12. Box model

기본적으로 모든 HTML 요소를 둘러싸는 상자
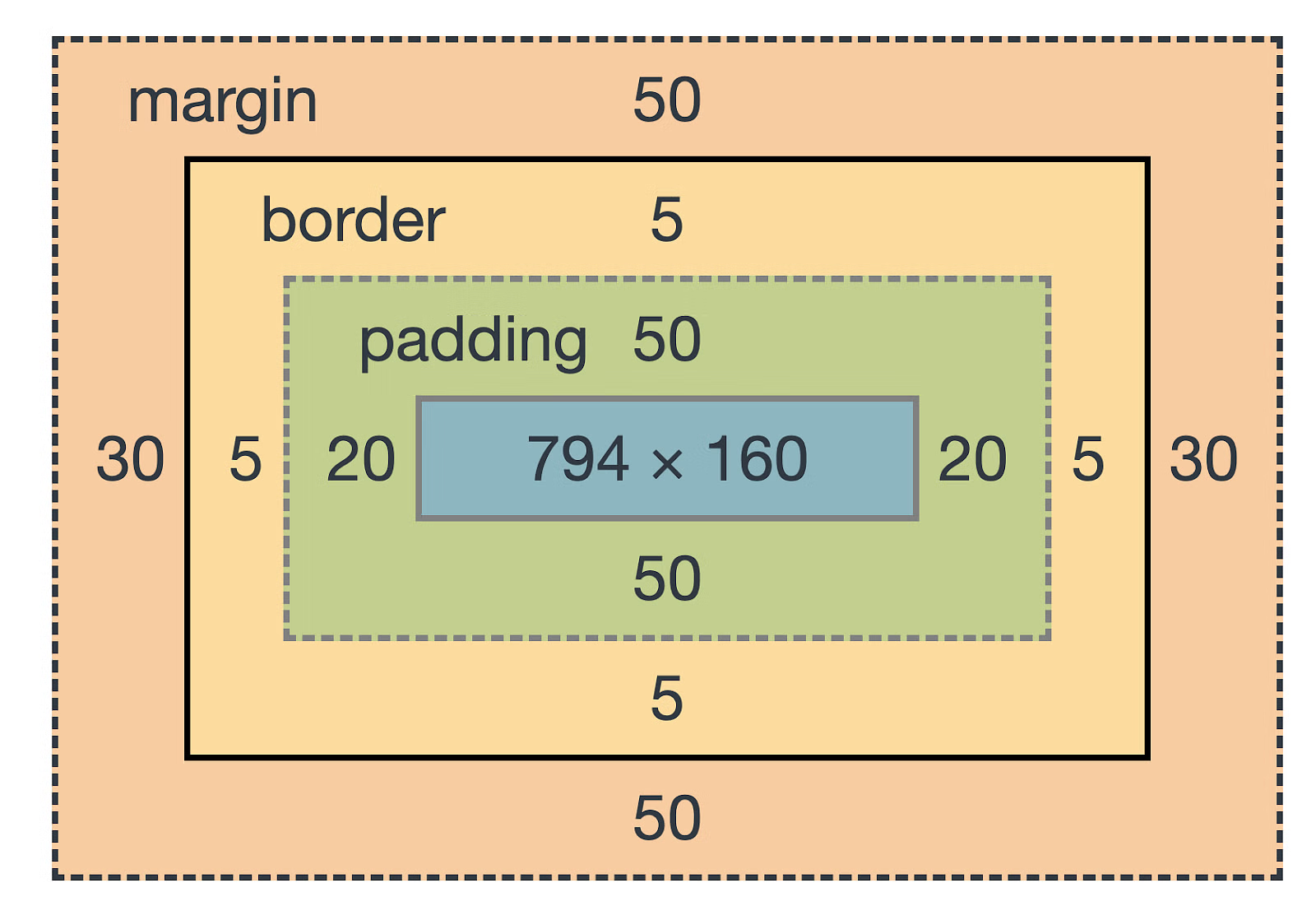
content, padding, border, margin으로 구성됨
- content : 텍스트나 이미지 등의 실질적인 콘텐츠가 표시되는 영역
- padding : 테두리와 컨텐츠 간의 여백
- border : 요소의 테두리, 테두리는 margin과 padding의 경계
- margin : 요소와 요소 간의 여백
- Box model 종류
- 블록 레벨 엘리먼트 (block-level element)
- 한 줄에 하나의 엘리먼트만 표시되는 종류의 엘리먼트
- 다른 인라인 엘리먼트 뿐 아니라 블록 레벨 엘리먼트도 컨텐츠로 포함할 수 있음
- div, h1~h6, p, form, ul, li, hr 등
- 인라인 엘리먼트 (inline element)
- 한 줄에 여러 개의 엘리먼트가 표시되는 종류의 엘리먼트
- 인라인 엘리먼트만 포함할 수 있고, 블록레벨 엘리먼트의 자식이어야 함
- a, img, em, strong 등
- 컨텐츠의 크기를 사용자가 임의 지정할 수 없고, 컨텐츠 자체의 크기에 자동으로 맞춰짐
- 인라인 엘리먼트도 박스모델의 적용을 받지만, 마진과 패딩의 값은 좌, 우에만 적용이 되고 상하관계는 무시됨
