
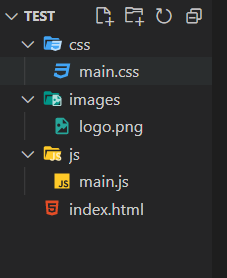
우리는 하나의 프로젝트를 관리하고 있으므로 많이 쓰이는 유형들은 폴더를 만들어 관리하는게 좋다.
단, index.html은 폴더에 넣으면 안되는데 최상위 경로에 index.html파일이 존재해야지만 브라우저가 자동으로 찾아서 출력할 수 있기 때문이다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>honeyricecake</title>
<style>
div {
color: red;
}
</style>
<script src="./js/main.js"></script>
</head>
<body>
<div>Hello World!</div>
<img src="./images/logo.png" alt="">
</body>
</html>img태그의 src는 이미지 파일의 위치
alt는 이미지 파일이 없을 때 대신 출력되는 텍스트를 의미한다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>honeyricecake</title>
<link rel="stylesheet" href="./css/main.css">
<script src="./js/main.js"></script>
</head>
<body>
<div>Hello World!</div>
<img src="./images/chicken.webp" alt="heropy!">
<img src="https://heropy.blog/css/images/logo.png" alt="heropy!">
</body>
</html>그리고 위와 같이 웹에 있는 이미지를 가져올 수도 있다.
