학습일지
1.학습일지(23.02.15.수)

CSS는 스타일 및 레이아웃을 정의하는 스타일시트 언어입니다. HTML로 구조를 세우고, 더 나은 사용자 경험(UX)을 제공하기 위한 도구입니다.셀렉터란 말 그대로 선택해주는 요소입니다. 요소 이름이나 id, class를 사용하여 스타일을 적용할 수 있도록 해줍니다.i
2.첫 날 (23.02.13.월)

오늘은 부트캠프 시작 첫 날이다. 항상 밤과 새벽에 작업을 하다가 아침에 일찍 일어나서 움직이려니 너무 피곤했지만...첫 날이라는 긴장감과 OT에서 중요한 정보를 놓치지 않기 위해서 최선으로 버텼다...😂오늘은 첫 날이라 별다른 이론 수업은 없었고 앞으로 나아갈 진행
3.학습일지 (23.02.14.화)

웹 페이지의 뼈대를 구성하는 마크업 언어이고 여러 Tag들이 부모와 자식 노드로 나무처럼 쌓여 HTML을 구성하여 Tree Structure라고 불립니다.부등호(<>)로 묶인 HTML의 기본 구성 요소입니다. 대부분 opening tag와 closing tag가
4.학습일지 (23.02.16.목)

웹 또는 애플리케이션을 개발할 때 레이아웃의 뼈대를 그리는 단계를 와이어프레임이라고 합니다. 와이어프레임은 말 그대로 "와이어로 설계된 모양"을 의미하며, 단순한 선이나, 도형으로 웹이나 앱의 인터페이스를 시각적으로 묘사한 것입니다.대부분의 산업에서 목업은 실물 크기의
5.학습일지 (23.02.17.금)

HTML과 CSS를 공부하고 배웠던 것들을 이용해서 계산기를 만들어보았다.처음에는 구조가 간단하고 흔하게 쓰이는 아이폰 계산기를 만들어보았다.구조나 디자인이 간단해서 크게 어려운 점은 없었는데 마지막 5번째 줄에 있는 버튼들의 크기를 잡는데 조금 어려움이 있었다.기본적
6.학습일지 (23.02.20.월)

프로그램 : 컴퓨터를 특정 방식으로 작동시킬 수 있는 코드의 모음프로세스 : 프로그램을 실행하면 프로세스(브라우저도 하나의 프로세스다.)REPL : Read-Evaluate-Print loop , 읽고,평가하고,출력을 반복하는 가장 간단한 개발 환경입니다.기계어 : 0
7.학습일지(23.02.21.화)

다른 반복문인 for문과의 차이점은 초기화, 조건식, 증감식이 모두 필요한 for문과 달리 while문은 조건식만 입력한 후 조건식의 평가결과가 true인 경우 코드블록 내부의 코드를 반복하여 실행합니다.다음 두 반복문은 서로 같은 역할을 합니다.❗️무한루프를 조심해라
8.학습일지 (23.02.22.수)

오늘은 어제 배웠던 내용들을 응용해보는 시간으로 보내서 해결 과정에서 새롭게 알게 된 점이나 잘못 알고 있었던 점, 좀 더 나은 방법의 풀이를 정리했다.break는 가장 가까운 반복문을 종료할 때 사용한다.return은 함수 자체를 종료할 때 사용한다.나는 type이
9.학습일지 (23.02.23.목)

📝오늘의 학습 오늘은 저번에 했던 계산기 목업 만들기의 연장선으로, 실제 계산기의 기능을 구현하는 시간을 가졌다. ❕추가로 학습한 내용 1. js단축평가 +는 문자열 계산이 가능하지만 그 이외에 연산자는 계산이 불가능하기 때문에 자동으로 number type으로
10.학습일지(23.02.24.금)

CLI(Command-Line Interface) 리눅스의 터미널은 키보드의 입력과 모니터의 출력으로 모든 작업을 할 수 있다. 리눅스 터미널은 GUI가 개발되기 이전부터 컴퓨터를 조작하기 위해 사용되었기 때문에, GUI가 할 수 있는 모든 작업은 CLI로 할 수 있다
11.학습일지(23.02.27.월)

.pop() : 배열 마지막 값을 삭제하고 삭제된 값을 반환한다..push() : 배열의 마지막에 새로운 값을 추가하고 배열의 길이를 반환한다.Array.inArray() : 특정 값이 배열인지 아닌지 판별할 수 있다.=> 결과는 boolean값으로 배출.배열\[]
12.학습일지 (23.02.28.화)

1-1 dot notation객체이름과 key사이에 .를 사용하는 방법으로 주로 쓰이는 방법이다.1-2. bracket notationkey값으로 변수를 입력할 수 있다. 이 때는 key를 따옴표('' , "" ,\`\`)으로 감싸야 한다.※ dot/bracket no
13.학습일지(23.03.02.목)

number,string,boolean,null,undefined처럼 고정된 저장 공간을 차지하는 자료형을 의미한다.대량의 데이터를 다루기에 적합한 array,object,function의 자료형을 의미한다.위의 그림처럼 참조 자료형은 하나의 공간에 값을 넣는게 아닌
14.학습일지(23.03.03.금)

주로 배열을 풀ㅇ서 인자로 전달하거나, 배열을 풀어서 각각의 요소로 넣을 때에 사용한다.배열 합치기배열 복사파라미터를 배열의 형태로 받아서 사용한다. 파라미터 개수가 가변적일 때 유용하다.매개변수가 한 개일 때 소괄호를 생략할 수 있다.함수 코드 블록 내부가 하나의 문
15.학습일지(23.03.06.월)

테스트 하는 값과 기대값을 비교하기 위해서 expect 함수를 사용한다.JavaScript에서 호이스팅(hoisting)이란, 인터프리터가 변수와 함수의 메모리 공간을 선언 전에 미리 할당하는 것을 의미한다. js 엔진은 소스코드를 평가하는 과정과 실행하는 과정으로 나
16.DOM

DOM DOM은 Document Object Model의 약자로, HTML 요소를 Object(JavaScript Object)처럼 조작(Manipulation)할 수 있는 Model이다. DOM의 구조를 그려보면 마치 회사의 조직도와 비슷한데 이런 DOM의 구조를 트
17.git/git hub

Git에서 코드를 저장하는 공간을 리포지토리라고 합니다. 리포지토리는 자신의 컴퓨터의 작업 공간(local)에 위치한 로컬 Git 리포지토리와, Github 등의 원격(remote) 공간에 위치한 원격 리포지토리로 구분할 수 있습니다. 파일의 변경사항을 Git이
18.고차함수

JavaScript에는 다음과 같은 특징을 가지는 일급객체라는 것이 있다.변수에 할당(assignment)할 수 있다.다른 함수의 전달인자(argument)로 전달될 수 있다.다른 함수의 결과로서 리턴될 수 있다.그리고 그 대표적인 일급객체 중 하나가 함수다.특징2에서
19.객체 지향 프로그래밍(OOP) - class와 instance

객체 지향 프로그래밍은, 절차 지향 프로그래밍과는 다르게 데이터와 기능을 한곳에 묶어서 처리합니다. 속성과 메서드가 하나의 "객체"라는 개념에 포함되며, 이는 JavaScript 내장 타입인 object와는 다르게, 클래스(Class)라는 이름으로 부릅니다. 이번 챕터
20.객체 지향 프로그래밍(OOP)

객체 지향 프로그래밍이라는 패러다임이 등장하기 전에는 절차 지향 프로그래밍이 있었다. 대표적인 언어로는 C,포트란 등이 있었고 우리는 모든 것을 순차적인 명령의 조합을 이루었다.하지만 객체 지향 프로그래밍이 나타나면서 데이터의 접근과 데이터의 처리 과정에 대한 모형을
21.Thread.sleep()과 Task.delay()의 차이점

Thread.sleep() : 동기함수이며, 지정한 ms동안 스레드를 차단하는 함수이다.Task.delay() : 비동기 함수이며, 현재 스레드를 차단하지 않고 논리적 지연을 원할 때 사용하는 함수이다.위에서 설명한 두개의 함수 모두 '지연'이라는 공통된 기능을 할 수
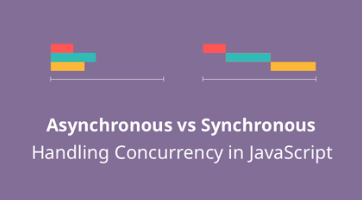
22.비동기(asynchronous)

비동기란?? 우선 비동기의 반대인 동기(synchronous)가 무엇인지 알아보자. 동기적인 것은 선행작업이 끝나는 시점과 새로운 작업이 시작하는 시점이 같은 것을 말한다. 즉, 새로운 작업은 선행작업이 끝나기 전에는 시작될 수 없다는 말이고 이런 현상을 블로킹(blo
23.fetch API

Fetch API는 HTTP 파이프라인을 구성하는 요청과 응답 등의 요소를 JavaScript에서 접근하고 조작할 수 있는 인터페이스를 제공한다. API가 제공하는 전역 메소드인 fetch()로 네트워크의 리소스를 쉽게 비동기적으로 가져올 수도 있다.웹 사이트에는 시시
24.리액트와 JSX문법

React는 사용자 인터페이스를 구축하기 위한 선언적이고 효율적이며 유연한 JavaScript 라이브러리이다. “컴포넌트”라고 불리는 작고 고립된 코드의 파편을 이용하여 복잡한 UI를 구성하도록 돕는다.명시적이라는 말은 굳이 코드를 분석하지 않아도 목적성을 알기 쉽다는
25.리액트 SPA(Single-Page Application)

전통적인 웹사이트는 사용자가 다른 페이지로 이동하면 브라우저가 페이지를 보여주기 위해 매번 HTML파일로 된 "페이지 전체"를 불러와 렌더링을 했다. 하지만 웹사이트가 복잡해지고 애플리케이션의 형태를 가지게 되면서, 사용자와 서비스 사이에 더욱 많은 상호작용이 일어나게
26.React State & Props

컴포넌트의 속성(property)을 의미한다.상위 컴포넌트로부터 전달받은 값으로 변하지 않는 값이며 마치 함수의 전달인자처럼 사용할 수 있다.이때 props로 어떤 타입의 값도 넣어 전달할 수 있도록 객체의 형태를 가지고 있다.하위 컴포넌트에 전달하고자 하는 값과 속성
27.SSR vs CSR

Server Side Rendering의 줄임말이다. 단어 그대로 서버 측에서 렌더링을 진행하고 완성된 페이지를 클라이언트에 보내주는 방식을 말한다.브라우저가 다른 경로로 이동할 때마다 서버는 계속해서 페이지를 재렌더링하며 작업을 반복해야한다.웹 페이지의 내용에 데이터
28.REST API란 무엇이고 성숙도 모델은 무엇인가??

REST API에서 REST는 "Representational State Transfer"의 약자로, 애플리케이션 개발의 아키텍처 중 하나이다.📌 아키텍처 : 애플리케이션을 설계, 제작하는데 사용하는 패턴과 기술의 총칭우선 REST의 방식은 다음과 같다.웹 애플리케이
29.JSON(JavaScript Object Notation)

JSON이란 데이터 교환을 위해 만들어진 객체 형태의 포맷이다. 예를들어 우리가 네트워크에서 메세지를 전송하는데 그 형태가 다음과 같이 객체의 형태라고 가정해보자.위의 메시지를 전송하려면 다음과 같은 조건을 충족해야한다.발신자와 수신자가 같은 프로그램을 사용할 것.문자
30.UI/UX

UI란 User Interface의 약자로 '사람들이 컴퓨터와 상호 작용하는 시스템'을 의미한다. 보통 UI라고 하면 떠오르는 화면상의 그래픽 요소 외에도, 키보드, 마우스 등의 물리적 요소도 컴퓨터와 상호 작용하기 위한 시스템이므로 UI라고 볼 수 있다.GUI란 Gr
31.와이어프레임 & 프로토타입

와이어프레임은 선(wire)으로 틀(frame)을 잡는다는 뜻으로, 제품 기획 단계에서 페이지를 어떻게 구성할 것인지 구조를 잡기 위한 목적으로 만듭니다.와이어프레임은 3가지 레벨로 나뉜다.Low Fidelity Wireframe(Lo-Fi Wireframe): 손으로
32.네트워크 기초

1. 웹 애플리케이션 아키텍처 우선 웹 애플리케이션 아키텍처를 이해하려면 웹 애플리케이션이 무엇인지를 이해해야한다. 웹 애플리케이션이란 한마디로 사용자와 상호 작용이 가능한 웹이라고 할 수 있다. 컴퓨터에 설치해서 사용해야 했던 애플리케이션의 기능을 웹이 대신하는 것이
33.React에서 보다 구조적으로 코드를 작성하기 위한 Styled Components

CDD란 component-Driven Development의 약자로 레고처럼 부품 단위로 UI 컴포넌트를 만들어서 결합하는 개발 방법을 의미한다.CDD 개발 방법의 장점을 이야기해보자. 예를들어서 개발자와 디자이너가 협력하여 하나의 페이지를 만들었다. 그런데 기획자가
34.네트워크 심화(IP, TCP, UDP)

패킷교환 방식의 네트워크 통신은 기존에 있던 회선교환 방식의 단점을 보완한 방식이다. 회선교환 방식이란 발신자와 수신자 사이에 데이터를 전송할 전용선을 미리 할당하고 둘을 연결하는 방식이다. 옛날에 존재했던 전화교환원 분들이 이런 회선교환을 도와주시던 분들이다. 하지만
35.자료구조

자료구조 자료구조란?? 자료구조란 여러 데이터의 묶음을 저장하고, 사용하는 방법을 정의한 것입니다. 데이터는 문자, 숫자, 소리, 그림, 영상 등 실생활을 구성하고 있는 모든 것들이 데이터가 될 수는 있지만 데이터 그 자체만으로 어떤 정보를 가지기는 힘듭니다. 그렇기
36.React Virtual DOM

Document Object Model의 약자로, 브라우저가 JavaScript와 같은 스크립팅 언어가 <html>, <head>, <body>와 같은 태그들에 접근하고 조작할 수 있도록 문서를 트리 구조로 객체화한 것을 의미합니다. 다시 말하자면 DO
37.TypeScript

JavaScript에 정적타입 검사와 클래스 기반 객체 지향 프로그래밍 등의 기능을 추가하여 개발된 언어로, JavaScript가 발전하면서 생긴 단점을 보완하기 위해 등장하게 되었습니다.아래는 JS코드의 한계 예시입니다.❗️기본적으로 하나의 타입만 작성하게 되어 있으
38.TypeScript(2) - 열거형(Enum), Interface

Enum은 특정 값의 집합을 정의할 때 사용되며 다음과 같은 형태로 정의할 수 있습니다. 열거형의 종류로는 문자형과 숫자형이 있으며 따로 사용되거나 이 둘의 조합으로 정의될 수 있습니다.숫자형 열거형은 디폴트 값으로 숫자형을 사용하며, 각 값은 자동으로 0부터 시작하여
39.TypeScript(3)-타입별칭(Type Aliases)

타입 별칭(Type Aliases)이란 새로운 이름으로 기존의 타입을 참조하는 것을 의미합니다. 쉽게 말해 타입의 새로운 이름을 만드는 것인데 이때는 type 키워드를 사용하여 작성합니다. 이렇게 명시된 타입 별칭은 인터페이스에서도 참조가 가능합니다.comment1의