1. overflow
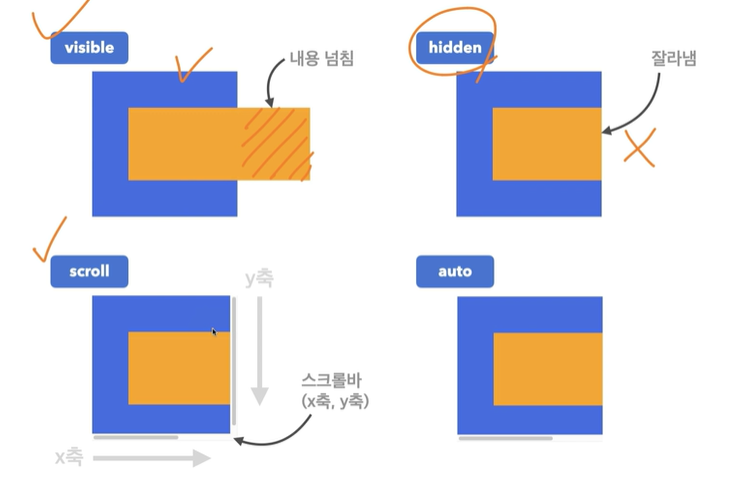
요소의 크기 이상으로 내용이 넘쳤을 때, 보여짐을 제어하는 단축 속성
기본: visible - 넘친 내용을 그대로 보여줌
hidden - 넘친 내용을 잘라냄
auto - 넘친 내용이 있는 경우에만 잘라내고 스크롤바 생성

overflow는 overflow-x, overflow-y라는 개별 요소가 있다.
2. 출력특성 (display)
요소의 화면 출력(보여짐) 특성
기본적으로는 block, inline, inline-block, table등등이 설정되어 있다.
inline-block은 기본적으로는 inline요소이지만 가로 세로 너비를 지정할 수 있는 특징이 있다.
flex : 수평정렬에 용이한 1차원의 레이아웃 (하나의 축만을 가지고 레이아웃을 잡는 개념)
grid : x축과 y축 즉, 행과 열의 두가지 차원을 사용하여 2차원 레이아웃이라 부른다.
none: 보여짐 특성 없음, 화면에서 사라짐
ex.
<span>Hello World!</span>body {
margin: 20px;
}
span {
width: 120px;
height: 30px;
background-color: royalblue;
color: white;
display: block;
}
원래 span태그는 가로,세로 너비를 지정할 수 없지만 display 속성을 이용하여 block처럼 가로,세로 너비 지정 가능
display: none;으로 일시적으로 또는 영구적으로 요소가 보이지 않게 하는 경우 역시 많다.
링크인 a태그 역시 인라인 요소인데 display:block을 이용해 a태그에도 가로너비와 세로너비를 지정할 수 있다.
3. 투명도
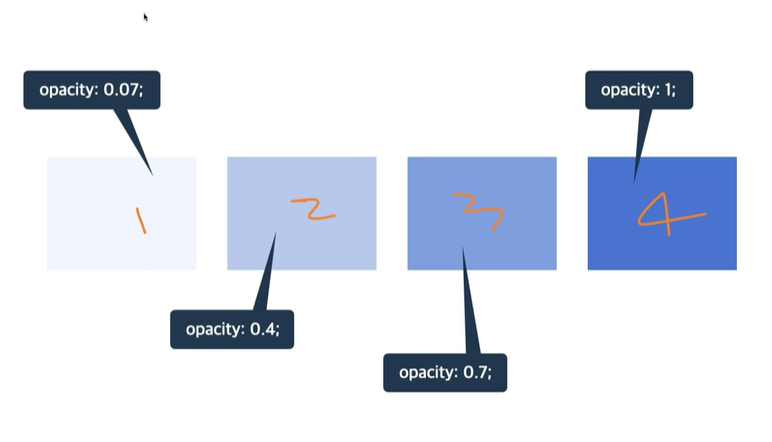
opacity : 기본값은 1로 불투명이다.
0 ~ 1 의 소수점 숫자를 설정할 수 있고 0에 가까워질수록 투명하다.
이는 백분율이다.

ex.
<div class="parent">
<div class="child"></div>
</div>.parent {
width: 100px;
height: 100px;
padding: 30px;
background-color: royalblue;
}
.child {
width: 200px;
height: 100px;
background-color: orange;
opacity: .5;
}opacity : .5 라고만 작성가능, 앞의 0을 생략할 수 있다.
4. 글꼴
-
font-style : 글자의 기울기
기본값은 normal로 기울기가 없다.
italic 은 글자가 기울어진 이텔릭체가 된다. -
font-weight : 글자의 두께 (가중치)
기본값은 normal로 숫자 400을 대신 입력해도 된다.
700을 입력해도 되는데 이는 bold와 같다.
그 외에도 100 ~ 900 으로 100단위 숫자 9개를 입력할 수 있다.
-
font-size : 16px 의 기본 크기를 가지고 px,em,rem 등 단위로 지정할 수 있다.
-
line-height : 한줄의 높이로 행간과 유사하다.
숫자로 value를 입력하면 요소의 글꼴 크기의 배수(권장)로 지정되고,
단위를 이용하면 px, em, rem 등의 단위를 지정할 수 있다.
%도 사용이 가능하다.
그리고 line-height를 32px로 설정하고 글씨 크기는 16px로 설정했다고 가정할 때, 글씨는 32px의 줄 안에서 수직의 가운데 정렬이 된다.
- font-family: 글꼴1, "글꼴2",...글꼴계열(필수로 작성)
띄어쓰기 등 특수문자가 포함된 글꼴이름은 "글꼴2"와 같이 큰 따옴표로 묶어야한다.
글꼴1,2,3... 은 글꼴 후보이다.
후보가 필요한 이유는 글꼴1을 사용하고자 했는데 브라우저에서 사용할 수 없는 경우가 있을 수 있기 때문이다. (글꼴은 용량도 굉장히 크고 웹에서 다루기에는 가볍지 않다.)
그 경우 글꼴2를 사용하게 되고 이와 같은 과정을 반복한다.
font는 상속이 된다! 그래서 body태그에만 명시해도 하위 태그 모두에 적용이 된다.
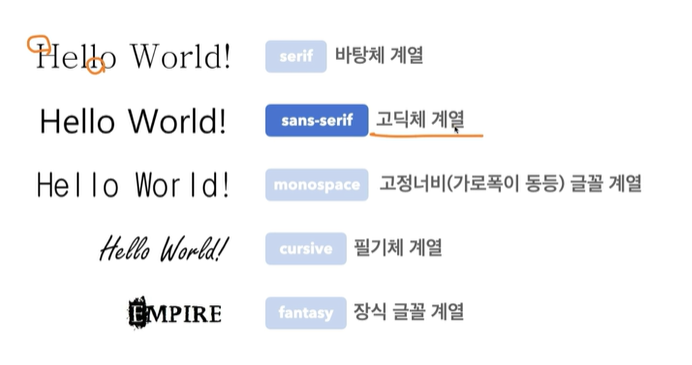
글꼴 계열의 종류

5. 문자
ex.
<a href="https://www.google.com/">Google</a>a {
width: 200px;
height: 100px;
background-color: orange;
display: block;
font-size: 22px;
color: white;
text-decoration: none;
text-align: center;
line-height: 90px;
}- 글자의 색상
color (앞에 font-, text- 등이 붙지 않는다는 것이 핵심이다!)
기본값은 rgb(0,0,0)으로 검정색이다.
그외에는 원하는 색상을 색상의 이름이나 16진수 색상 등으로 입력할 수 있다.
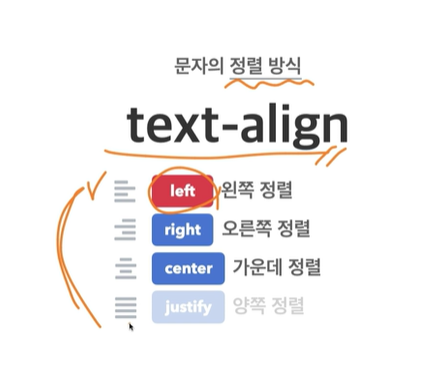
- text-align
문자의 정렬방식이다.

- text-decoration
텍스트를 장식한다는 것인데 거창한 장식은 아니고 줄을 추가한다는 것이다.
기본값은 none으로 장식이 없다. (a 태그의 밑줄을 없애고 싶을 때는 따로 none을 넣어줘야 한다.)
그 외에 underline으로 value를 설정하면 밑줄, line-through를 설정하면 중앙 선이 추가된다.
- text-indent
문자 첫줄의 들여쓰기를 설정할 수 있다.
0이 기본값으로 들여쓰기가 없고, 양수로 들여쓰기, 음수로 내어쓰기를 설정할 수 있다.
단위는 px,em,rem 등을 쓸 수 있다.
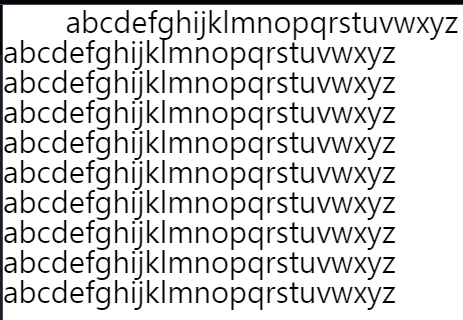
ex.
<p>abcdefghijklmnopqrstuvwxyz abcdefghijklmnopqrstuvwxyz abcdefghijklmnopqrstuvwxyz abcdefghijklmnopqrstuvwxyz abcdefghijklmnopqrstuvwxyz abcdefghijklmnopqrstuvwxyz abcdefghijklmnopqrstuvwxyz abcdefghijklmnopqrstuvwxyz abcdefghijklmnopqrstuvwxyz abcdefghijklmnopqrstuvwxyz</p>p {
font-size: 24px;
text-indent: 50px;
}결과