반응형 브레이크 포인트
사용자들의 스크린 가로 사이즈가 몇 px인지에 따라 보여줄 내용을 변경시키는 지점
브레이크 포인트를 설정하기 위해서는 해상도 사용 비율을 알아야 좋은 브레이크 포인트를 설정할 수 있다!
해상도 정리 사이트 : https://gs.statcounter.com/
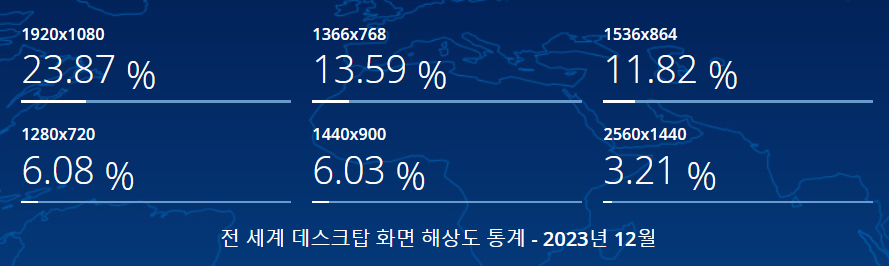
- PC 해상도

보통 1920x1080이 대부분!
가장 작은 사이즈는 1280px이므로 1280px 사이즈 위로는 pc용 css를 작성하면 된다.
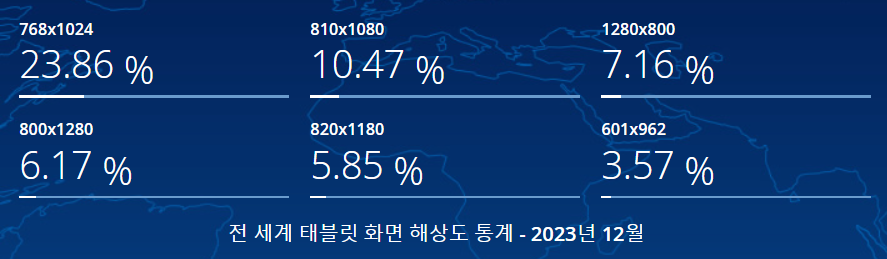
- Tablet 해상도

768px이 가장 많고 대부분 768px 이상
때문에 태블릿은 768px ~ 1280px로 설정하면 대다수의 사용자 편의성 고려 가능!
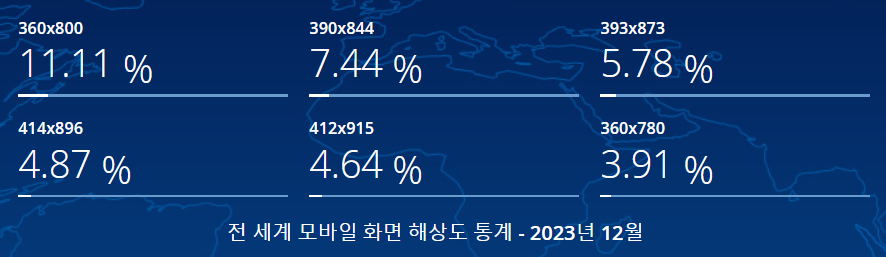
- Mobile 해상도

가장 작은 사이즈인 360px ~ 태블릿 브레이크 포인트 전인 767px를 브레이크 포인트로 설정하면 대다수의 모바일 사용자들을 생각할 수 있다.
- 일반적인 Breakpoint
- ~ 480px: 모바일 세로
- 481px ~ 768px: 모바일 가로, 타블렛 세로
- 769px ~ 1024px 또는 1280px: 타블렛 가로, 노트북
- 1025px 및 1281px ~: 데스크탑
@media screen and (max-width: 480px) {
/** 모바일 세로 */
}
@media screen and (max-width: 768px) {
/** 모바일 가로, 타블렛 세로 */
}
@media screen and (max-width: 1024px) {
/** 타블렛 가로, 노트북 */
}
@media screen and (max-width: 1280px) {
/** 타블렛 가로, 노트북 */
}
@media screen and (min-width: 1281px) {
/** 데스크탑 */
}- 최근의 해상도에 따른 Breakpoint
- ~ 450px: 모바일 세로
- 600 ~ 950px: 모바일 가로, 타블렛 세로
- 951px ~ 1400px 테블릿 가로, 노트북
- 1401px ~: 데스크탑
- 최소 UI 디자인 사이즈
- 모바일 세로: 360px
- 모바일 가로, 타블렛 세로: 600px
- 타블렛 가로: 노트북: 800px
- 데스크탑: 1200px
