- 전체보기(43)
- TIL(35)
- js(18)
- React(9)
- reactnative(5)
- html(3)
- k디지털크레딧(2)
- typescript(2)
- 과정명(2)
- object(2)
- 내일배움카드(2)
- Prototype(2)
- 바이트디그리(2)
- 패스트캠퍼스(2)
- array(2)
- 주저리(1)
- push(1)
- stack(1)
- NOT(1)
- project(1)
- for_in(1)
- 연산자(1)
- callback(1)
- contextAPI(1)
- playstore(1)
- Document(1)
- Defer(1)
- 웹접근성(1)
- async(1)
- while(1)
- for(1)
- hoisting(1)
- switch(1)
- do~while(1)
- const(1)
- let(1)
- var(1)
- async/await(1)
- String(1)
- context(1)
- and(1)
- or(1)
- svg(1)
- this(1)
- android(1)
- function(1)
- Pop(1)
- scope(1)
- JQERY(1)
- web(1)
- if(1)
- promise(1)

[Android] 왜 play store에 앱 검색이 안될까?
앱을 오픈한지 9개월.. 나는 맥북 + 아이폰 조합을 쓰기 때문에 안드로이드 핸드폰은 테스트용으로 있고, 윈도우는 접해본지가 언젠지 기억도 안난다...🫠 아무튼! MIT님이 제보해주신 오류 내용 라는 내용이었다 엥..? 왜...? (맨날 하는 말) 바로 구글링

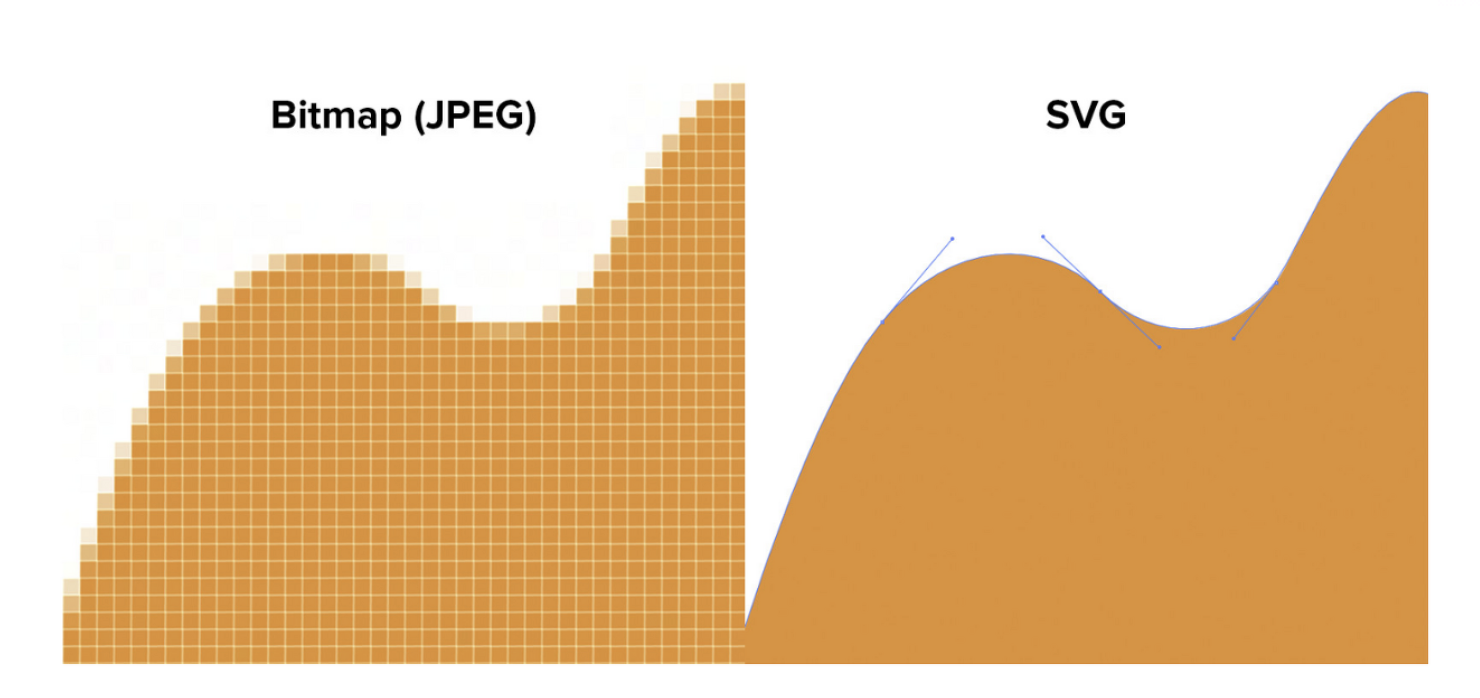
SVG
확장가능한 벡터 그래픽 (벡터 이미지는 Pixcel이 아닌 점과 점 사이를 계산하여 그리는 이미지)픽셀을 이용하여 그림을 그리는 png jpg 파일들과 다르게 벡터를 기반으로 이미지를 표현XML 포맷으로 파일이 작성되므로 HTML, JS, CSS로 조작이 가능합니다.

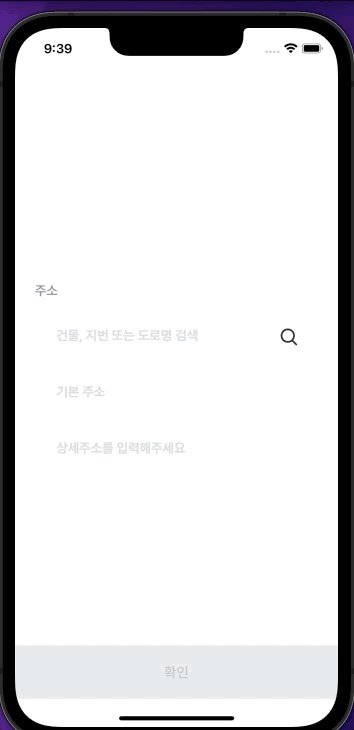
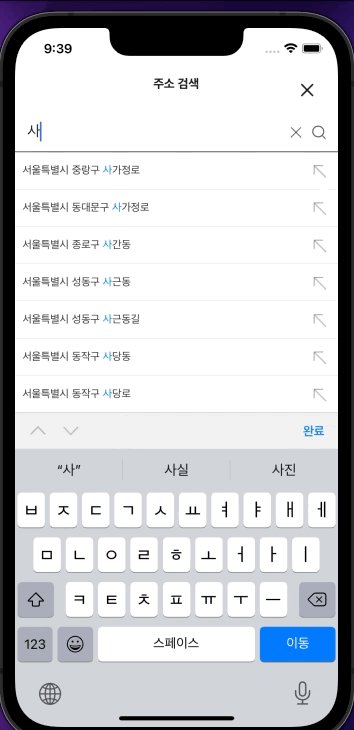
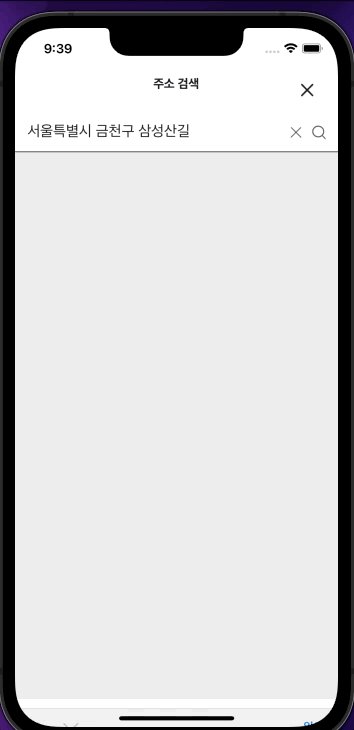
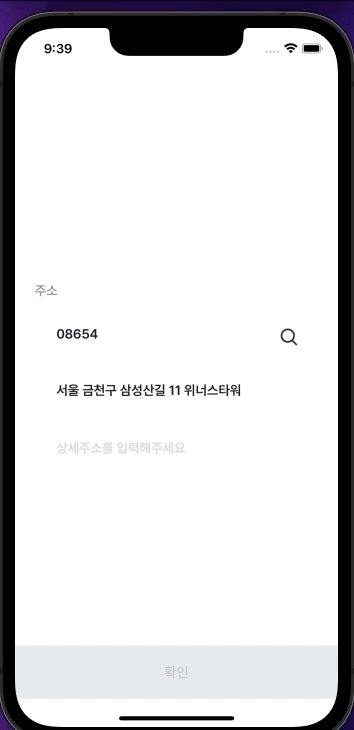
[React,ReactNative] 카카오 주소 검색 - 라이브러리 이용하기 (react-daum-postcode)
회사에서 RN작업을 하다가 카카오 우편 주소 검색 API을 사용 할 일이 생겼었다.대기업 api답게 docs가 깔끔하게 정리되어있었지만... 남들 다 쉽다는 것도 나는 어렵기때문에...🫠docs예제는 바닐라 js 로 되어있었고 레거시 코드가 많아 전부 리액트로 바꾸기

[React,ReactNative] Context API
리액트에서 서로 다른 두 컴포넌트에 같은 데이터가 필요하다고 할 때, 컴포넌트가 부모자식 관계로 되어있지 않다면 컴포넌트 간의 직접적인 데이터 전달은 어렵다. 데이터를 자식 컴포넌트로 보내고, 다시 그 데이터를 필요한 컴포넌트로 전달해야한다. 하지만 이렇게 Prop이

[Swift] 나만의 iOS 앱 개발 입문 : iOS개발 강의 (1-2)
패스트캠퍼스에서 진행하는 나만의 iOS 앱 개발 입문 : iOS개발 강의를 듣고 작성하는 글 입니다.이제 어느정도 swift라는 언어에 감이 잡혔다! 역시 모든 언어는 for문부터 돌려봐야 한다 ㅎㅎ 아직 문법이 익숙하지 않지만 그래도 이게 새로운 언어를 배우는 즐거움

[Swift] 나만의 iOS 앱 개발 입문 : iOS개발 강의 (1-1)
패스트캠퍼스에서 진행하는 나만의 iOS 앱 개발 입문 : iOS개발 강의를 듣고 작성하는 글 입니다.

[ReactNative] Component, Navigation
RN을 공부하며, React와 비슷했던 점, 달랐던 점, 새로 알게 된 점 등을 이야기 해보려 한다! 내가 느낀 RN의 첫 인상은 음? 응? 비슷한데 묘하게 다르네... UI는 역시 아이폰 💫기존에 웹 ui구현과 크게 다른점은 flex속성이다.RN은 기본적인 fle

[ReactNative] 개발환경 세팅
기업협업 1일차.. ReactNative를 쓰기 위해 개발환경 셋팅을 시작했다.근데.. 한줄 입력할때마다 오류 발생...^^ 가뜩이나 불안정한 RN인데 심지어 m1오류까지 더해지니..🤦🏻♀️이 블로그를 보고 개발환경을 셋팅했다.여러 블로그들에 환경세팅법은 많을테니

[TypeScript] interface
이렇게 작성하면 ts에서는 user.name에서 오류가 난다!이럴떄는 interface를 사용하자!각각의 설명은 코드에 적어놓았다!? 옵셔널, readonly, \[], score이렇게 함수로도 나타낼 수 있다!()은 매개변수를, :는 리턴값을 나타낸다함수를 좀 더 자

[TypeScript] 타입스크립트란?
우리가 사용하는 브라우져들은 타입스크립트를 이해하지 못한다.그래서 js로 변환해서 브라우져에서 사용할 수 있다.이런 번거로운 일이 있음에도 불구하고 우리는 왜 typescript를 쓰는것일까?javascript (동적언어) : 런타입에 타입이 결정 / 오류 발견type

TIL 34 - React Function & hook (2)
함수 안에서 사용한 값이 바뀌면 함수를 호출해서 연산하고, 값이 바뀌지 않으면 이전에 연산한 값을 재새용한다. 함수 안에서 state나 props가 바뀌면 함수를 호출해서 실행한다.useCallback을 사용하지 않은 함수들은 컴포넌트가 리렌더링 될 때 마다 새로 만들

TIL 33 - React Function & hook (1)
원래 class에서만 state를 사용 할 수 있었다hooks가 나오게 되면서 functiond에서도 state를 사용할 수 있게 되면서 function이 class와 같은 급으로 부상하게 되었다.또한 라이프 사이클도 사용할 수 있게 되었다함수형에서 props를 받는

[Project] motemote 클론 코딩 회고록
위코드에 들어온지 한달이 되던 날, 우리는 1차 프로젝트를 시작했다. 불과 한달 전까지만해도 for문 if문을 겨우 돌리는 우리였는데,, 플젝을 시작하라니 ... 😱 역시나 예상대로 처음엔 우여곡절도 많았고 너무 힘들었다 하지만 너무너무너무 얻은게 많은 나의 첫 플젝

TIL 31 - 얕은 복사(shallow copy) VS 깊은 복사(deep copy)
const obj = {name:'choi', score:1,2}const newObj = Object.assign({},obj);// 객체의 프로퍼티만을 복사하고, value가 원시타입이 아닌, 객체타입(배열, 객체 ...)일 경우 값을 저장하는 것이 아닌 객체의 주

TIL 29 - map 함수 적용시 key props를 부여
리액트 공식문서 를 참고하여 작성한 게시글입니다.나는 그냥 컴포넌트를 나눠 map을 돌려줬을 뿐인데.. 왜 오류가 나지?리액트 공부 중 나타난 오류에 멘붕 🥺... 반복되는 JSX를 map을 돌려줬을 뿐인데 오류가 난다고??해답은 공식문서를 통해 쉽게 얻을 수 있었다

TIL 28 - 자식 컴포넌트에서 state변경
인스타그램 클론 코딩 컴포넌트를 나누던 중, 자식에서 setSate를 해야 할 일이 생겼다! setState는 state가 관리 되고 있는 곳에서 써야하는데,,, 어쩌지? 바로 구글링! 🔥기존 자식컴포넌트 함수여기서...!! setState 선언 부분만 쏙! 빼서 부

TIL 26 - Component / props / state
리액트 공식문서를 참고하여 작성 한 글입니다.UI을 재사용 할 수 있는 부분을 분리한 것을 말한다 위와 같은 함수가 있다고 가정해보자 여기서 h1이 반복되고 있다는 것을 알 수 있다. 또한, Hello, (이름)! 텍스트도 안에 있는 이름만 바뀌고 모두 같은 형식을 가

TIL 24 - [Pre-course] 중간 시험(1차) - <JavaScript>
위코드 생활 2주차 프리코스가 끝났다 🥺...아침에 데일리 킥오프 시작 -> 오전공부 or 세션 -> 점심 -> 세션 -> 과제 or 개인공부 -> 저녁 -> 개인공부 10 -10이 정말 짧게 느껴졌던 2주였다..!! 앞으로는 더 빨리 가겠지...?프리코스가 끝나며

TIL 23 - [clone] Instagram - js
인스타그램 클론코딩! js로 진행하였다. 필수구현 , 추가구현 , 리팩토링까지 완료하며 느꼇던 점, 어려웠던 부분을 정리하려 한다🔥