 단위가 사