
TypeScript
우리가 사용하는 브라우져들은 타입스크립트를 이해하지 못한다.
그래서 js로 변환해서 브라우져에서 사용할 수 있다.
이런 번거로운 일이 있음에도 불구하고 우리는 왜 typescript를 쓰는것일까?
javascript (동적언어) : 런타입에 타입이 결정 / 오류 발견
typescript (정적언어) : 컴파일 타임에 타입 결정 / 오류 발견
typescript는 코드 작성 시간은 길어지겠지만, 안정적이고 빠르게 작업을 진행 할 수 있는 장점이 있다!
function add (num1,num2) {
console.log(num1+num2);
}
add(); // NaN
add(1); // NaN
add(1,2); // 3
add(2,3,4); // 5
add('hello' + 'world'); //helloworld 이러한 코드를 js에서 실행한다고 했을때, 오류없이 실행이 될 것이다.
그러나 typescript에서 실행했을때는 친절히(?) 오류들을 알려준다

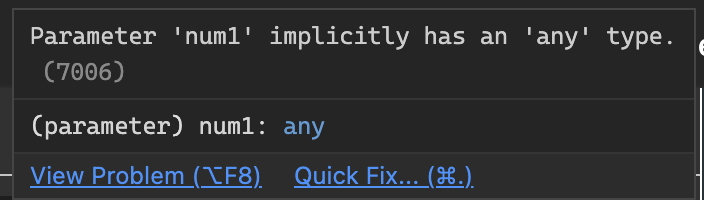
매개변수num1의 타입이 any타입이다. 라고 경고를 주는 것이다!
any타입 일 수 도 있지만, 지양하는 것이 좋다.

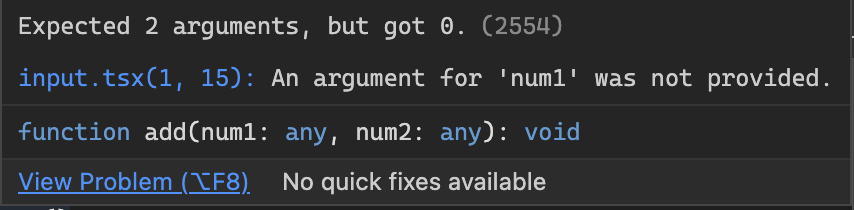
add함수는 2개의 매개변수를 가지고 있는데 가지고 있는 매개변수는 0이다. 라고 알려준다.
그렇다면 typescript는 어떻게 작성할까?
function add (num1:number,num2:number) {
console.log(num1+num2);
}:을 하고 원하는 타입을 적어준다.
배열도 마찬가지다
function showItems (arr:number[]) {
arr.forEach((item) => {
console.log(item)
})
}데이터 타입
// let fruit:string = 'orange'
// let age:number = 20;
// let isAdult:boolean = true;
// let a:number[] = [1,2,3];
// let a2:Array<number> = [1,2,3];
let fruit = 'orange'
let age = 20;
let isAdult = true;
let a = [1,2,3];
let a2 = [1,2,3];이미 값이 입력되어 있는상태라면 위의 :데이터타입은 생략이 가능하다.
//튜플
let b:[string,number];
b=['z',1];
// b = [1,'z'];배열안의 각각 타입을 지정 할 수 있다.
// enum 비슷한 속성들끼리 모아놓음
enum Os {
window = 3,
ios = 10,
android
}
let myOs:Os;
// myOs에는 Os의 window,ios,android 만 입력할 수 있다.
// 특정값만 입력할 수 있도록
myOs = Os.window;enum은 비슷한 속성끼리 모아놓은 데이터이다.
값은 숫자 또는 문자열이 들어 갈 수 있다.
단 문자열을 할당 할 경우 단방향 맵핑만이 가능하다.
enum Fruit {
Apple, // 0
Banana = 5 , // 5
Orange, // 6
}
const v1: Fruit = Fruit.Apple;
const v2: Fruit.Apple | Fruit.Banana = Fruit.Banana;
console.log(Fruit.Banana); // 5
console.log(Fruit['Banana']; // 5
console.log(Fruit[5]); // Bananaenum에 초기값을 할당하지 않으면 자동으로 첫번째 요소에 0이 할당된다.
명시적으로 값을 입력하지 않으면 이전 원소에서 1만큼 증가한 값이 할당된다.
함수
함수 오버로드
// add 함수 작성하기
// 두 매개변수가 모두 문자열이면 문자열을 반환한다.
// 두 매개변수가 모두 숫자이면 숫지를 반환한다.
// 두 매개변수를 서로 다른 타입으로 압력하면 안된다.
function add(x:number | string, y: number| string): number | string {
if(typeof x === 'number' && typeof y === 'number'){
return x+y;
} else {
const result = Number(x) + Number(y);
return result.toString();
}
}
const v1:number = add(1,2);
console.log(1,'2'); 이러한 경우 console.log(1,'2');는 작동을 잘 하고, const v1:number = add(1,2);에서는 오류가 난다.
에러가 나는 이유는 함수가 number 또는 string을 반환하기 때문에 만약 string을 반환하게 되면 number가 아니라서 오류가 나는 것이다.
이러한 경우의 해결법이 함수 오버로드
함수를 정의한 코드 위에
function add(x:number, y:number) : number;
function add(x:string, y:string) : string; 두 줄을 추가해준다.
위에 두 줄은 단지 타입 정보이기 때문에 컴파일해서 js가 됐을때는 타입정보는 제거가 된다!
_**named prameters**_
function getText({
name,
age = 15,
language,
}: {
name: string;
age: number;
language?: string;
}) : string {
const nameText = name.substr(0,10);
const ageText = age >= 35 ? 'senior' : 'junior';
return `name: ${nameText}, age: ${ageText}, language: ${language}`
}매개변수를 객체로 감싸주고, 그뒤에 타입을 정의해준다.
