
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<div ref="msg">{{ msg }}</div>
<div ref="div"></div>
</div>
<script>
const vm = new Vue({
el: '#app',
data: {
msg: 'Hello Vue!'
},
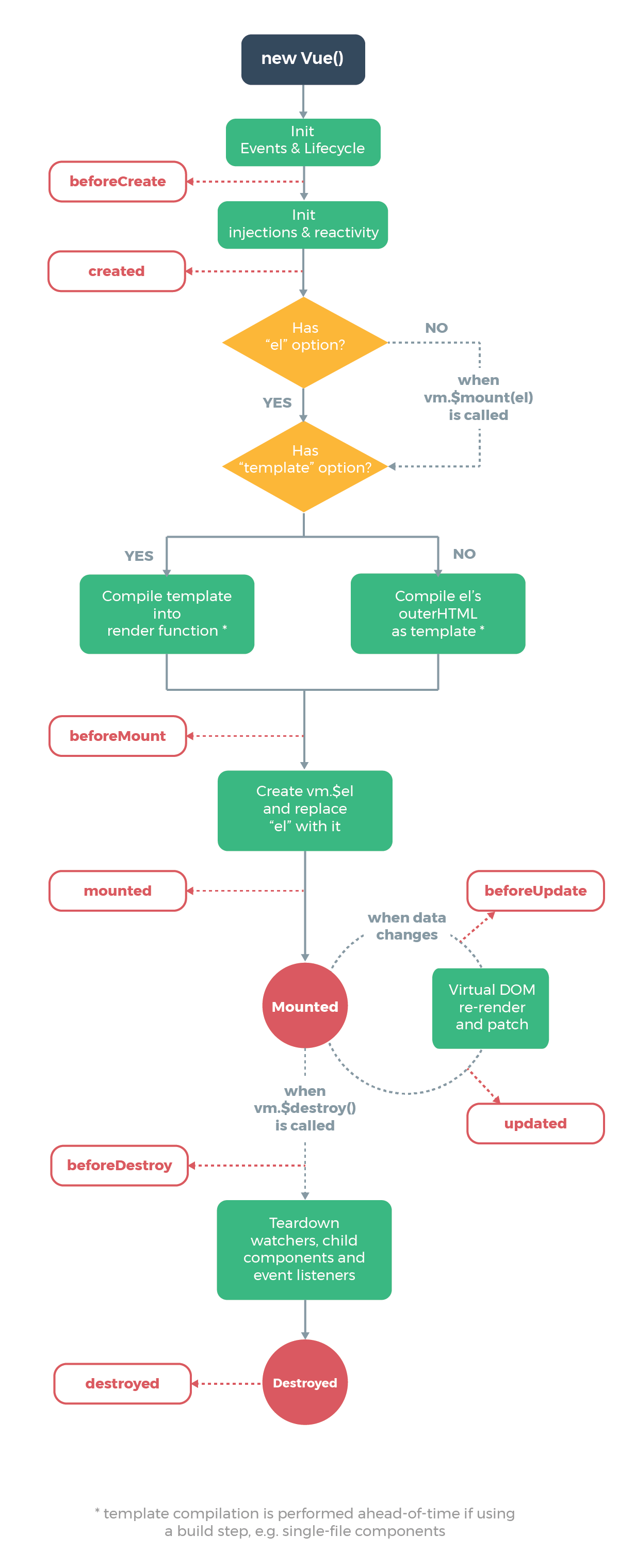
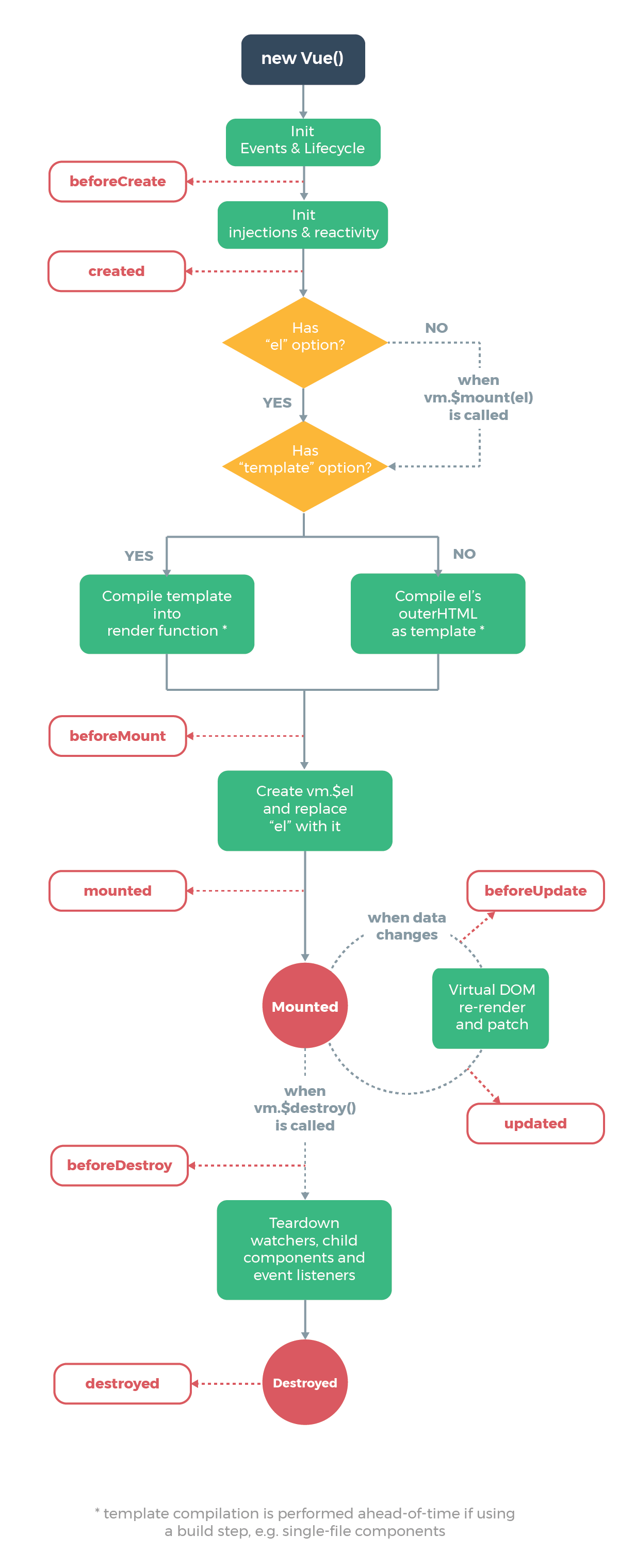
beforeCreate() {
console.log('beforeCreate!', this.msg)
},
created() {
console.log('created!', this.msg)
},
beforeMount() {
console.log('beforeMount!', this.$refs.div)
},
mounted() {
console.log('mounted!', this.$refs.div)
},
beforeUpdate() {
console.log('beforeUpdate', this.$refs.msg.innerText)
},
updated() {
console.log('updated!', this.$refs.msg.innerText)
},
beforeDestroy() {
console.log('beforeDestroy!')
},
destroyed() {
console.log('destroyed!')
}
})
</script>
</body>
</html>
created , mounted 중요- destroy 할때
vm.$destroy()