Flexbox란?
행과 열 형태로 항목 무리를 배치하는 레이아웃 메서드
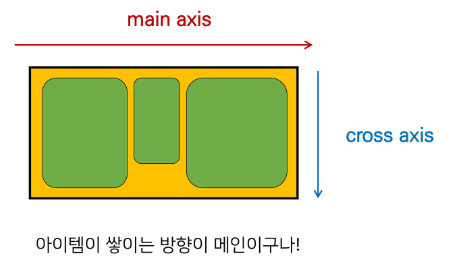
- 축

- main axis (메인 축)
- cross axis (교차 축)
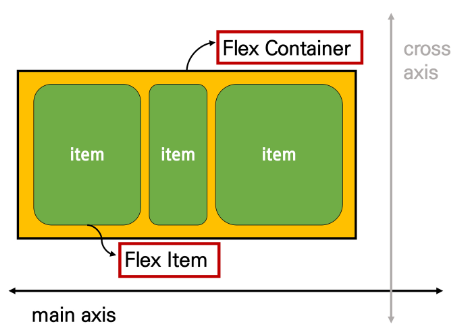
- 구성 요소

- Flex Container (부모 요소)
- Flex Item (자식 요소)
- Flex 속성
- 배치 설정
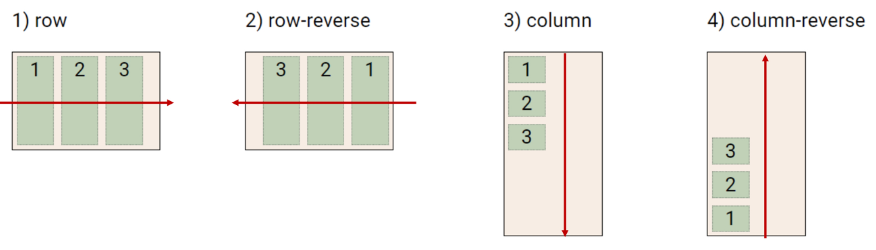
- flex-direction
- Main axis 기준 방향 설정

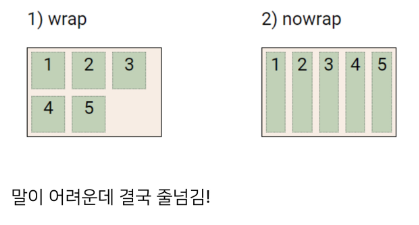
- flex-wrap
- 아이템이 컨테이너를 벗어나는 경우 해당 영역 내에 배치되도록 설정

- nowrap은 창의 너비가 줄면 item의 너비가 줄어듦- wrap은 창의 너비가 줄어들면 item이 창의 너비가 줄어듦에 따라 아래로 내려옴!
- 공간 나누기
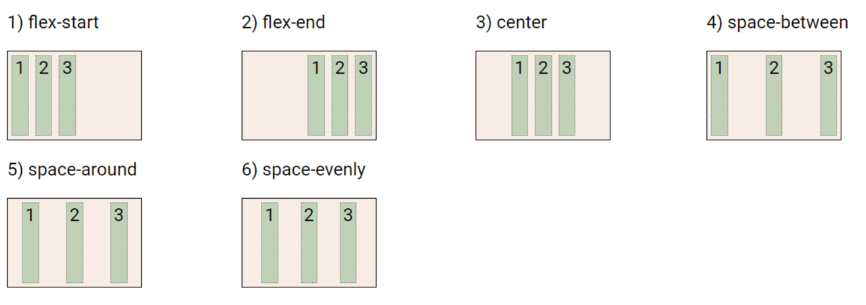
- justify-content (main axis)

- flex-start(기본 값) : 아이템들을 axis 시작점으로
- flex-end : 아이템들을 axis 끝 쪽으로
- center : 아이템들을 axis 중앙으로
- space-between : 아이템 사이의 간격을 균일하게 분배
- space-around : 아이템을 둘러싼 영역을 균일하게 분배 (가질 수 있는 영역을 반으로 나눠서 양쪽에)
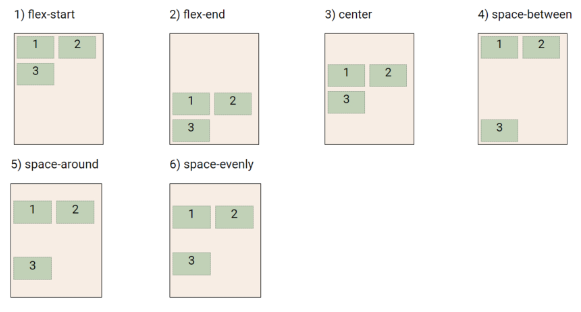
- space-evenly : 전체 영역에서 아이템 간 간격을 균일하게 분배 - align-content (cross axis)
- item들이 여러 줄이 되었을 때 공간에서 어떻게 배분할지를 정함

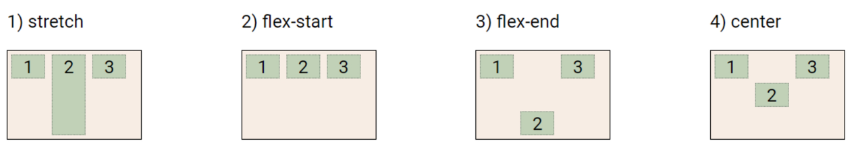
- 정렬
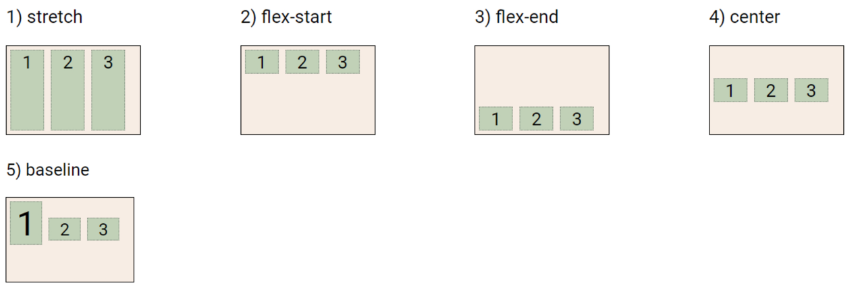
- align-items (모든 아이템을 cross axis 기준으로)

- stretch (기본 값) : 컨테이너를 가득 채움
- flex-start : 위
- flex-end : 아래
- center : 가운데
- baseline : 텍스트 baseline에 기준선을 맞춤
- stretch (기본 값) : 컨테이너를 가득 채움
- align-self (개별 아이템)
- 컨테이너에 적용하는 것이 아니라 개별 아이템에 적용!