전환: 요소의 전상태와 후상태를 자연스럽게 이어주는 효과
transition: 속성명 지속시간 타이밍함수 대기시간;
tansition-property, transition-duration, transition-timing-function transition-delay
transition을 단축형으로 작성할 때 지속시간은 필수적으로 포함해야 한다.
지속시간은 전환효과가 지속되는 시간을 의미한다.
transition-property : 전환 효과를 사용할 속성 이름을 지정
기본값은 all로 (적용할 수 있는)모든 속성에 적용하는 것이다.
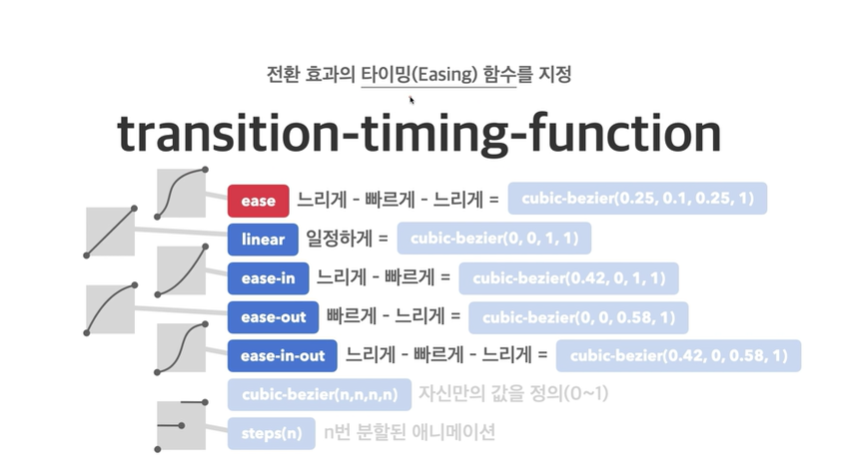
transition-timing-function :

easing functions 를 검색하여 차트를 통해 종류를 찾을 수 있다.
이 easing function들을 이용해 좀 더 다양한 애니메이션을 넣을 수 있다.
transition-delay 는 전환효과가 몇초 뒤에 시작할지 대기시간을 뜻하는 속성이다.
기본값은 0s로 대기시간이 없고 시간(s)를 지정하여 대기시간을 지정할 수 있다.
