vw, vh란 무엇인가?
vw와 vh는 현재 실행중인 스크린 크기에 맞춰지는 상대적인 크기!
예)
현재 스크린 크기가 width: 1200px, height: 900px일 때
1vw = 12px, 1vh = 9px이 된다.div { width: 25vw; height: 50vh; }이렇게 설정하면 width: 300px; height: 450px;이 된다.
- %와의 차이는?
1. vw는 height에서도 사용이 가능하다.
=> height: 100% 와 height: 100vw는 엄연히 다른 것
=> 마찬가지로 vh도 width에서 사용 가능!
2. vw와 vh는 열려있는 화면 전체의 상대 길이이기 때문에 스크롤바를 포함한 길이를 기준으로 계산!
반면, %는 창의 중심이 아닌 %를 쓰고있는 요소의 부모 요소의 길이를 기준으로 계산되어 반환!
또한 그냥 전체화면의 %를 쓴다고 하더라도 스크롤바를 포함하지 않은 현재 화면 길이를 기준으로 계산된다.
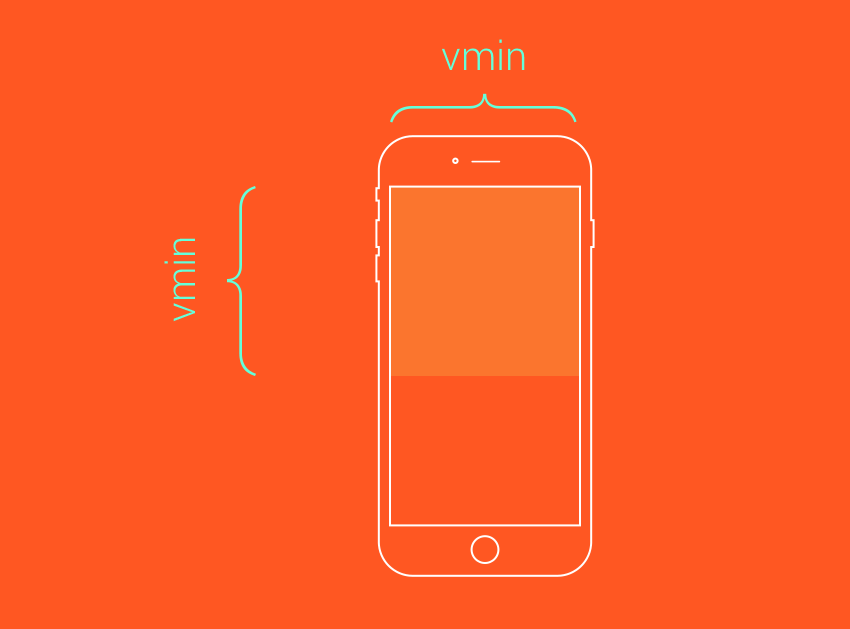
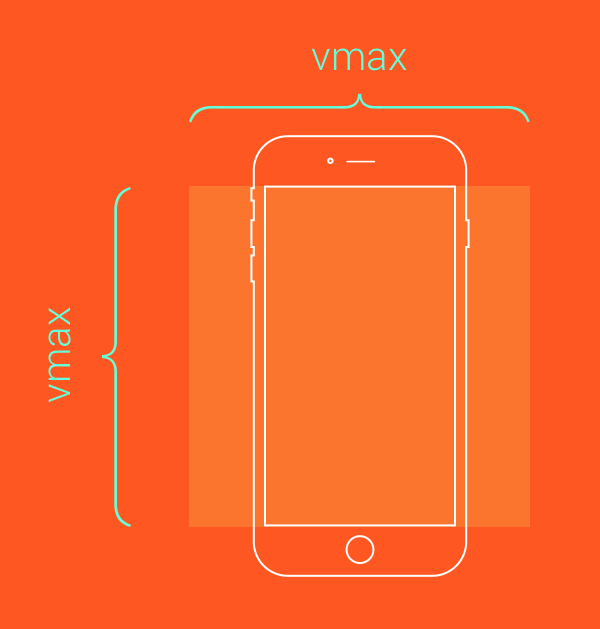
- vmin과 vmax
viewport의 길이 중 더 짧은 길이를 기준으로 삼는 것이 vmin
viewport의 길이 중 더 긴 길이를 기준으로 삼으면 vmax