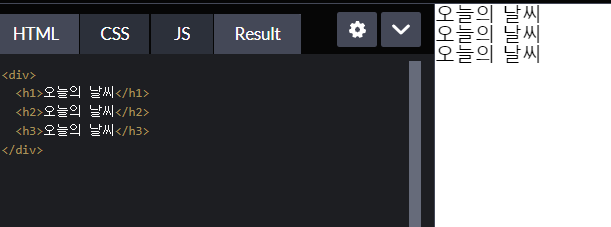
h1, h2, h3는 중요도가 달라 크기가 다르다.
그러나 브라우저 스타일을 초기화해주면 크기가 같아진다.
우리가 CSS를 이용해 글자의 크기는 직접 설정해줄 것이므로 브라우저가 정해주는 h1,h2,h3태그의 폰트 크기는 이용할 필요가 없다.
같은 개념으로 HTML을 작성할 때는 예쁘게 보이는 것은 전~혀 신경쓸 필요가 없다.
그건 CSS를 작성하면서 신경쓸 부분이다!!!!
HTML을 작성할 때는 구조만 우선 생각하자!!!
-
li는 블럭요소라서 줄바꿈이 자동으로 된다!
li는 리스트의 각각의 항목! 안에는 문장도, 이미지도 이것저것 들어갈 수 있다.! 따라서 블럭요소 -
a태그는 코드펜에서 링크이동을 막아놓았기 때문에 코드펜에서는 정상적으로 작동하지 않는다.
<p>
동해물과 백두산이 마르고 닳도록
하느님이 보우하사 <span>우리나라</span> 만세
</p>span{
color: red;
}이렇게 하면 span태그로 래핑된 '우리나라' 글씨만 빨간색으로 변하는 것을 확인할 수 있다.
span을 div로 바꾸면
보우하사에서 줄바꿈
우리나라에서 줄바꿈이 일어나는 것을 확인할 수 있고
css에서 div의 background color 를 블랙으로 적용하면 그 줄 오른쪽 끝까지 모두 검은색이 되는 것을 확인할 수 있다.
줄바꿈을 하고 싶다면 br태그를 p태그 내에 삽입하면 된다.
-
type이 체크박스인 input옆에 글씨를 적으면 이것은 그저 체크박스 옆의 글자일 뿐이었는데
label로 묶으면 이 역시 체크박스가 되어 글자를 눌러도 체크가 되는 것을 확인할 수 있다.
<table>
<tr>
<td>A</td>
<td>B</td>
<td>B</td>
</tr>
<tr>
<td>C</td>
<td>D</td>
</tr>
</table>table{
}
tr{
}
td{
border: 1px solid red;
padding: 10px;
}결과