
RN을 공부하며, React와 비슷했던 점, 달랐던 점, 새로 알게 된 점 등을 이야기 해보려 한다!
내가 느낀 RN의 첫 인상은 음? 응? 비슷한데 묘하게 다르네... UI는 역시 아이폰 💫
👉🏻 UI구현
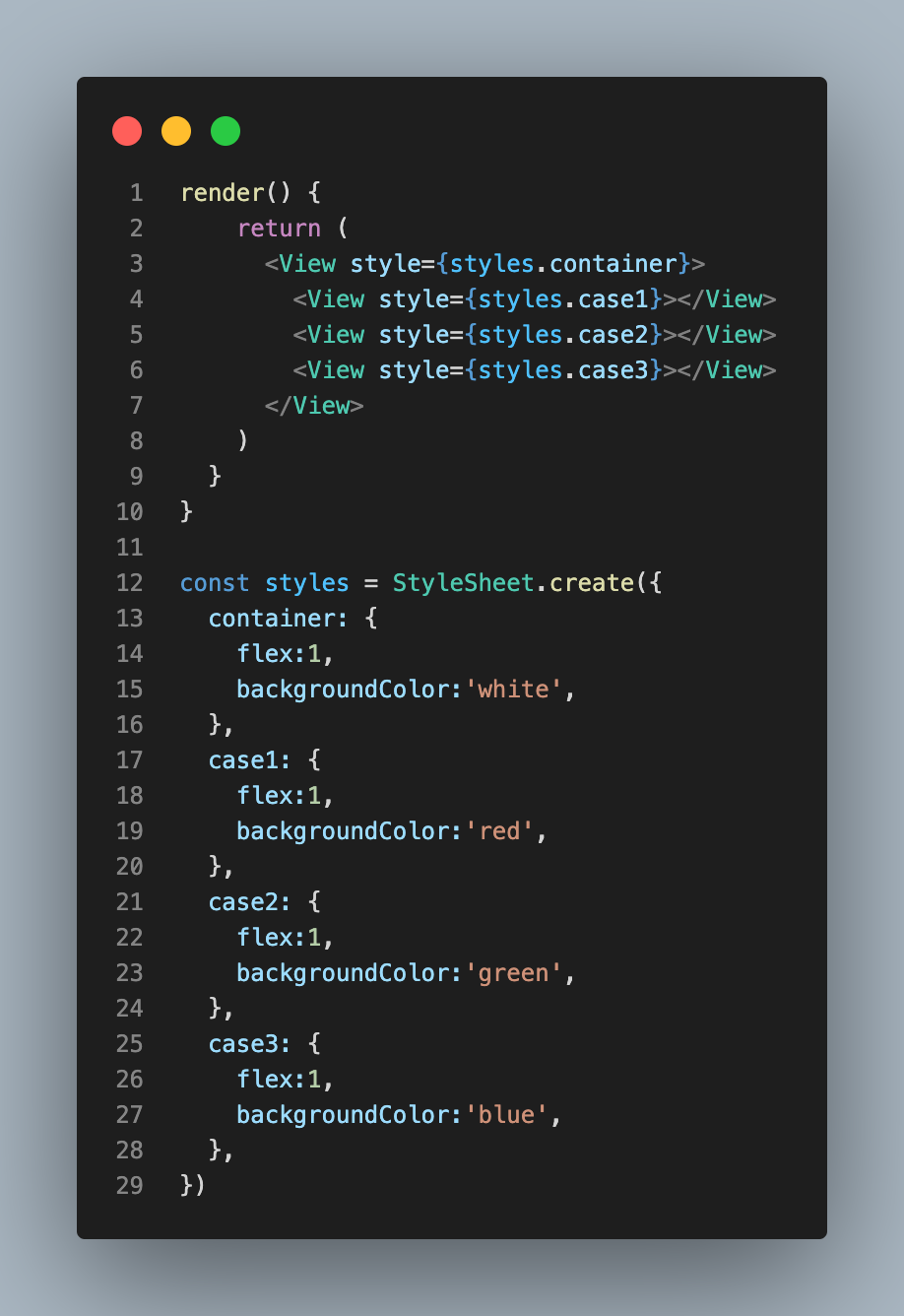
기존에 웹 ui구현과 크게 다른점은 flex속성이다.
RN은 기본적인 flex속성이 열(세로)(column) 방향으로 이루어져 있다.
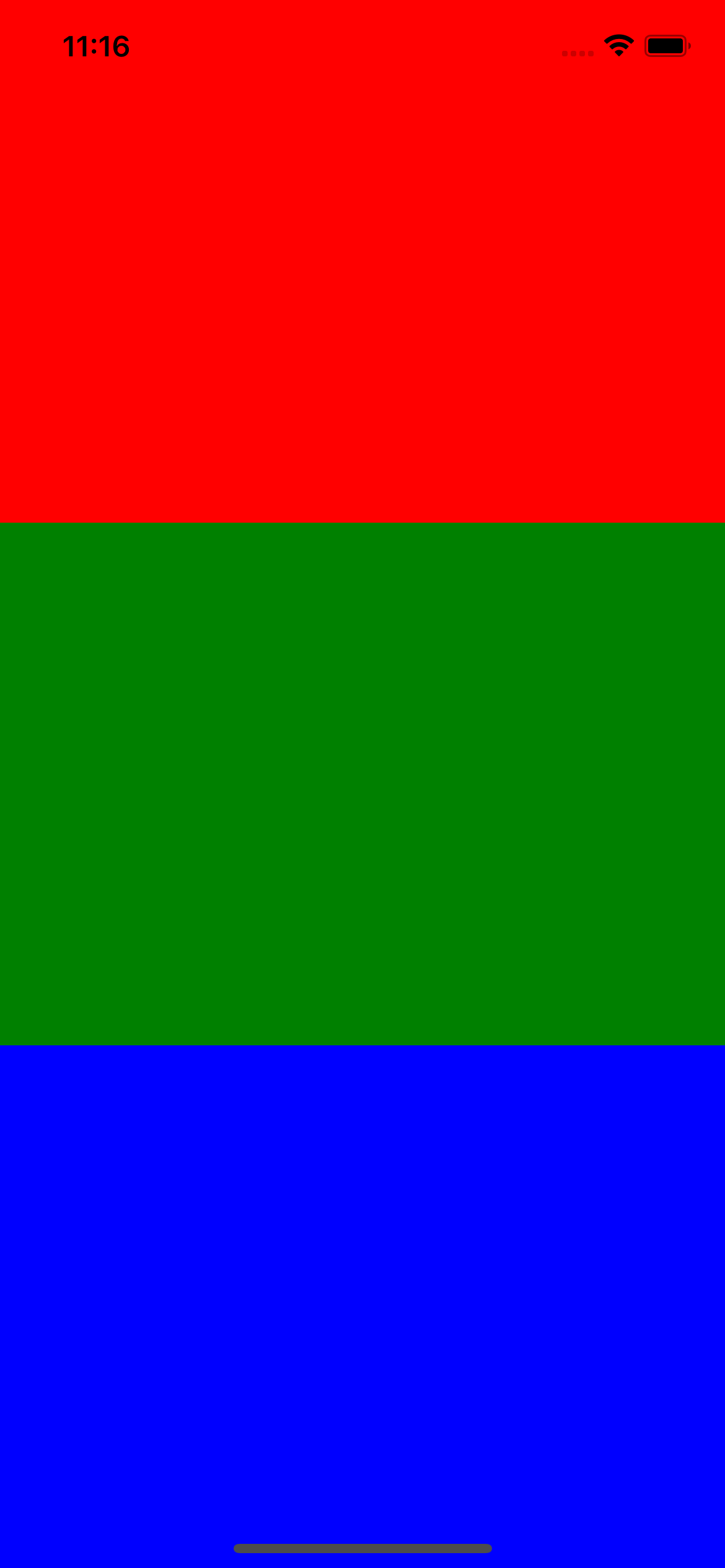
그래서 우리가 웹에서 했던 속성대로 부모에 flex를 주게 된다면 우리의 생각과는 다르게 ui가 표출된다
1:1:1


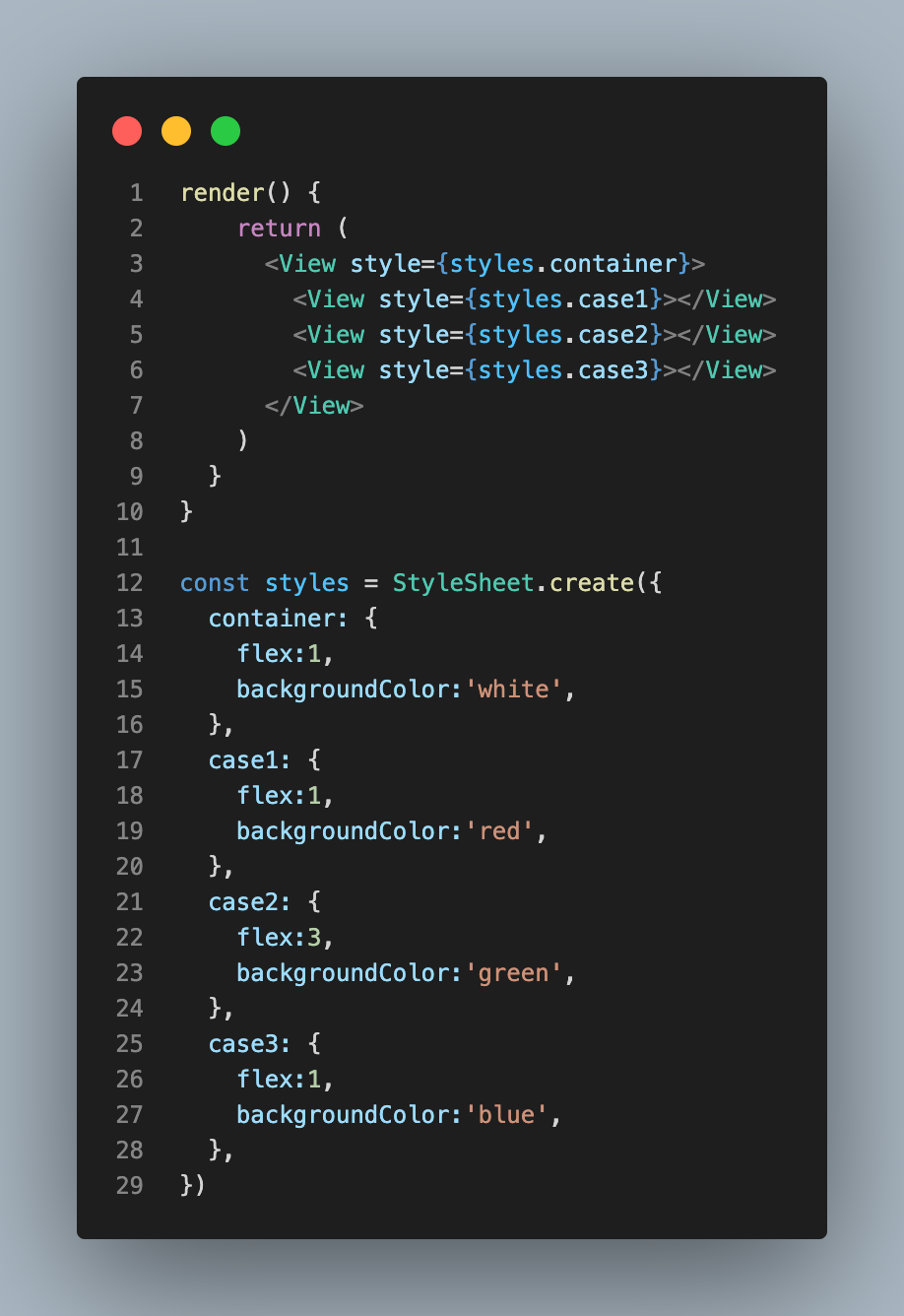
1:3:1


부모태그의 flex:1은 화면 전체를 사용하겠다는 이야기이고, 자식 태그들은 부모 View 크기의 특정 비율만큼 차지한다!
flex와 %는 부모의 크기에 영향을 받으므로 이 속성을 사용할 때, 부모의 크기를 지정하지 않았는지 잘 확인해야한다!
만약, 세로정렬이 아닌 가로정렬을 나타내고 싶다면 Flex Direction 스타일을 사용한다. Flex Direction은 row(행), column(열) 속성을 나타낸다
👉🏻 댓글 달기 기능

전체적인 로직은 react와 다르지 않았다. 다른 점이 있다면 html태그들이 아닌 Text, View같은 RN태그들을 쓴다는것! input도 마찬가지였다.

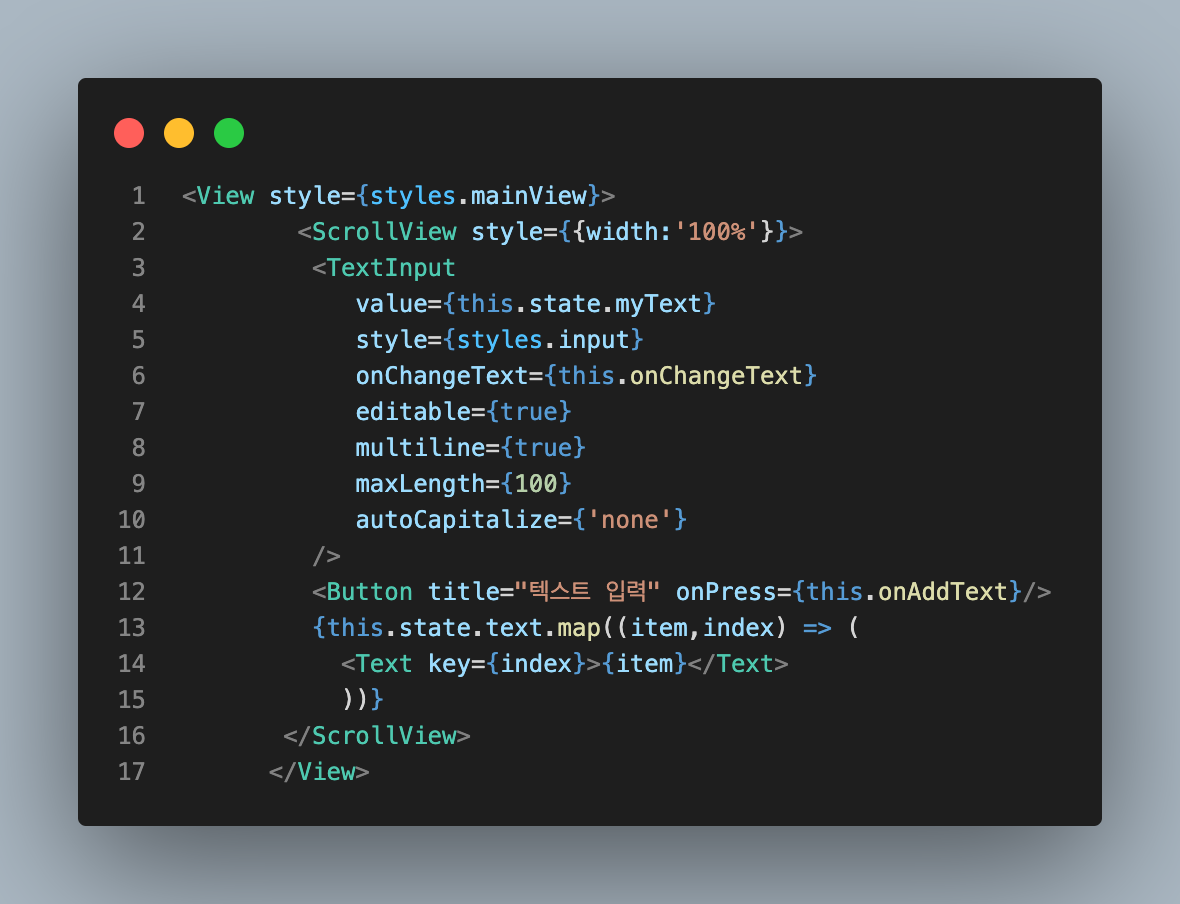
input과 button에는 react와 비슷한 Attributes가 들어간다.
Button에서
여기서, 새로알게된 부분은! 함수 사용법
()=>{}로 map함수를 돌렸었는데, 함수 내 로직이 전부 return문일 경우
()=>()로 함수를 작성하게 되면 return문은 생략되고, 함수 내의 코드가 전부 return이 된다!
처음엔 RN에서만 그렇게 쓰는 줄 알았는데, 혹시나 해서 js에서 돌려보니까 js에서도 가능하다! react에서도 가능!
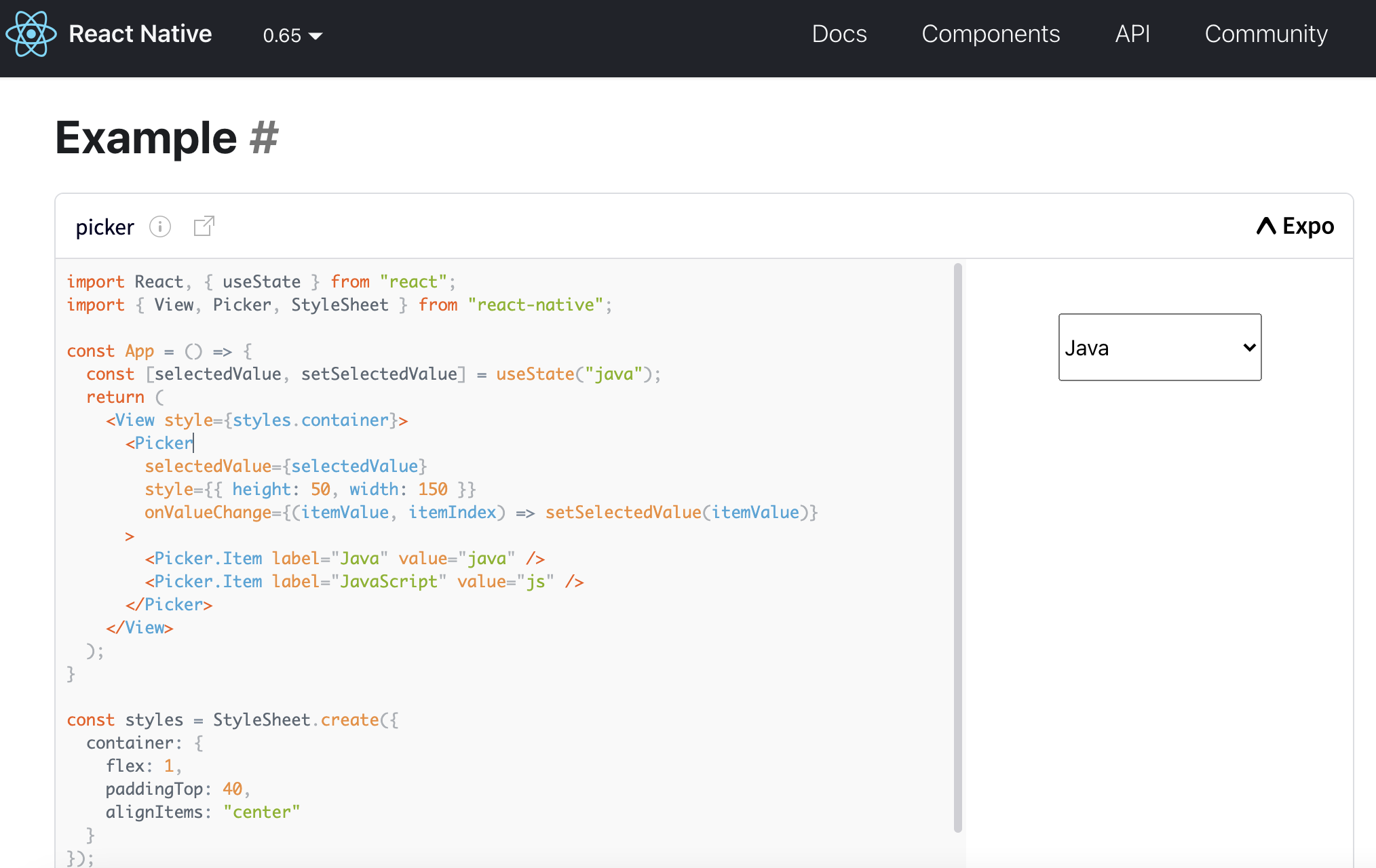
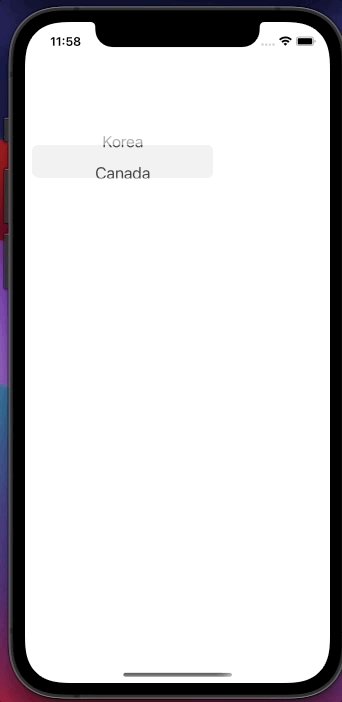
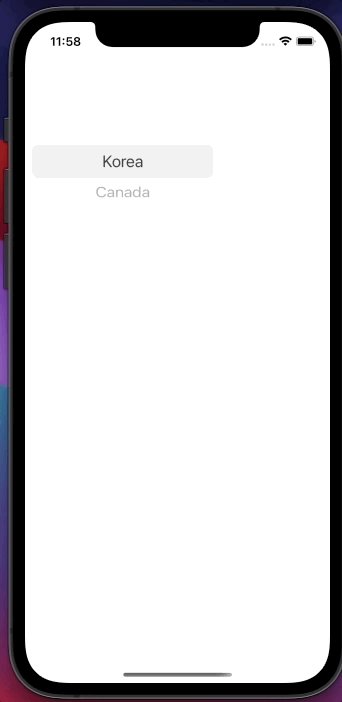
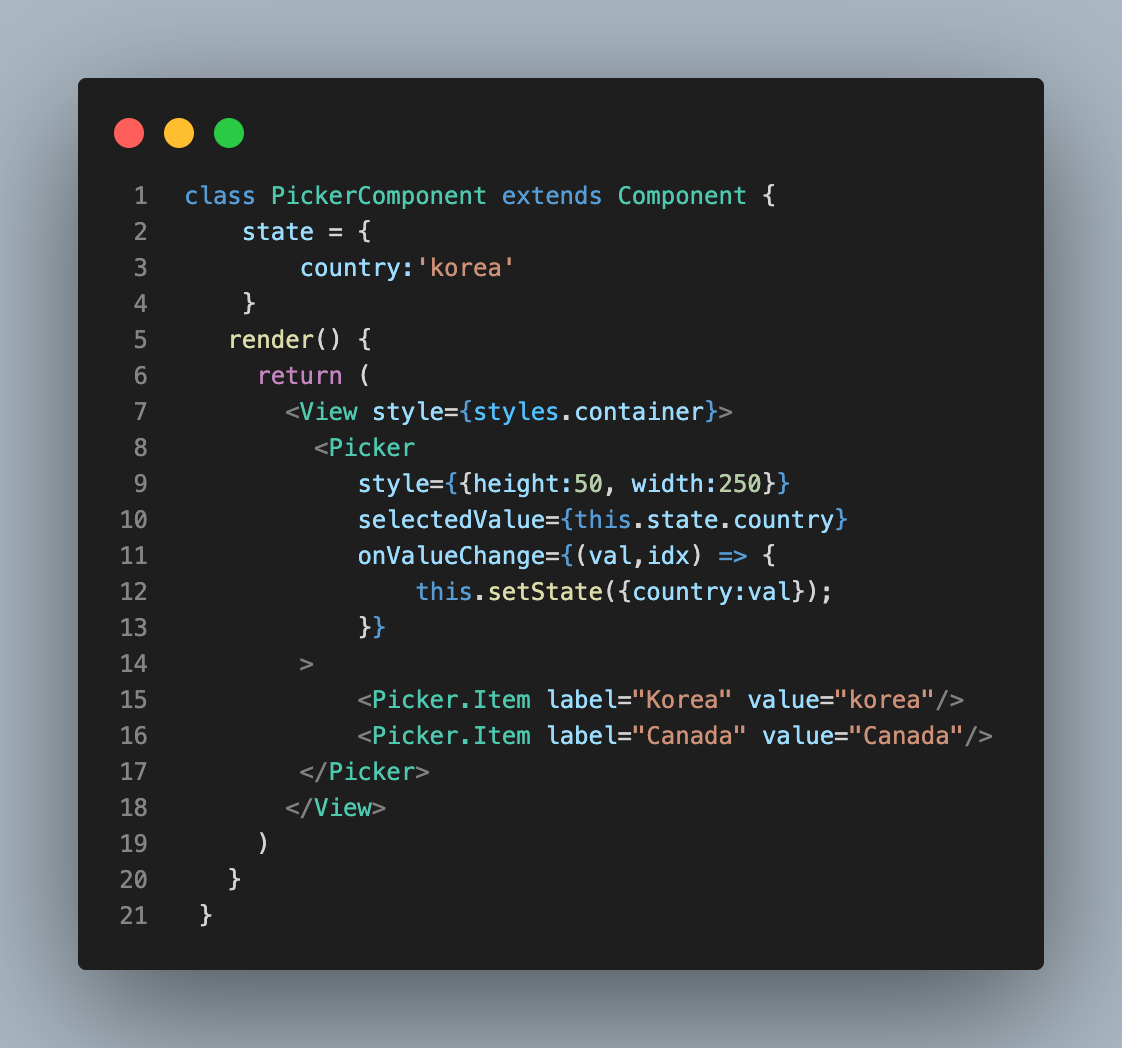
👉🏻 picker


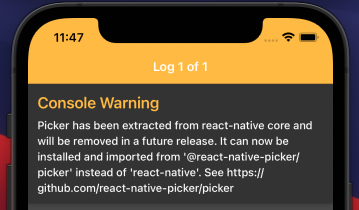
공식문서에서 제공해주는 picker! 향후 릴리즈에서는 제거 될 예정이라고 한다! 해당 warning에서 알려주는 react-native-picker/picker를 사용해보았다.


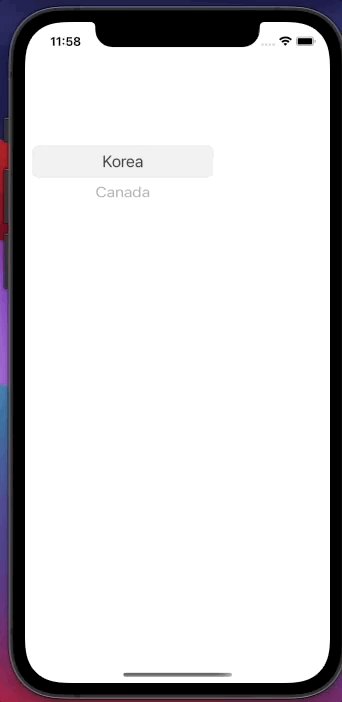
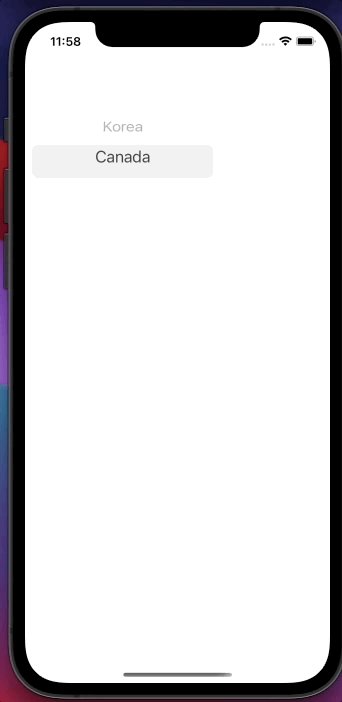
selectedValue에서 초기값을 설정해주고 onVauleChange를 통해 picker를 제어한다.
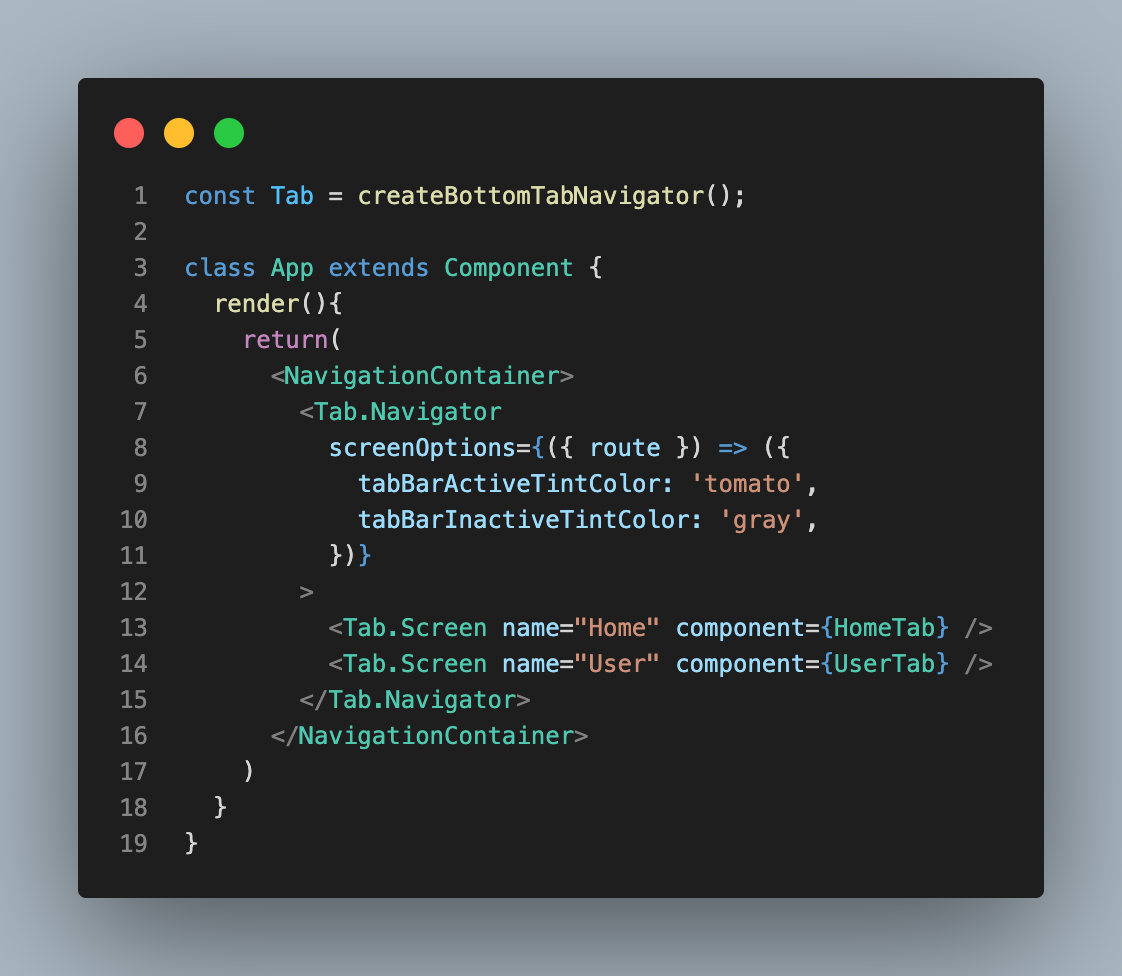
👉🏻 Navigation
페이지 이동을 위한 Navigation이다.
stack, tab, draw를 배웠다.
같은 라이브러리가 사용되며, 전체적은 flow는 같다.
다양한 옵션을 통해 텍스트, style을 할 수 있으며,
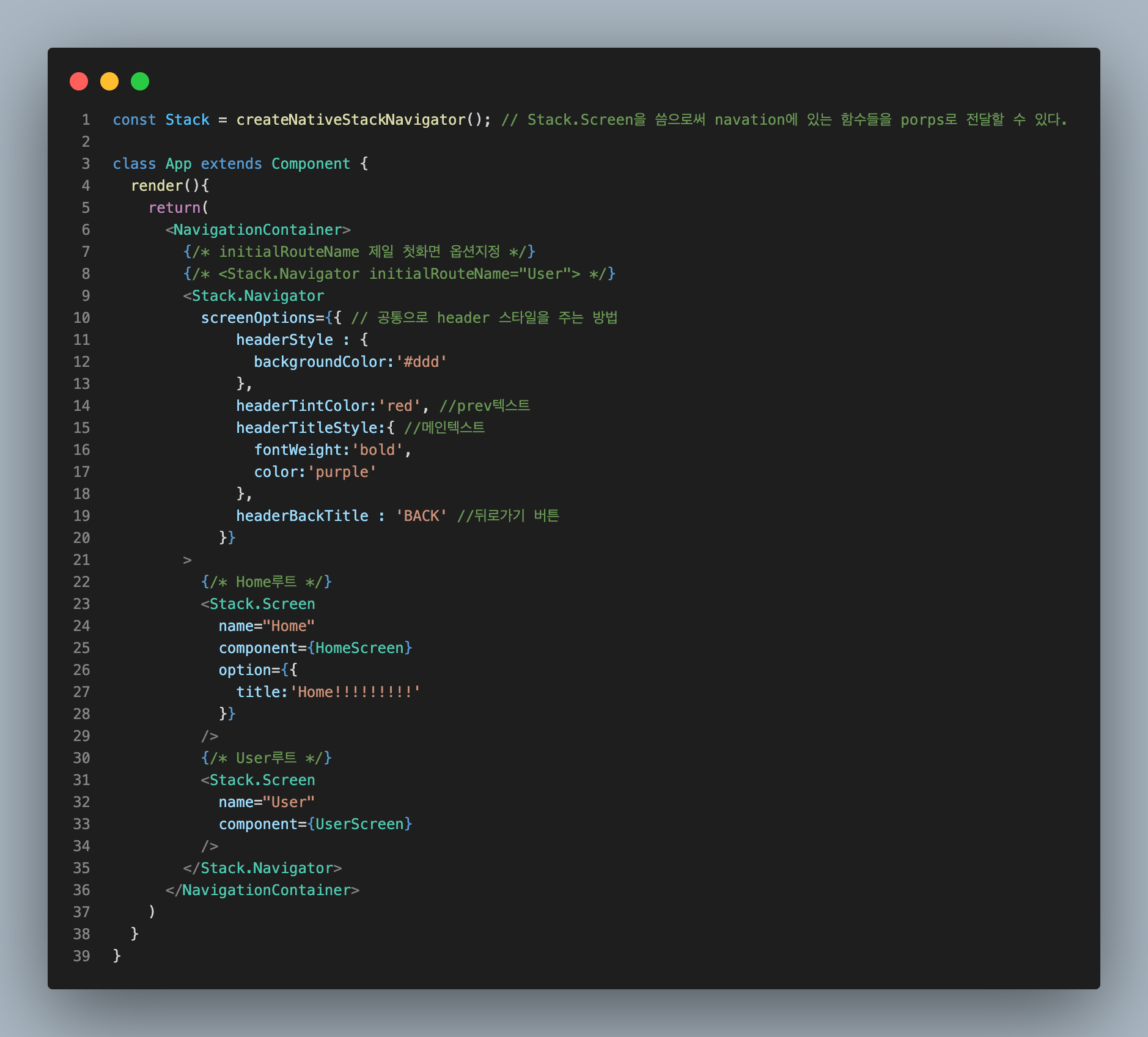
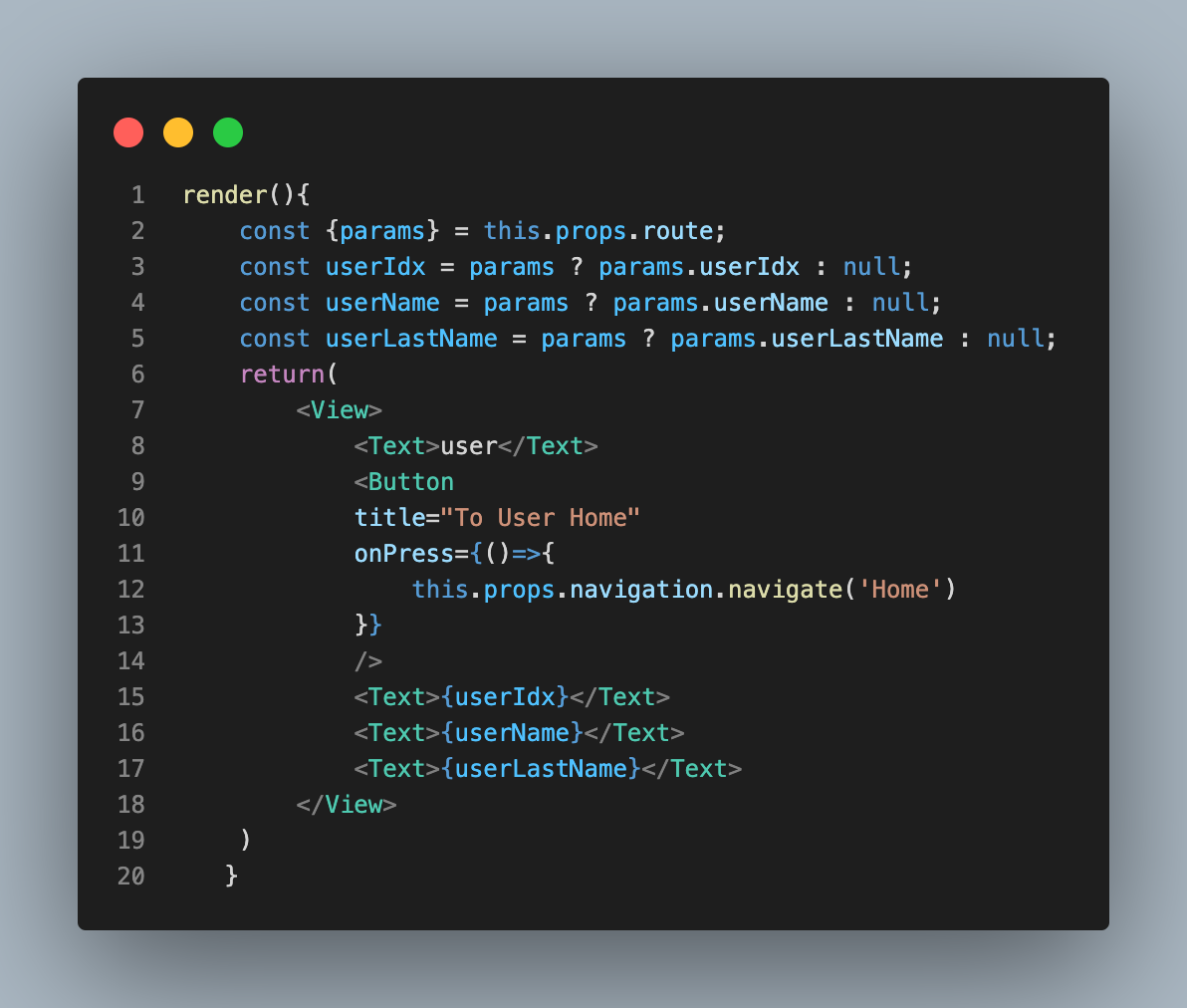
Stack.Screen을 씀으로써 navation에 있는 함수들을 porps로 전달할 수도 있다. Navigator를 쓰며 react에서 썻던 동적 라우팅과 매우 유사하다고 느꼈다! props로 값을 넘겨주는것, parms로 값을 받는것 등등.. 비슷하면서 다른 react와 rn !
✍🏻 Stack




** 왜 벨로그에만 gif를 올리면 깨지는지 모르겠다 ㅠㅠ user페이지에도 To User Home이라는 버튼도 있고.. 값 넘겨주는것도 보이는데 ㅠㅠ
버튼을 통해 페이지 이동이 가능하다. props로 값을 넘겨주고 parms로 값을 받을 수 있다. (아래 Navigation동일)
✍🏻 Tab


** 여기서도 깨진다 ㅠㅠ tab이 활성화 되면 해당 탭이 토마토색으로 변하는데 ㅠㅠ
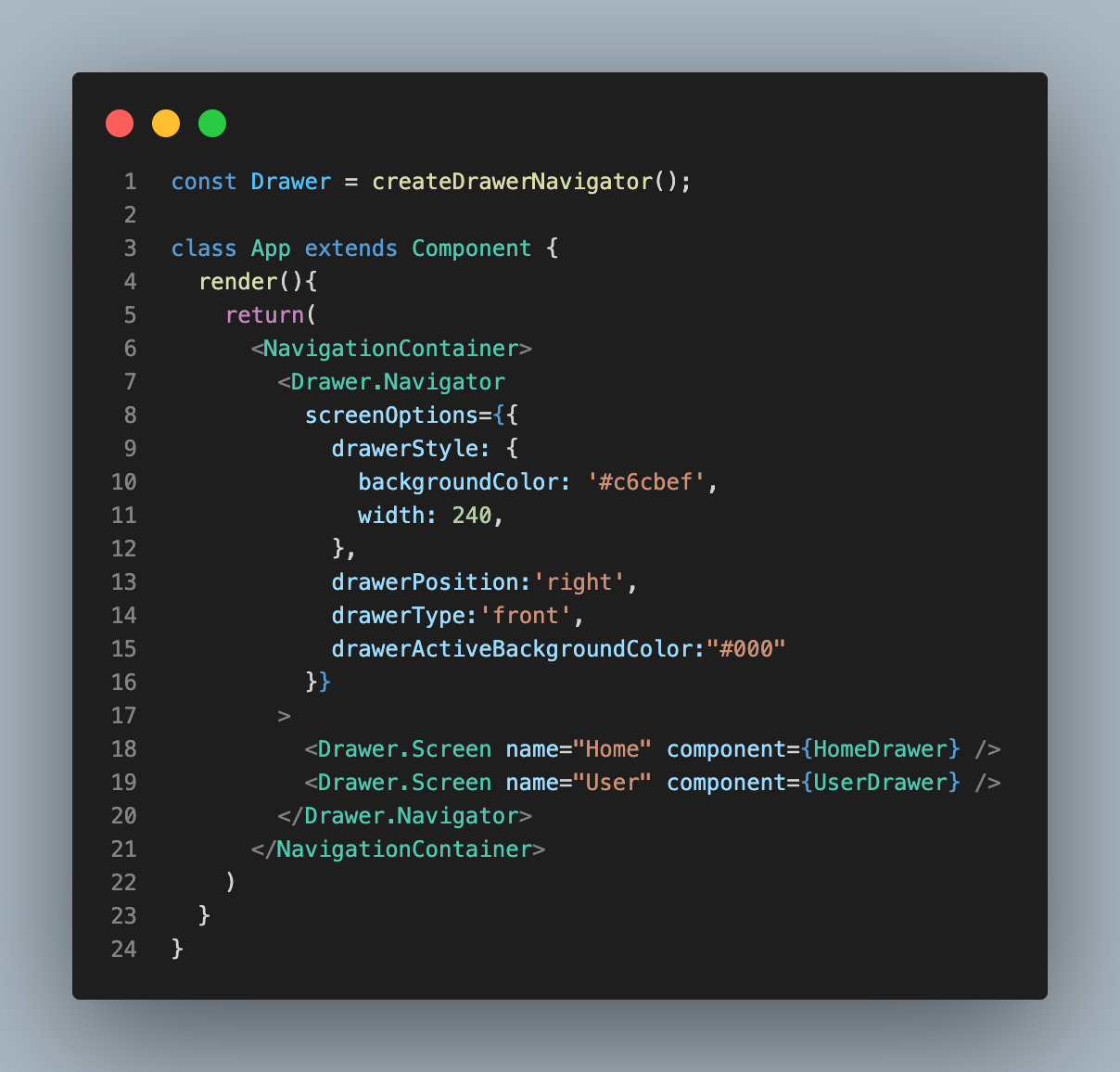
✍🏻 Drawer


** 여기서도 깨진다 ㅠㅠ!
