
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>툴팁만들기</title>
<style>
body {
font-family: 'Noto Sans KR', sans-serif;
}
.material-symbols-outlined {
font-variation-settings: 'FILL' 0, 'wght' 400, 'GRAD' 0, 'opsz' 48;
}
.container {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}
.icon {
position: relative;
display: inline-block;
margin: 10px;
}
.icon span {
font-size: 80px;
color: #333;
cursor: pointer;
}
.icon1 span {
color: #70b9fa;
}
.icon2 span {
color: #50faa6;
}
.icon3 span {
color: #fab74d;
}
.icon4 span {
color: #fa7a69;
}
.icon p {
display: none;
position: absolute;
top: -70px;
left: 50%;
transform: translateX(-50%);
background-color: #586c7a;
color: #fff;
width: 100px;
padding: 10px;
text-align: center;
border-radius: 7px;
box-shadow: 0 5px 10px -7px rgba(0, 0, 0, 0.2);
opacity: 0;
}
.icon p:after {
content: '';
position: absolute;
background-color: #586c7a;
width: 10px;
height: 10px;
transform: rotate(45deg) translateX(-50%);
bottom: -5px;
left: 50%;
}
.icon:hover p {
display: inline-block;
animation: showToolTip 2s forwards;
}
@keyframes showToolTip {
0% {
opacity: 0;
}
100% {
opacity: 1;
}
}
</style>
<link
rel="stylesheet"
href="https://fonts.googleapis.com/css2?family=Material+Symbols+Outlined:opsz,wght,FILL,GRAD@20..48,100..700,0..1,-50..200"
/>
<link rel="preconnect" href="https://fonts.googleapis.com" />
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin />
<link
href="https://fonts.googleapis.com/css2?family=Noto+Sans+KR:wght@500&display=swap"
rel="stylesheet"
/>
</head>
<body>
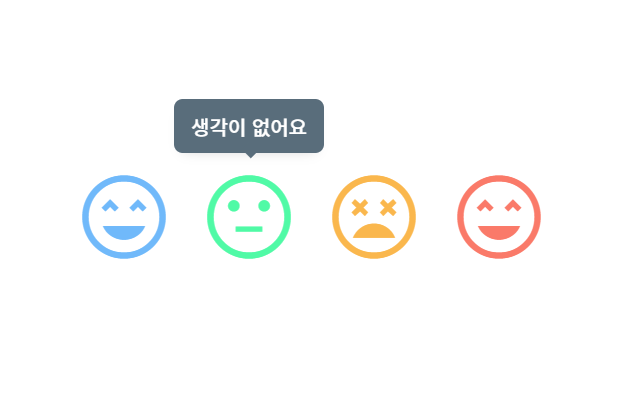
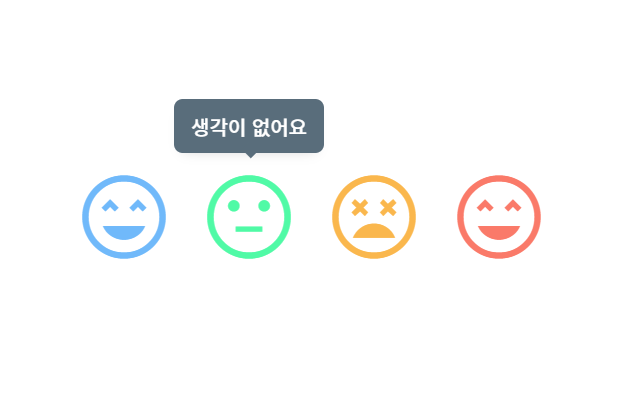
<div class="container">
<div class="icon icon1">
<span class="material-symbols-outlined">
sentiment_very_satisfied
</span>
<p>기분이 좋아요</p>
</div>
<div class="icon icon2">
<span class="material-symbols-outlined">
sentiment_neutral
</span>
<p>생각이 없어요</p>
</div>
<div class="icon icon3">
<span class="material-symbols-outlined">
sentiment_very_dissatisfied
</span>
<p>힘들어요</p>
</div>
<div class="icon icon4">
<span class="material-symbols-outlined">
sentiment_very_satisfied
</span>
<p>행복해요</p>
</div>
</div>
</body>
</html>