UI
UI란??
UI란 User Interface의 약자로 '사람들이 컴퓨터와 상호 작용하는 시스템'을 의미한다.
보통 UI라고 하면 떠오르는 화면상의 그래픽 요소 외에도, 키보드, 마우스 등의 물리적 요소도 컴퓨터와 상호 작용하기 위한 시스템이므로 UI라고 볼 수 있다.
GUI란??
GUI란 Graphical User Interface의 약자로 '사용자가 그래픽을 통해 컴퓨터와 정보를 교환하는 작업 환경'을 의마한다.
우리가 컴퓨터를 키면 보이는 운영체제(window,OS)의 화면, 애플리케이션 등이 대표적인 예시이고 프론트엔드 개발자로서의 UI는 대부분 이 GUI를 의미한다.
UI 디자인
UI 디자인 패턴
디자인 패턴이란 프로그래밍 시 자주 사용되는 디자인을 재사용하기 좋은 형태로 만든 패턴을 말한다. 좀 더 쉽게 풀이하면 '자주 사용되는 UI컴포넌트'라고 할 수 있다.
UI 레이아웃
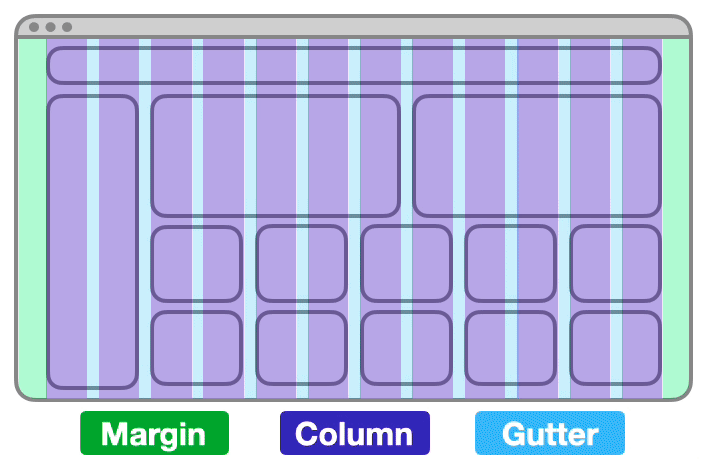
UI를 구성할 때는 항상 관리하기 편하고 질서 있는 구저의 UI를 구성하도록 해야한다. 그리고 이 부분을 도와주는 시스템이 그리드(Grid)시스템이다.
그리드란 수직,수평으로 분할된 격자무늬를 뜻하며, UI에서는 화면을 격자로 나눈 다음 그 격자에 맞춰 컨텐츠를 배치하는 방법을 의미한다.
이런 그리드는 Margin, Column, Gutter 세 가지 요소로 구성된다.

-
Margin
화면 양쪽의 여백을 의미한다. -
Column
컨텐츠가 위치하게 될 세로로 나누어진 영역이다. 보통 이 column의 개수를 나눌 때 표준적으로 휴대폰은 4개, 태블릿은 8개, PC는 12개로 나눈다.
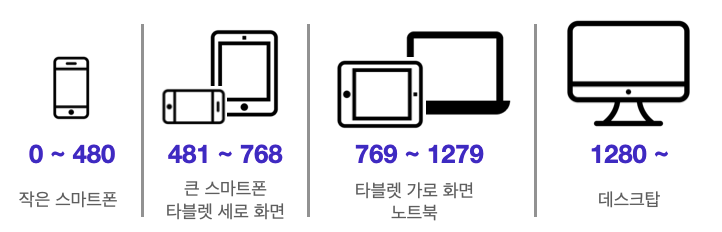
기기의 종류를 정하는 구분선을 break point라고 하는데 이 기준은 보편적으로 다음과 같이 나눈다.

-
Gutter
Column사이의 공간으로, 컨텐츠를 구분하는데 도움을 준다.
UX
UX란??
Ux란 User Experience의 약자로 '사용자가 어떤 시스템, 제품, 서비스를 직•간접적으로 이용하면서 느끼고 생각하는 총체적 경험'을 의미한다.
여기서 말하는 '총체적 경험'이란 제품, 서비스 그 자체에 대한 경험은 물론, 홍보, 접근성, 사후 처리 등 직간접적으로 관련된 모든 경험을 사용자 경험이라고 할 수 있다.
좋은 UX를 만드는 요소
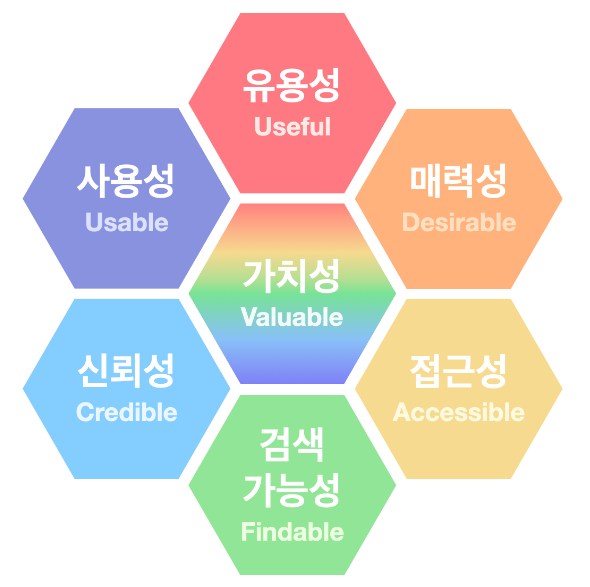
좋은 UX를 만들 때는 피터 모빌의 벌집 모형 참조한다.

-
유용성 : 유용성은 제품이나 서비스가 목적에 맞는, 사용 가능한 기능을 제공하고 있는가??
-
사용성 : 사용성은 제품이 본연의 기능을 제공하는 것을 넘어 사용하기 쉬운가??
-
매력성 : 말 그대로 제품이 사용자들에게 매력적인가??
-
신뢰성 : 사용자가 제품이나 서비스를 믿고 사용할 수 있는가??
-
접근성 : 나이,성별,장애 여부를 떠나서 누구든지 제품이나 서비스에 접근할 수 있는가??
-
검색 가능성 : 사용자가 원하는 기능이나 정보를 쉽게 찾을 수 있는가??
-
가치성 : 위에서 언급된 모든 요소들을 총합하여 사용자에게 가치를 제공하고 있는가??
User Flow
User Flow란??
사용자 흐름은 사용자가 제품에 진입한 시점을 시작으로 취할 수 있는 모든 행동을 뜻한다.
User flow 다이어그램 작성법
사용자의 흐름을 다이어 그램으로 작성할 때 다음 세 가지 요소를 사용한다.

-
화면 : 사용자가 보게 될 화면 ( ex. 회원 가입 페이지, 로그인 페이지, ... )
-
행동 : 사용자가 취하게 될 행동으로 화면 전환의 분기점이 된다. (ex. 로그인, 버튼 클릭, 업로드, ... )
-
화살표 : 행동의 결과로 어느 화면으로 전환할지 알려준다.
다이어그램 작성의 장점
-
사용자 흐름 상 어색하거나 매끄럽지 않은 부분을 발견하여 수정할 수 있음
-
있으면 좋은 기능을 발견하여 추가하거나 없어도 상관없는 기능을 발견하고 삭제하기 쉬워진다.
User Flow 다이어그램 도구
제이콥 닐슨의 10가지 사용성 평가
-
시스템 상태의 가시성
: 합리적인 시간 내에 사용자에게 진행 상황에 대한 정보를 항상 제공해야한다.
ex. 사용자의 파일 다운로드 과정을 보여준다. -
시스템과 현실 세계의 일치
: 내부 전문용어가 아닌 사용자에게 친숙한 단어, 구문 및 개념을 사용한다. -
사용자 제어 및 자유
: 사용자는 종종 실수를 하기도 하기 때문에 '탈출구'를 명확하게 제공해야한다.
ex. 삭제 직후에 취소할 수 있는 버튼이 잠시 나타난다. -
일관성 및 표준
: 사용자에게 익숙한 UI를 제공해야한다. - 외부 일관성
: 하나의 서비스 내에서 같은 인터페이스를 유지해야한다 - 내부 일관성 -
오류 방지
: 오류가 발생하기 쉬운 상황을 제거하여 사용자의 실수를 방지해야한다.
ex. 삭제 버튼을 눌렀을 때, 정말로 삭제할 것인지를 이용자의 의사를 확인하기 위해 다시 물어본다. -
기억보다는 직관
: 사용자가 기억해야하는 정보를 줄여야한다. -
사용의 유연성과 효율성
: 초보자와 전문가 모두에게 개별 맞춤 기능을 제공하도록 한다. -
미학적이고 미니멀한 디자인
: 인터페이스에는 불필요한 정보가 포함되지 않도록 하며, 기능의 우선순위를 정한다. -
오류의 인식, 진단, 복구를 지원
: 사용자가 이해할 수 있는 언어를 사용하여 문제가 무엇인지 표시하고, 해결 방법을 제안한다. -
도움말 및 설명 문서
: 상황에 따라 이해하는데 도움이 되는 문서를 제공한다.
UI와 UX의 관계

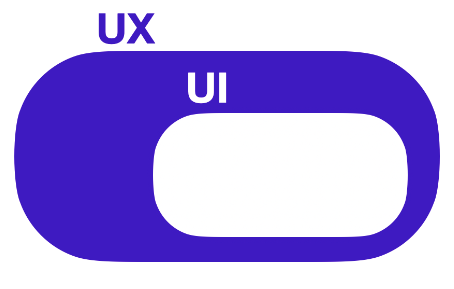
기본적인 둘의 관계는 UX가 UI를 포함한다.
대부분 나쁜 UI는 UX에 영향을 주어서 나쁜 UX를 제공하지만 이 관계에 확실하게 정해진건 없다.
다만 서로가 뗴려야 뗼 수 없느 관계이며, 서로를 보완하는 역할을 한다는 것만 알면 된다.
