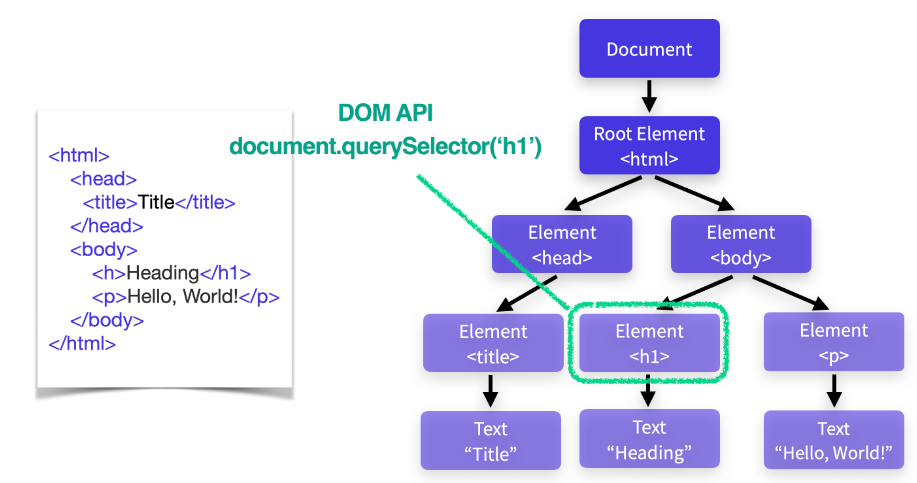
DOM이란
Document Object Model의 약자로, 브라우저가 JavaScript와 같은 스크립팅 언어가 <html>, <head>, <body>와 같은 태그들에 접근하고 조작할 수 있도록 문서를 트리 구조로 객체화한 것을 의미합니다. 다시 말하자면 DOM은 브라우저가 HTML 문서를 조작할 수 있도록 트리 구조화한 객체 모델입니다.

DOM의 조작 속도가 느려지는 이유

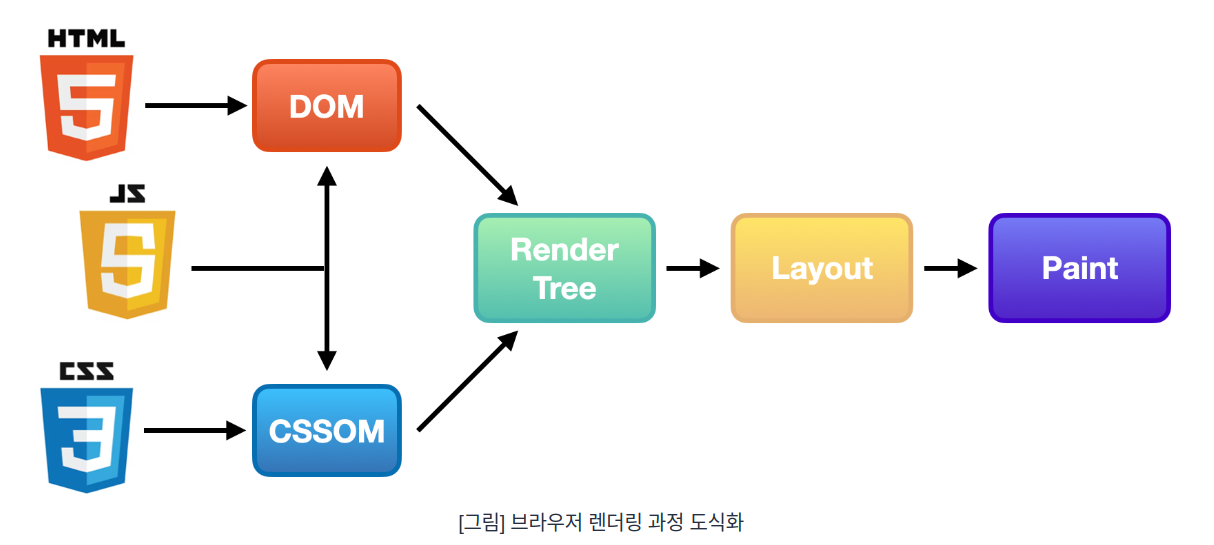
그러나 DOM이 변경되고 업데이트가 된다는 것은 결국 브라우저의 렌더링 엔진 또한 리플로우(Reflow)한다는 것을 의미합니다. 만약 DOM이 변경된다면 업데이트된 요소와 그에 해당하는 자식 요소들에 의해 DOM 트리를 재구축하게 됩니다.
그 과정에서 이에 대한 레이아웃 재연산을 수행하는 리플로우, 그리고 이를 화면에 그려내는 Repaint 과정을 거치게 됩니다. 이때 변화가 필요 없는 부분도 변경되면서 잦은 리플로우 발생으로 인해 성능을 떨어뜨리는 문제를 야기하게 되었습니다.
Virtual DOM
의미
React는 UI의 상태를 추적하고 변화가 일어난 요소들을 빠르게 업데이트할 수 있도록 하기 위해서 사용하는 가상의 DOM 객체를 의미합니다.
형태
Virtual DOM은 추상화된 자바스크립트 객체의 형태를 가지고 있습니다.
const vDom = {
tagName: "html",
children: [
{ tagName: "head" },
{ tagName: "body",
children: [
tagName: "ul",
attributes: { "class": "list"},
children: [
{
tagName: "li",
attributes: { "class": "list_item" },
textContent: "List item"
}
]
]
}
]
}
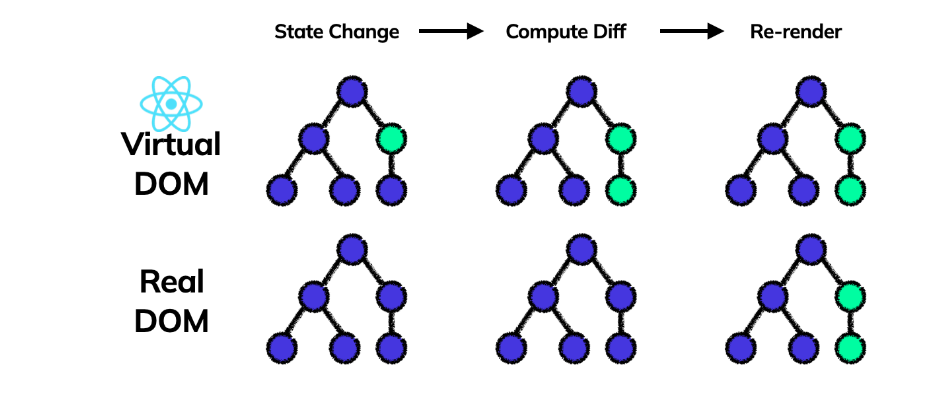
동작 과정
virtual DOM은 실제 DOM의 사본 같은 개념으로, 리액트에서 setState와 같은 메서드를 활용하여 상태를 변경하면 Diffing 알고리즘을 사용하여 변경된 부분을 감지합니다. 이렇게 이전의 virtual DOM과 변경된 새로운 virtual DOM을 비교하여 변경이 필요한 부분이 존재한다면 이를 실제 DOM에 반영합니다.
만약 여러 개의 상태 변화가 있을 경우 이를 일일이 수행하지 않고 일괄적으로 한 번에 업데이트(Batch Update)합니다. 이를 통해 성능을 최적화하고 불필요한 리렌더링을 최소화할 수 있습니다.