CSS 선택자의 우선순위 (Cascading)
1. 점수가 높은 선언의 우선순위가 높다!
- important (999999999999999999점, 아무도 못이김)
- inline style (1000점)
- id (100점)
- class (10점)
- tag (2점)
- (1점)
2. 점수가 같다면, 가장 마지막에 작성된 선언의 우선순위가 높다!
3. 예시
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="데일리 실습 1-3.css">
</head>
<body>
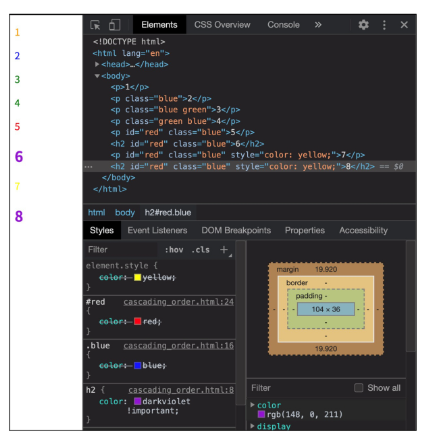
<p>1</p> <!-- 1 -->
<p class="blue">2</p> <!-- 2 -->
<p class="blue green">3</p> <!-- 3 -->
<p class="green blue">4</p> <!-- 4 -->
<p id="red" class="blue">5</p> <!-- 5 -->
<h2 id="red" class="blue">6</h2> <!-- 6 -->
<p id="red" class="blue" style="color: yellow;">7</p> <!-- 7 -->
<h2 id="red" class="blue" style="color: yellow;">8</h2> <!-- 8 -->
</body>
</html>h2 {
color: darkviolet !important;
}
p {
color: orange;
}
.blue {
color: blue;
}
.green {
color: green;
}
#red {
color: red;
}
1. 주황
2. 파랑
3. 초록
4. 초록
5. 빨강
6. 보라
7. 노랑
8. 보라
