
리액트 공식문서 를 참고하여 작성한 게시글입니다.
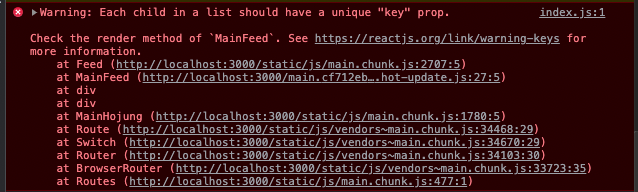
👉🏻 왜 오류가 나지?

나는 그냥 컴포넌트를 나눠 map을 돌려줬을 뿐인데.. 왜 오류가 나지?
리액트 공부 중 나타난 오류에 멘붕 🥺... 반복되는 JSX를 map을 돌려줬을 뿐인데 오류가 난다고??
해답은 공식문서를 통해 쉽게 얻을 수 있었다! 🔥
✅ key?
React에서의
key는 React가 반복되는 어떤 항목을 변경, 추가 또는 삭제 할 지 식별하는 것을 돕는 속성이다.
쉽게 말해 랜더링 시 컴포넌트 배열에 어떤 변화가 일어났는지 리액트가 더욱 빠르게 알아내기 위해 사용한다.
✅ key 설정하기
key를 설정하는 가장 좋은 방법은 리스트 다른 항목들 사이에서 해당 항목을 고유하게 식별 할 수 있는 문자열을 사용하는 것이다. 즉,key값은 언제나 유일한 값이어야만 한다.
게시판의 게시물을 렌더링 하는 예시가 있다면, 게시물 번호를 key값으로 설정 할 수 있다.
{this.state.feedList.map(feed => {
return (
<FeedCard
key={feed.id}
id={feed.id}
content={feed.content}
writer={feed.user_name}
imgs={feed.img}
userId={userId}
/>
);
})}만약, 안정적인 key값이 없다면 최후의 수단으로 인덱스를 key값으로 사용 할 수 있다. 그렇지만 이로인해 성능이 저하되거나 컴포넌트의 state와 관련된 문제가 발생 할 수 있다.
