프론트엔드
1.HTML, CSS, JS

HTML : Hyper Text Markup Language페이지의 제목,문단,표,이미지,동영상 등 웹의 구조를 담당Hyper Text : 참조를 통해 현재 문서(페이지)에서 다른 문서로 즉시 접근(이동)할 수 있는 텍스트를 말한다.일반적으로 알고 있을 링크버튼(텍스트
2.웹앱의 동작원리

통신 프로토콜 (통신 규약) : 컴퓨터나 원거리 통신 장비 사이에서 메시지를 주고 받는 양식 및 규칙의 체계를 의미대표적으로 HTTP, HTTPS, FTP, SSL 등이 있다.동작원리1\. 최초 요청(Request)2\. 최초 응답(Response) : HTML (구조
3.웹표준, 브라우저

웹표준 : 웹에서 사용되는 표준 기술이나 규칙브라우저도 웹표준을 근거로 만들어짐그러나 브라우저는 만드는 사람들이 다 다르므로 같은 웹표준을 근거로 만들었으나 동작하는 환경은 다르다.그래서 웹페이지를 여러 브라우저에서 동일하게 동작하도록 제작하고 싶은데 그 기술을 크로스
4.웹에서 사용하는 이미지

비트맵 : 픽셀로 이루어짐벡터 : 점, 선, 면의 위치, 색상 등 수학적 정보의 형태로 이루어진 이미지비트맵정교하고 다양한 색상을 자연스럽게 표현확대/축소 시 계단 현상, 품질 저하벡터(확장자 svg로 관리)확대/축소에서 자유로움, 용량 변화가 없음정교한 이미지를 표현
5.특수 문자 용어

백틱, 그레이브~ : 틸드(Tilde), 물결표시@ : At sign, 골뱅이$ : dollar sign^ : Caret (캐럿) : 어떤 수치 '이상'을 가리킬 때 많이 사용& : Ampersend (엠퍼센드): 하이폰, 대시, 마이너스\_ : 언더스코어(Under
6.오픈 소스 라이선스

오픈소스랑 어떤 제품을 개발하는 과정에 필요한 소스 코드나 설계도를 누구나 접근해서 열람할 수 있도록 공개하는 것이다.단, 너무나 당연하게도 저작권이 있어서 제대로 확인하여야 한다.여기서는 그런 오픈소스 라이선스 중 개인사용가능, 기업에서 상업적 이용가능한 뮤료로 해석
7.VS Code

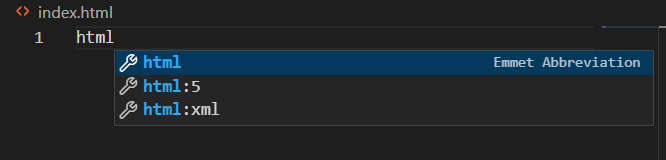
Ctrl + O : 파일 오픈Ctrl + Shift + P : 모든 명령 표시프로젝트는 폴더 단위이다.여기서 html:5 를 선택하면html 구조를 자동완성해주는 템플릿이 불러와진다.Alt+Shift+위/아래 방향키 를 입력하면 코드가 복사되면서 위 또는 아래로 이동한
8.DocType, html, head와 body

1\. Doctypehtml 파일의 이름을 index.html로 짓는 이유: 브라우저가 기본적으로 프로젝트 단위로 화면이 출력될 때, index.html을 우선적으로 찾아 열기 때문태그 는 기본적으로 영역을 가지고 있다.html1,2,3,4는 볼 일이 없고 xhtml은
9.CSS, JS 연결하기

link 는 연결한다는 뜻href는 hypertext reference 라는 뜻link 는 정보이므로 head범위 내에 작성하여야 한다.main.css 의 내용참고!./은 현재 폴더 기준즉, ./main.css 는 현재 폴더에 있는 main.css 파일을 가리킨다.그리
10.정보를 의미하는 태그 살펴보기

ex. script태그가 외부 파일을 가져오고 안 가져오고의 차이는 src의 유무에 따라 갈림 meta 태그에는 link, style, script, title 을 제외한 모든 정보를 표시 ex.
11.화면에 이미지 출력

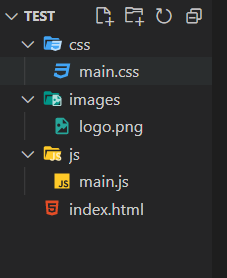
우리는 하나의 프로젝트를 관리하고 있으므로 많이 쓰이는 유형들은 폴더를 만들어 관리하는게 좋다.단, index.html은 폴더에 넣으면 안되는데 최상위 경로에 index.html파일이 존재해야지만 브라우저가 자동으로 찾아서 출력할 수 있기 때문이다.img태그의 src는
12.상대경로 절대경로

상대 경로./ (생략 가능)../ (현재 위치의 상위폴더로)절대 경로http (https)/ (//) : 최상위 경로, 루트 경로localhost : 우리의 컴퓨터 환경./images/image.png 는 images/image.png 와 동일하다.상위경로의 image
13.페이지를 나누고 연결(링크)하기

라이브 서버는 저장한 내용이 바로바로 확인가능하다.a태그는 a태그 내부의 특정한 글자, 내용을 클릭하면 href에 명시되어 있는 링크로 이동한다.<a href="/about/about.html">About</a> 이렇게 하면 About버튼을 누르면 about
14.개발자 도구 사용하기

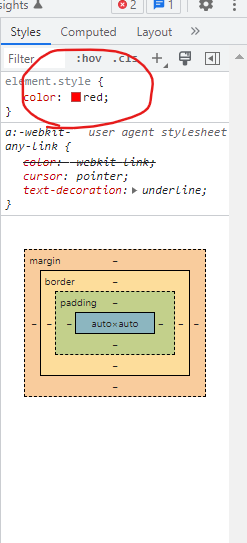
개발자 도구를 이용해서 임시로 스타일을 바꿔볼 수 있다.체크 표시된 것은 적용이 된 것체크 표시를 해제하면 취소선이 그어진다. 회색 취소선은 체크박스에 체크를 할 수 없다.대부분의 웹사이트는 이런 방식으로 비교적 쉽게 HTML, CSS를 분석할 수 있다.그러나 JS는
15.Codepen.io 소개

단순한 특정 코드를 테스트하기 위해서 프로젝트를 처음부터 다시 구성하는 불편함을 감수하지 않기 위해 codepen.io 라는 사이트를 활용해보자.HTML 부분은 body태그 내부라고 생각하면 된다.CSS, JS는 굳이 따로 연결하지 않아도 된다.옵션을 통해 HTML 전
16.브라우저 스타일 초기화 / Emmet

.
17.HTML 기본 문법

위는 h1태그를 작성했다고 말할 수 있다.<태그>내용</태그>는 하나의 HTML코드로서 작동하게 되고 이를 한글로 요소 영어로 element라 한다.기본적으로 태그 안의 내용까지 포함해서 하나의 요소라 한다.태그와 요소는 혼용해서 사용하기도 한다.앞쪽 태그를
18.HTML 핵심 요소 정리

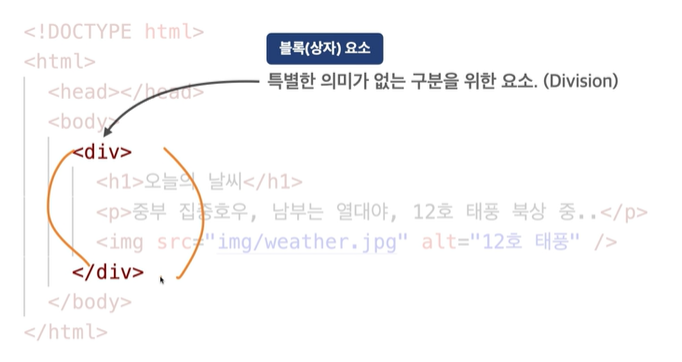
division (분할, 분배)div : 블록(상자) 요소, 특별한 의미가 없는 구분을 위한 요소(그래서 더 많이 굉장히 많이 사용한다.)이런 식으로 여러가지 개념을 한데 묶을 때 div개념을 많이 사용한다.h1: heading + 1, 1~6까지 사용가능뒤의 숫자는
19.HTML 핵심 요소 출력해보기

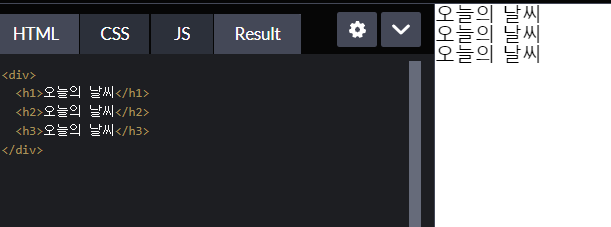
h1, h2, h3는 중요도가 달라 크기가 다르다.그러나 브라우저 스타일을 초기화해주면 크기가 같아진다.우리가 CSS를 이용해 글자의 크기는 직접 설정해줄 것이므로 브라우저가 정해주는 h1,h2,h3태그의 폰트 크기는 이용할 필요가 없다.같은 개념으로 HTML을 작성할
20.전역 속성

요소들은 자신이 활용할 수 있는 속성이 정해져 있다. 즉, img요소의 src속성을 href로 대체할 수 없다는 의미이다. 그런데 전역 속성이라는 개념은 전체 영역에서 모두 사용할 수 있는 속성이다. 우리는 전역 속성을 통해서 기본적으로 HTML의 구조 부분, 즉,
21.CSS 기본 문법, 선언 방식

1. 기본 문법 위의 CSS코드는 다음과 같은 내용이다. div 요소를 선택하여 중괄호 내의 내용을 적용한다. 이 때 중괄호 앞의 div와 같은 내용을 요소를 선택한다고 하여 선택자라고 부른다. 즉, CSS의 기본 문법은 선택자{ 속성:값; ... }
22.선택자

1\. 기본 선택자 1\. \* : 모든 요소를 선택 2\. 태그 선택자 : 태그이름이 ~인 요소를 선택 3\. 클래스 선택자 : .~ : 클래스 이름이 ~인 요소를 선택 정확히는 HTML class 속성의 값이 ~인 요소를 선택 4\. id 선택
23.스타일 상속

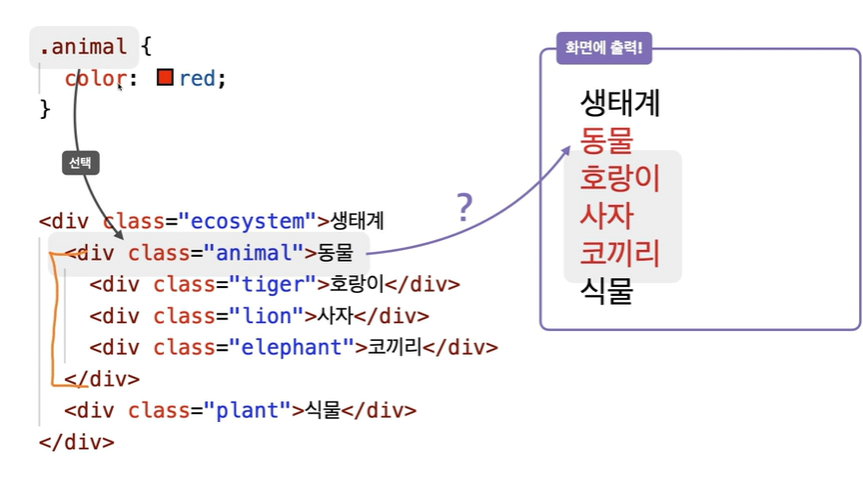
자식요소들은 부모요소들의 스타일을 상속받기도 한다!상속되는 CSS 속성들 :font-stylefont-weight(굴자 두께)font-sizeline-height(페이지가 노트와 같다 할 때 노트 한줄한줄의 세로 간격을 의미한다.)font-family(폰트(서체))co
24.선택자 우선순위

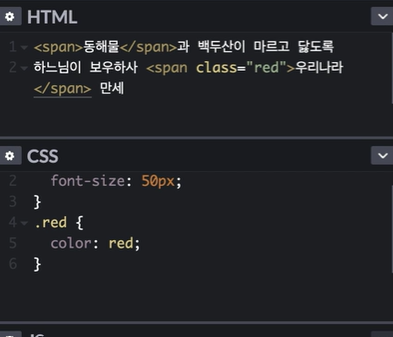
우선순위란, 같은 요소가 여러 선언의 대상이 된 경우, 어떤 선언의 CSS 속성을 우선 적용할지 결정하는 방법 점수가 높은 선언이 우선 점수가 같으면, 가장 마지막에 해석된 선언이 우선 여기서 은 글자의 색은 상속이 되는 요소이니까, body내부의 태그 div는
25.CSS 속성 (1)

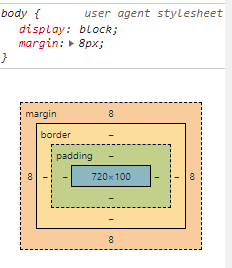
HTML 속성 (Attributes) CSS 속성 (Properties) JS 속성 (Properties) 박스 모델: HTML요소의 기본적인 모양을 만들어내는 여러가지 속성들 (가로너비, 세로너비, 여백 등등) 글꼴, 문자: 폰트(서체) 배경, 배치(특정 요소를
26.CSS 속성 (2)

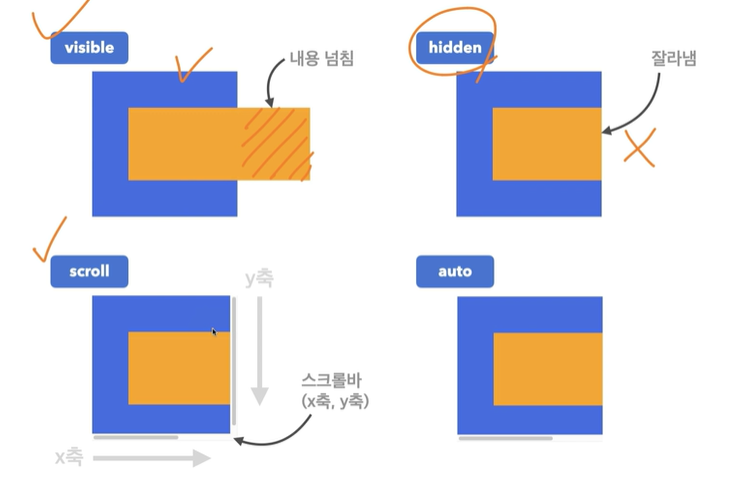
1\. overflow요소의 크기 이상으로 내용이 넘쳤을 때, 보여짐을 제어하는 단축 속성기본: visible - 넘친 내용을 그대로 보여줌hidden - 넘친 내용을 잘라냄auto - 넘친 내용이 있는 경우에만 잘라내고 스크롤바 생성overflow는 overflow-
27.CSS 속성 (3)

ex.(이미지는 내가 좋아하는 영화 주토피아의 캐릭터 주디이다.)이 때 배경색상은 기본적으로 배경이미지 뒤에 출력되는 것을 볼 수 있다.repeat-x를 사용하면 수평으로'만' 반복하고repeat-y를 사용하면 수직으로'만' 반복한다.background-image의 기
28.CSS 배치

ex.출력이를 CSS룰이렇게 바꾸면결과는이렇게 바뀌게 된다.position원칙: 기준을 잡고 위치를 설정해야한다.!그 기준을 잡아주는 속성이 바로 postition!이 때 기본 속성인 static은 기준이 없으므로 이 때는 배치를 할 수 없다.top botton lef
29.CSS 정렬

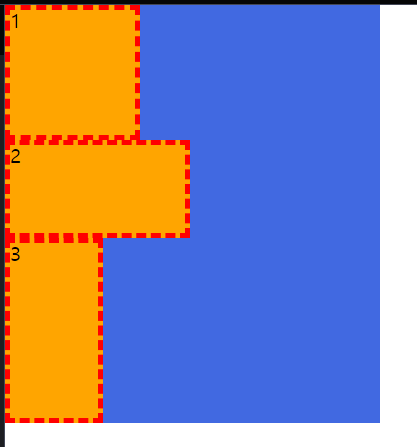
플렉스(정렬) 플렉스는 1차원의 레이아웃을 만드는 것이라고도 부르는데 여기서 차원이란 요소를 정렬하기 위한 축의 개수라고 보면된다. ex. 결과 이는 원래 이렇게 block요소에 세로로 쌓여 있던 요소들이 요소가 flex로 바뀌면서 수평 정렬 되는 것이다.
30.CSS 전환

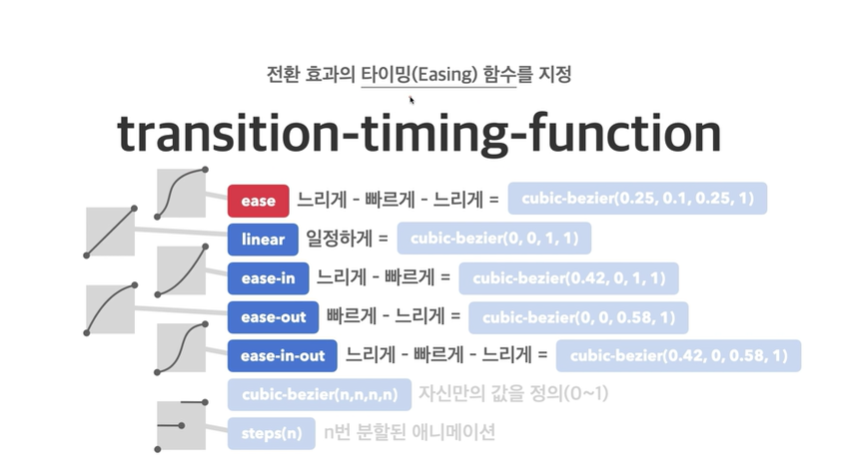
전환: 요소의 전상태와 후상태를 자연스럽게 이어주는 효과transition: 속성명 지속시간 타이밍함수 대기시간;tansition-property, transition-duration, transition-timing-function transition-delaytra
31.CSS 변환

.