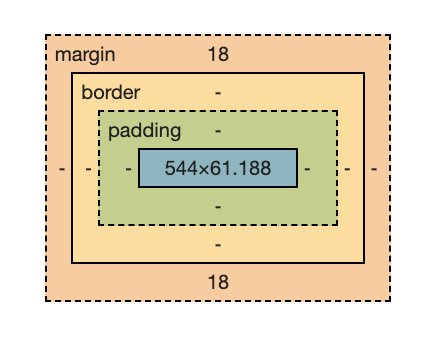
margin, padding

- margin
Object와 화면과의 여백(외부 여백)
Border 바깥쪽을 차지, 주변 요소와 거리를 두기 위한 영역
auto, 음수값 적용 가능
- Padding
Object 내의 내부 여백
Content와 Border 사이의 여백을 나타내는 영역
Content 영역이 배경색이나 배경 이미지를 가질 때, Padding 영역까지도 영향을 미침
즉 Padding 영역도 Content의 연장으로 생각!
auto, 음수값 적용 불가능
- 사용방법
- 속성 1개 사용
위, 오른쪽, 아래, 왼쪽 모두 같은 값 사용
- 속성 2개 사용
첫번째 값은 위와 아래, 두번째 값은 오른쪽과 왼쪽 여백을 의미
- 속성 4개 사용
시계방향(위, 오른쪽, 아래, 왼쪽 순서로 값이 주어짐)
- 단일 속성 부여
margin-right: 20px, padding-top:10px 와 같은 방식으로 지정
- 가운데 정렬
auto를 활용(padding은 auto 사용 불가능)
