컴포넌트
- 기본 HTML 엘리먼트를 확장하여
재사용 가능한 코드를 캡슐화한다
- View, Data, Code의 세트 (컴포넌트 안에는 HTML코드, 코드를 실행하기 위한 Javascript코드, 데이터가 존재한다)
- 경우에 따라 특별한
is 속성으로 확장
- 'UI 덩어리'라고 생각하기 (ex_ 헤더영역: 메뉴, 검색 기능들이 각 컴포넌트로 구성)
전역 등록
- 전역 컴포넌트를 등록하려면,
Vue.component(tagName, options) 를 사용한다
<body>
<div id="app">
<my-component></my-component>
</div>
<script>
Vue.component('my-component', {
template: '<div class="me">{{ message }}</div>',
data: function() {
return {
message: 'Hello Vue!'
}
}
})
const vm = new Vue({
el: '#app'
})
</script>
</body>
지역 등록
- 모든 컴포넌트를 전역으로 등록할 필요는 없다
- 컴포넌트를
components 인스턴스 옵션으로 등록함으로써 다른 인스턴스/ 컴포넌트의 범위에서만 사용할 수 있는 컴포넌트를 만들 수 있다
<body>
<div id="app1">
<my-component />
</div>
<div id="app2">
<my-comp />
</div>
<script>
const myComp = {
template: '<div class="me">{{ message }}</div>',
data: function () {
return {
message: 'Hello Vue!'
}
}
}
const vm1 = new Vue({
el: '#app1',
components: {
'my-component' : myComp
}
})
const vm2 = new Vue ({
el: '#app2',
components: {
'my-comp' : myComp
}
})
</script>
</body>
data는 함수로 작성하기
data: function () {
return {
...
}
}
Props
- 컴포넌트에 전달할 수 있는 데이터를 정의할 수 있다
props 프로퍼티는 배열 또는 객체를 값으로 가진다- 부모는 props를 통해 자식에게 데이터를 전달한다
camelCase vs kebab-case
- Html 속성은 camelCase
- javascript 속성은 kebab-case
<body>
<div id="app">
<my-comp :my-msg="message"></my-comp>
</div>
<script>
Vue.component('my-comp', {
template: '<div>{{ myMsg }}</div>',
props: {
myMsg: {
type: [String, Number],
default: 'Default!',
required: true,
validator: function(value) {
return value == 'Hello'
}
}
}
})
const vm = new Vue({
el: '#app',
data() {
return {
message: 'Hello'
}
}
})
</script>
</body>
컴포넌트 작성
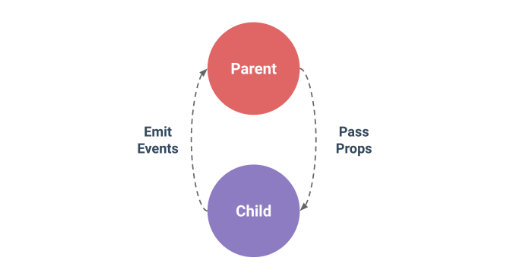
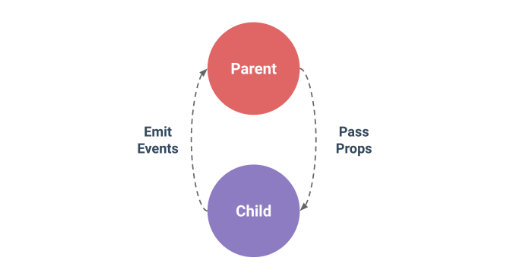
- Vue.js에서 부모-자식 컴포넌트 관계는 'props는 아래로, events는 위로'라고 요약할 수 있다
- 부모는 props를 통해 자식에게 데이터를 전달한다
- 자식은 events를 통해 부모에게 메시지를 보낸다

<body>
<div id="app">
<my-comp :my-msg="message" @my-event="updateMessage"></my-comp>
</div>
<script>
Vue.component('my-comp', {
template: '<div @click="updateMsg">{{ myMsg }}</div>',
props: {
myMsg: String
},
methods: {
updateMsg() {
this.$emit('my-event', 'Good')
}
}
})
const vm = new Vue({
el: '#app',
data() {
return {
message: 'Hello'
}
},
methods: {
updateMessage(value) {
this.message = value
}
}
})
</script>
</body>