

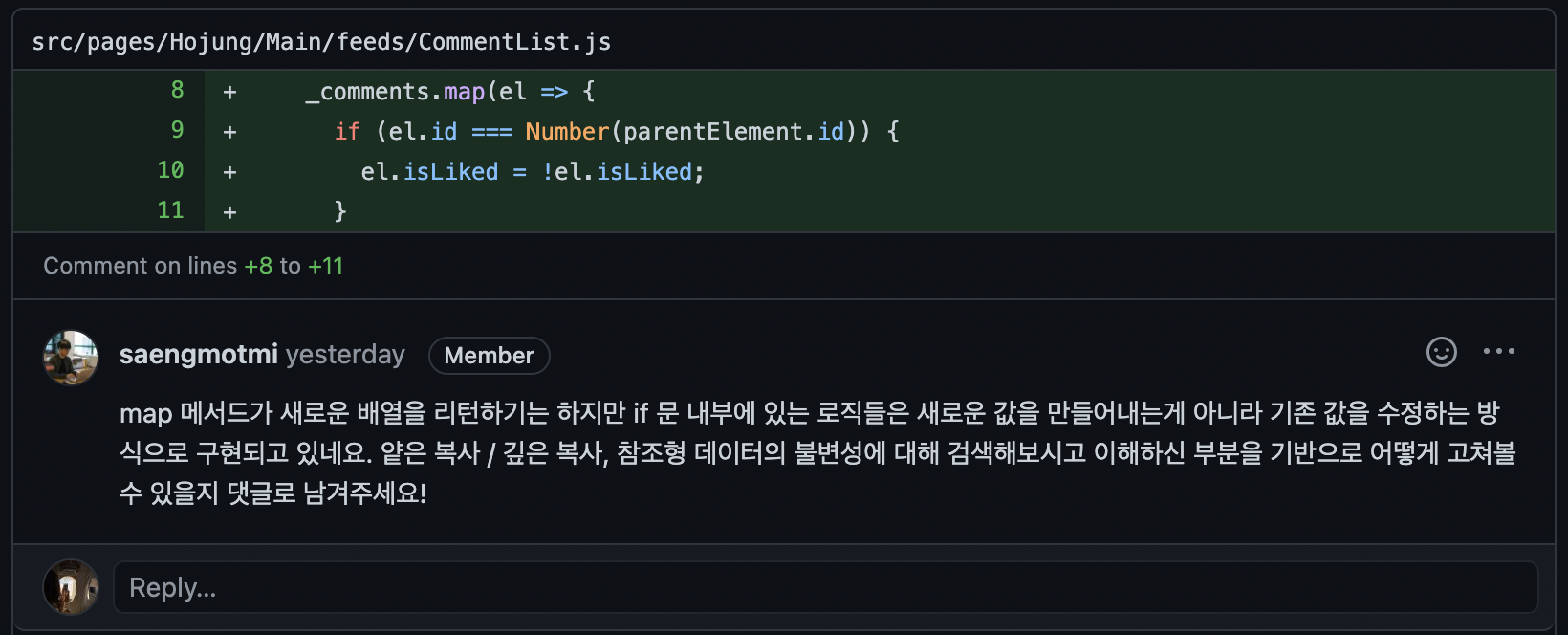
종택님의 코드리뷰로 공부하게 된 얕은 복사와 깊은복사
사전스터디 기간 js를 공부하며 얼핏 들었던 개념이었다. 그치만 그때는 deep한 지식보다 기초를 쌓기 바빳기 때문에 그냥 넘어갔는데 플젝 시작전 정리 할 수 있는 기회가 생겼다 💪🏻
👉🏻 얕은 복사(shallow copy)
const obj = {name:"hojung"};
const newObj = obj;
newObj.name = "jungmin";
console.log(obj); // { name: 'jungmin' }
console.log(newObj); // { name: 'jungmin' }왜 obj를 newObj로 복사해 newObj의 name값을 바꾸면 obj까지 영향을 미치는 것일까?
위와 같은 코드를얕은 복사라고 부른다.
그렇다면, obj가 불변함을 가지고 있으려면 어떻게 해야할까?
👉🏻 깊은 복사(deep copy)
const obj = {name:"hojung"};
const newObj = Object.assign({},obj);obj를 newObj에 복사를 해준다 (Object.assign메소드 mdn문서 참고)
newObj.name = "jungmin"
console.log(newObj); // { name: 'jungmin' }
console.log(obj); // { name: 'hojung' }복사한 객체의 name에 jungmin값을 넣는다.
이렇게 복사하여 새로운 객체를 만들게 되면 원본객체인 obj가 불변함을 유지할 수 있고, 동시에 복제본을 변경 시키는 것을 통해 가변적까지 달성 할 수 있다.
👉🏻 중첩된 객체의 복사는?
const obj = {name:'choi', score:[1,2]}
const newObj = Object.assign({},obj);
newObj.score.push(3);
console.log(newObj); // {name:'choi', score:[1,2,3]}
console.log(obj); // {name:'choi', score:[1,2,3]}Object.assign을 통해 객체의 프로퍼티만을 복사하고,
value가 원시타입이 아닌, 객체타입일 경우 값을 저장하는 것이 아닌 객체의 주소 값을 저장한다. 그렇기때문에 프로퍼티값이 객체인 경우에는 값 또한 복제를 해야한다.
newObj.score = obj.score.concat();
newObj.score.push(3);
console.log(newObj); // {name:'choi', score:[1,2,3]}
console.log(obj); // {name:'choi', score:[1,2]}concat, slice, ArryFrom,Spread Operator와 같이 복제를 해주는 배열 메서드를 사용한다. 원본에 대해
불변함을 유지할 수 있게된다.

아직 쉽게 잡히지 않은 개념인데 조금이나마 이해하고 갑니다 :) 감사합니다