Ctrl + O : 파일 오픈
Ctrl + Shift + P : 모든 명령 표시
프로젝트는 폴더 단위이다.

여기서 html:5 를 선택하면

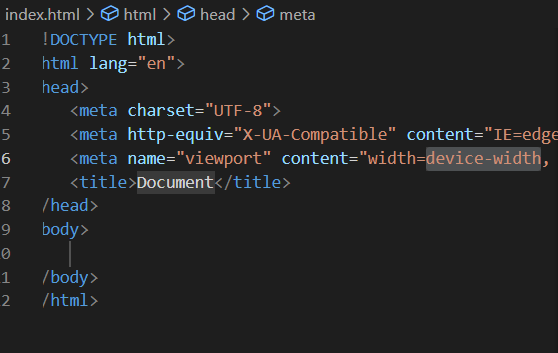
html 구조를 자동완성해주는 템플릿이 불러와진다.
Alt+Shift+위/아래 방향키 를 입력하면 코드가 복사되면서 위 또는 아래로 이동한다.
(https://engineer-mole.tistory.com/204 를 참고)
prettier를 설치하고
ctrl + shift + p 를 누른 후, preference open keyboard shortcut을 눌러
prettier format document 커맨드를 원하는 단축키로 설정하면 코드 정렬을 사용할 수 있다.
(나는 ctrl + alt + l 로 설정하였다.)
되도록이면 코드를 처음 작성할 때 깔끔하게 작성하는 것이 좋으나, 불가피한 상황에서 Ctrl+Alt+l 로 코드를 정렬하는 것이 좋다.

여기서 하얀색 동그라미는 vs code에서 파일이 수정되었고 아직 저장되지 않았음을 의미하므로 파일을 실행하기 전 저장을 하고 실행을 하여야 한다. (Ctrl + S)
프로젝트 단위로 실행하여야 하므로 우리는 save all을 해야하는데 이 단축키는 일반적으로 Ctrl + Alt + S이고 위의 prettier format document 와 마찬가지로 직접 단축키를 설정할 수 있다.
Live Server라는 기능을 설치하면,

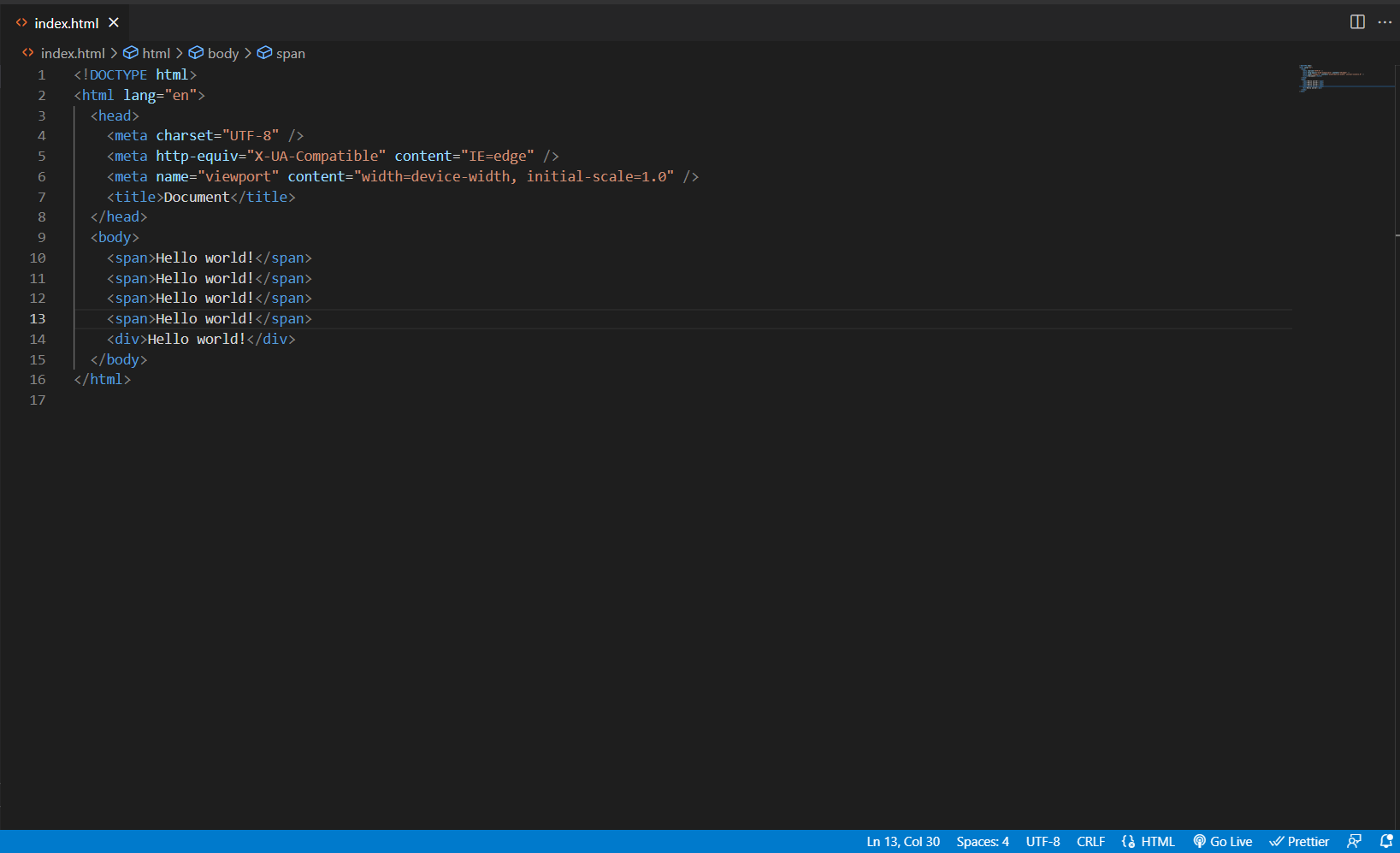
하단 파란색 바에 Go Live라는 기능이 생긴다.
그리고 html 파일에서 우클릭을 하여 Open with Live Server를 클릭하면 브라우저에 해당 html 파일을 출력할 수 있다.
ex.

Live Server는 개발을 위해 임시로 로컬(자신의 컴퓨터 환경) 서버를 오픈하는 것이다.
제품은 실제 호스팅(사용자들이 접근 가능한) 서버에 업로드해야 한다.
단축키들
- ctrl + b : 사이드바 열고 닫기
- ctrl + p : 이름으로 파일 검색
- ctrl + shift + p : 모든 명령 표시
- ctrl + w : 현재 탭 닫기
- ctrl + f : 찾기
- ctrl + h : 바꾸기(대체)
두개의 버튼 중 하나는 바꾸기, 하나는 모두 바꾸기 - Alt + 위/아래 : 해당하는 줄을 위나 아래로 이동
- Alt+Shift+위/아래 방향키 : 코드가 복사되면서 위 또는 아래로 이동한다.
- tab : 들여쓰기(Indent) (띄어쓰기 4개가 일반적이나 js는 2개)
- shift + tab : 내어쓰기(Outdent)
들여쓰기, 내어쓰기는 드래그 후 tab, shift+tab을 통해서 한꺼번에 편하게 할 수 있다. - Ctrl + PageUP,PageDOWN : 이전, 이후 편집기 열기
- Ctrl + \ : 화면 분할
- Ctrl + / : 주석
