[CSS] transform
transform은 요소에 이동(translate), 회전(rotate), 확대축소(scale), 비틀기(skew) 효과를 부여하기 위한 함수를 제공한다.transform은 애니메이션 효과를 위해 사용하여야 하는 것은 아니지만 애니메이션 효과를 부여할 필요가 있다면 t

[CSS] animation
transition이 자동발동(self-invoking transition) 하도록 하고 싶다면 CSS animation을 사용한다.animation효과는 HTML 요소에 적용되는 스타일을 다른 스타일로 부드럽게 변화시킨다.애니메이션을 나타내는 스타일과 애니메이션의 s

[CSS] transition
transition : ( property , duration , timing-function , delay )CSS 속성값이 변화할때, 속성값의 변화가 일정 시간(duration)에 걸쳐 일어나도록 하는 것이다transition은 상태 변화에 동반하여 변경되는 CSS

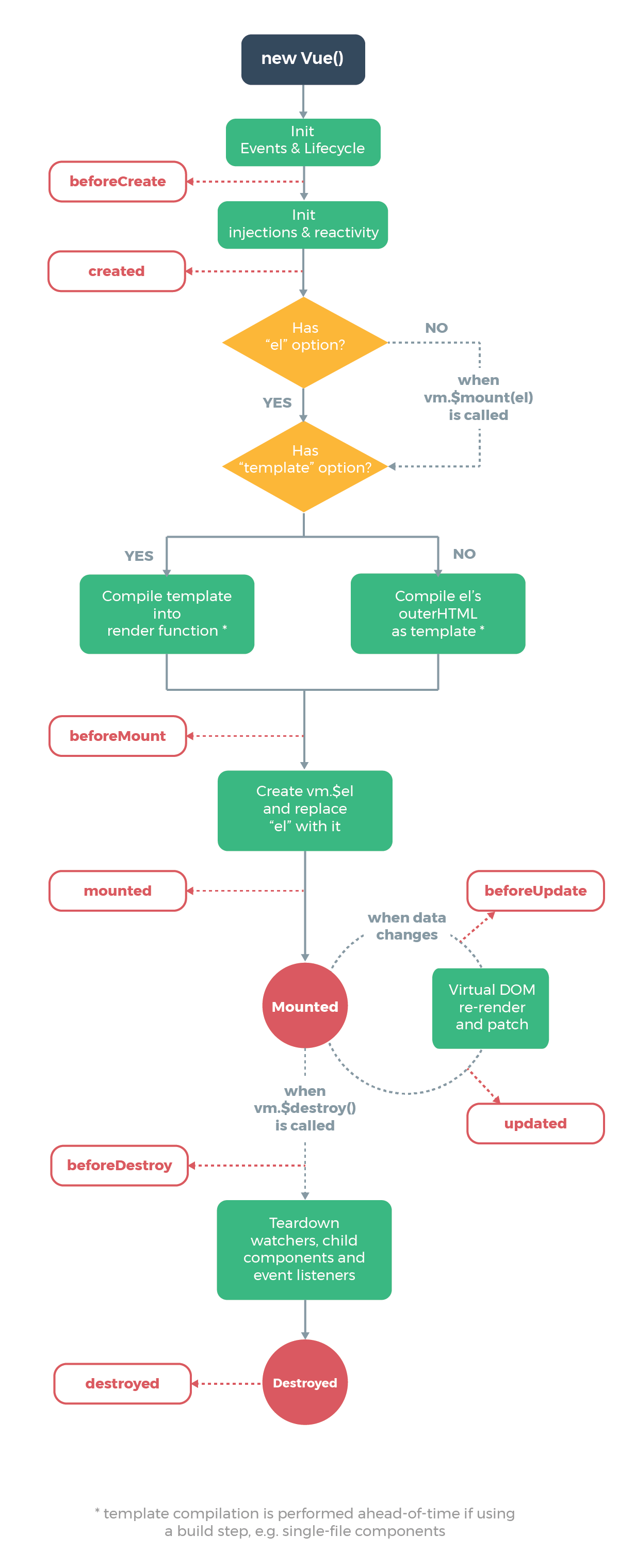
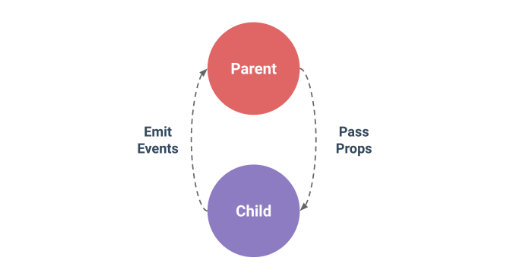
[Vue] Vue 컴포넌트
기본 HTML 엘리먼트를 확장하여 재사용 가능한 코드를 캡슐화한다View, Data, Code의 세트 (컴포넌트 안에는 HTML코드, 코드를 실행하기 위한 Javascript코드, 데이터가 존재한다)경우에 따라 특별한 is 속성으로 확장 'UI 덩어리'라고 생각하기 (
[Vue] 폼 입력 바인딩
v-model 디렉티브를 사용하여 입력 폼 input과 textarea 엘리먼트를 양방향 데이터로 바인딩할 수 있다.v-model은 내부적으로 서로 다른 속성과 서로 다른 이벤트를 전송한다. text와 textarea 태그는 value 속성과 input 이벤트를 사용
[Vue] 리스트 렌더링 - 객체
때로는 Object.assign()이나 \_.extend()를 사용해 기존의 객체에 새 속성을 할당할 수 있다. 이 경우 두 객체의 속성을 사용해 새 객체를 만들어야 한다.Vue.set(object, propertyName, value) 메소드를 사용하여 중첩된 객체에
[Vue] 리스트렌더링 - 배열
Vue는 감시중인 배열의 변이 메소드를 래핑하여 뷰 갱신을 트리거한다버튼을 누르면 4번째 인덱스가 추가되도록 push메서드 생성배열 데이터를 갱신하거나 삭제할때는 자바스크립트의 변이 메서드를 사용해야 한다push() 배열의 가장 뒤에 새로운 요소를 추가해주는 메서드po
[Vue] 조건부 렌더링
v-if , v-else , v-if-elsev-if는 토글비용이 높다실질적으로 요소를 없애버린다초기 렌더링 비용이 높다CSS로 display: none; 을 적용시켜 요소를 없애지 않고 요소가 보이지 않게 한다

[CSS] 위아래 분리 네비게이션 호버 이펙트
가로배치할 item들 .item { display: inline-block; }transition 시작할때 속성 값이 없으면 안먹힘

[HTML]container안에 태그 구분으로 불필요한 class명 줄이기
위 코드를 이런 식으로 작성할 경우, 어떤 모양과 역할의 태그인지 의미 파악은 되지만.square(container) 안에 여러 div 태그가 존재하기 때문에 CSS 작성 시 다소 복잡하고 혼돈을 줄 수 있다.선으로 만들어질(border스타일을 적용해줄) 태그들을 sp
[CSS] CSS 우선순위
속성 값 뒤에 !import를 붙인 속성 점수 ♾pt인라인 선언방식 = HTML에서 style을 직접 지정한 속성 점수 1000ptid 선택자, 점수 100pt클래스 선택자, .class, :추상클래스 로 지정한 속성 점수 10pt태그 이름으로 지정한 속성 점수 1pt
[CSS] float clear하는 방법
뜨다 라는 의미이며, block요소를 지정한 위치에 떠있도록 배치하는 속성이다float으로 컨텐츠를 띄울 시 다음 내용은 빈자리를 채우려 올라오게 된다.이러한 현상은 브라우저의 오류로 생겨난 것이고,float의 부작용을 해제한다는 의미이다.부모 요소에 높이값(heigh
[JS] 클래스와 생성자 함수
class 키워드를 사용하여 정의한다클래스를 표현식으로 정의할 수 있다 = 클래스가 값으로 사용할 수 있다 = 일급객체무명의 리터럴로 생성할 수 있다. 즉, 런타임에 생성이 가능하다변수나 자료구조(객체, 배열 등)에 저장할 수 있다함수의 매개변수에게 전달할 수 있다함수