CSS(Cascading Style Sheets)란
CSS는 스타일 및 레이아웃을 정의하는 스타일시트 언어입니다. HTML로 구조를 세우고, 더 나은 사용자 경험(UX)을 제공하기 위한 도구입니다.
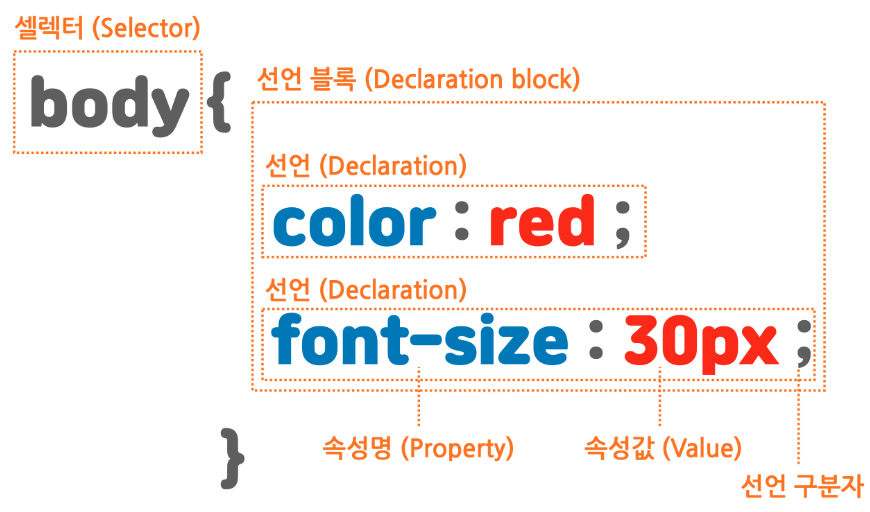
셀렉터(Selector)
셀렉터란 말 그대로 선택해주는 요소입니다. 요소 이름이나 id, class를 사용하여 스타일을 적용할 수 있도록 해줍니다.

기본적인 셀렉터
1. element의 이름을 사용하는 방법으로 해당하는 모든 요소에 적용된다.
h4{
color :"red";
}
=>모든 <h4>의 색이 red로 변경된다.2. id를 사용하여 스타일링 적용하는 방법.
<h4 id="navigation-title">
#navigation-title {
color : "red";
}id를 사용한 셀렉터는 고유하게 사용되는 경우에 사용되며 #을 사용한다.
3.class를 사용하여 스타일링 적용하는 방법.
class를 사용한 셀렉터는 여러번 반복 사용되고 #이 아니라 .을 사용합니다.
<ul>
<li class="menu-item">Home</li>
<li class="menu-item">Mac</li>
<li class="menu-item">iPhone</li>
<li class="menu-item">iPad</li>
</ul>
.menu-item {
text-decoration: underline;
}심화 셀렉터
1. attribute 셀렉터 : 같은 속성을 가진 요소를 서택합니다.
a[href] { }
p[id="only"] { }2. 자식 셀렉터
header > p { }첫 번째 요소인 header를 부모요소로 가지는 첫 번째 p요소를 선택하는 것이다.
3. 후손 셀렉터
header p {}첫 번째 header요소의 후손인 모든 p요소들을 선택하는 것이다.
❗️자식 셀렉터와의 차이점
자식 셀렉터는 구조에서 한 단계 아래까지의 요소만 선택이 가능하고 후손 셀렉터는 단계와 상관없이 선택이 가능합니다.
4. 형제 셀렉터
section ~ p { }section과 같은 부모를 가진 p요소들을 선택한다.
5. 인접 형제 셀렉터
section + p { }section과 같은 부모를 가진 p요소 중 첫 번째 p요소를 선택한다.
❗️형제 셀렉터와 차이점
인접 형제 셀렉터는 같은 요소가 많더라도 무조건 첫 번째 요소를 선택한다.
6. 가상 클래스 셀렉터
a:link { } : 사용자가 방문하지 않은 <a>요소를 선택합니다.
a:visited { } : 사용자가 방문한 <a>요소를 선택합니다.
a:hover { } : 마우스를 요소 위에 올렸을 때 선택합니다.
a:active { } : 활성화 된(클릭된) 상태일 때 선택합니다.
a:focus { } : 포커스가 들어와 있을 때 선택합니다.
7. UI 요소 상태 셀렉터
input:checked + span { } : 체크 상태일 때 선택합니다.
input:enabled + span { } : 사용 가능한 상태일 때 선택합니다.
input:disabled + span { } : 사용 불가능한 상태일 때 선택합니다.
8. 구조 가상 클래스 셀렉터
p:first-child { } : 첫 번째 요소가 p인 것을 선택.
ul > li:last-child { } : ul의 자식들 중, li가 마지막에 있는 것을 선택.
ul > li:nth-child(2n) { } : ul의 자식들 중 짝수번째에 있는게 li인 것을 선택.
section > p:nth-child(2n+1) { } : section의 자식들 중 홀수번째에 있는게 p인 것을 선택.
ul > li:first-child { } : ul의 자식들 중 첫번째가li인 것을 선택
li:last-child { } : 마지막에 있는 요소가 li인 것을 선택.
div > div:nth-child(4) { } : div의 자식 중에서, 네 번째에 있는 것이 div인 것을 선택합니다.
div:nth-last-child(2) { } : 마지막에서 두 번째에 있는 것이 div인 것을 선택
section > p:nth-last-child(2n + 1) { } : section의 자식 요소들 중 마지막에서 홀수번째에 있는 것이 p인 것을 선택
p:first-of-type { } :p요소의 형제 요소 중 첫 번째 p요소를 선택 (❗️first-child와의 차이점은 첫 번째 자식 엘리먼트가 아니라 처음 등장하는 p를 선택하는 것이다.)
div:last-of-type { } : div의 형제 요소들 중 마지막에 등장하는 div를 선택
ul:nth-of-type(2) { } : ul의 형제 요소들 중 두 번째로 등장하는 ul를 선택
p:nth-last-of-type(1) { }:p의 형제 요소들 중 마지막에서 첫 번쨰 p를선택
9. 부정 셀렉터
input:not([type="password"]) { } : input 요소들 중 type이 password가 아닌 것을 선택
div:not(:nth-of-type(2)) { } : div요소들 중 두 번째로 등장하는게 아닌 div요소를 선택
10. 정합성 확인 셀렉터
input[type="text"]:valid { } : input요소들 중 type이 text인 input요소들을 선택
input[type="text"]:invalid { } : input요소들 중 type이 text가 아닌 input요소들을 선택
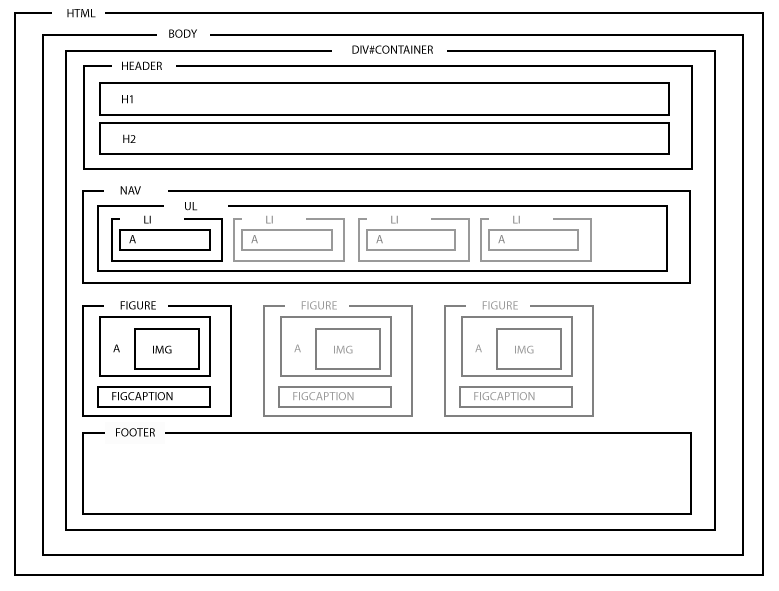
박스모델
 <HTML 문서의 레이아웃>
<HTML 문서의 레이아웃>
요소의 유형
HTML의 구조에 사용되는 여러가지 요소들 중에는 한 줄을 모두 차지하는 block 엘리먼트와 본인의 크기만큼을 사용하고 여러개의 요소들과 같은 줄을 공유하는 inline 엘리먼트가 존재한다.
inline 엘리먼트 같은 경우에는 width와 height가 적용되지 않기 때문에 display : inline-block을 CSS로 추가해야한다.
span {
background: yellow;
❕display: inline-block;❕
width: 100px;
height: 100px;
}margin, padding
margin과 padding은 박스를 구성하는 요소이고 margin은 박스의 바깥 여백을, padding은 contents와 border사이의 거리를 나타낸다.
표시법
margin과 padding을 표시하는 방법은 동일합니다.
1.margin : 10px, 20px, 30px, 40px; : 순서대로 top, rigth, bottom, left를 나타낸다.
2.margin : 10px, 20px; : 순서대로 top과 bottom을 그리고 , rigth와 left를 나타낸다.
3 그 이외에도 각각을 나눠서 표현할 수도 있다.
margin-top : 10px;
margin-bottom : 20px;
margin-right : 30px;
margin-left : 40px;❕값으로 음수 값을 지정할 수 있는데 이러면 다른 요소와의 간격이 줄어들다가 영역을 벗어나기도 합니다.
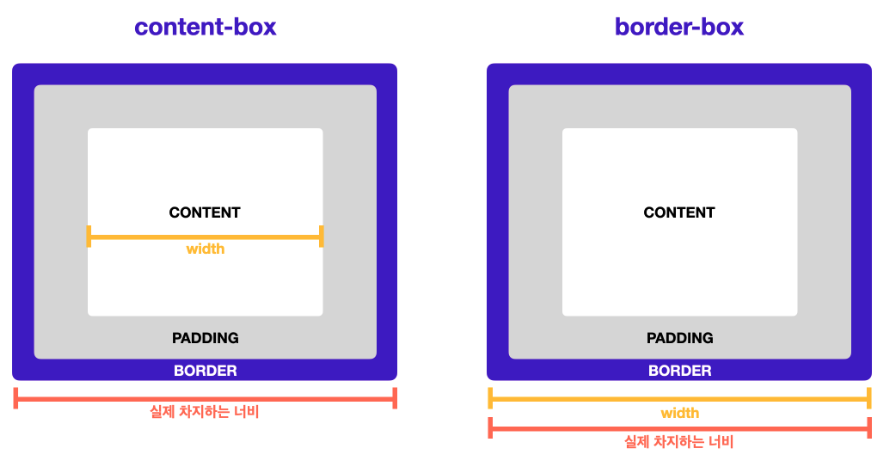
박스 크기 측정 기준

content-box 계산법
width를 주면 그걸 기준으로 margin, padding, border을 더해주기 때문에 실제 width와는 차이가 생긴다.
border-box 계산법
width = left-rigth-margin + left-rigth-padding + left-right-border + content width
즉, CSS로 width를 주면 margin, padding, border를 계산해서 내용의 width를 정해준다.
✅CSS에서 기본적으로 박스의 크기를 측정하는 기본값은 content-box입니다. 그러나 대부분의 레이아웃 디자인에서 여백과 테두리를 포함하는 박스 크기 계산법인 border-box를 권장하기 때문에 CSS를 시작하기 이전에 다음의 셀렉터를 사용하여 박스 초기화를 해주는게 좋습니다.
* {
box-sizing : border-box;
margin : 0;
padding : 0;
}
