HTML(HyperText Markup Language)
웹 페이지의 뼈대를 구성하는 마크업 언어이고 여러 Tag들이 부모와 자식 노드로 나무처럼 쌓여 HTML을 구성하여
Tree Structure라고 불립니다.

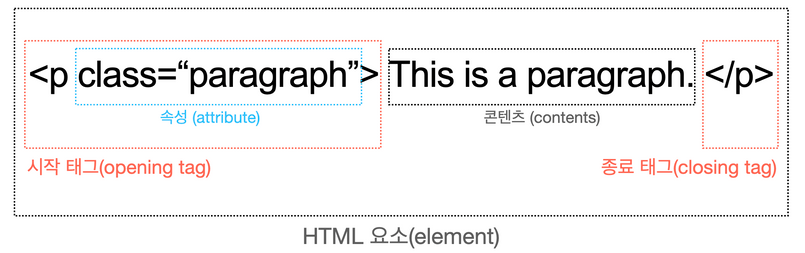
Tag
부등호(<>)로 묶인 HTML의 기본 구성 요소입니다. 대부분 opening tag와 closing tag가 쌍으로 이루어져 있으며 attribute를 주어 더 다양한 HTML요소를 만들 수 있습니다.

◆시멘틱 요소란??
Semantic이란 '의미있는'이라고 해석할 수 있습니다. HTML5에서는 시맨틱 웹(Semantic web)이 중시되면서 여러 시맨틱 요소(Semantic element)가 새롭게 만들졌는데 이는 기존의 요소들 보다 더 의미가 있는 요소들을 뜻합니다.
주의해야할 점은 <form>같은 경우에 <div>대신에 <input>이나 <button>등의 사용자의 행동이 있는 곳에 사용되어 구조를 더 semantic하게 해주지만 이때 화면이 전환되는 액션이 있기 때문에 예상과 다른 결과를 내기도한다.
◆시멘틱 요소를 사용하는 이유!!
-
검색 엔진이 시맨틱 요소를 주요 키워드로 고려하기 때문에 검색 결과가 상위 노출에 영향을 받기 때문에.
-
여러 개발자가 함께 작업할 때
<div>를 탐색하는 것보다 의미있는 코드 블록을 찾는 것이 더 편리하기 때문에. -
요소 안에 채워질 데이터 유형을 예측하기 쉽기 때문에.
◆시멘틱 요소의 종류
<article>: 독립적이고 자체 포함된 콘텐츠를 지정합니다.<aside>: 본문의 주요 부분을 표시하고 남은 부분을 설명하는 요소입니다. 특별한 일이 아니면 사이드바나 광고창 등 중요하지 않은 부분에 사용됩니다.<footer>: 일반적으로 페이지나 해당 파트의 가장 아랫부분에 위치하며, 사이트의 라이선스, 주소, 연락처 등을 넣을 때 사용합니다.<header>: 일반적으로 페이지나 해당 섹션의 가장 윗부분에 위치하며, 사이트의 제목이 보통 들어갑니다. 선택적으로 상단바나 검색창 등이 안에 들어갈 수 있습니다.<nav>: 내비게이션(navigation)의 약자로, 일반적으로 상단바 등 사이트를 안내하는 요소에 사용됩니다. 보통은 안에<ul>을 넣어 목록 형태로 사용합니다.<main>: 문서의 주된 콘텐츠를 표시합니다
와이어프레임
단순한 선이나, 도형으로 웹이나 앱의 인터페이스를 시각적으로 묘사한 것입니다. 웹 애플리케이션을 개발할 때, 레이아웃의 형태를 잡는 단계를 의미합니다.
Id & Class
◆Id
id는 tag에 고유한 이름을 붙일 때 사용합니다. HTML구조에서 해당 태그의 유형이 고유하다면 id값을 주게됩니다.
◆Class
반복되는 영역을 유형별로 분류할 때 사용합니다. HTML구조에서 같은 class값이 보인다면 유형이 같음을 알 수있습니다.
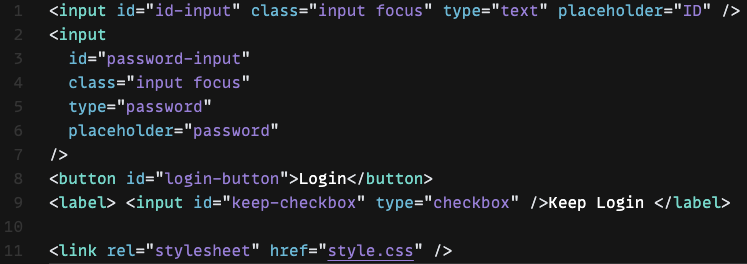
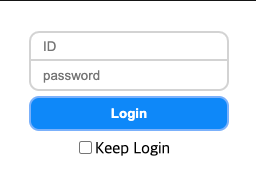
예시)


-하나의 태그에 id와 class가 동시에 존재할 수 있으며 class의 경우에는 띄어쓰기를 해주어 여러개의 값을 가질 수 있습니다.
-id와 password의 <input>같은 경우에 서로 공통된 css는 class를 사용하고, 고유의 css는 id값으로 지정해줄 수 있습니다.