[HTML/CSS]활용
레이아웃
와이어프레임 (Wireframe)
웹 또는 애플리케이션을 개발할 때 레이아웃의 뼈대를 그리는 단계를 와이어프레임이라고 합니다. 와이어프레임은 말 그대로 "와이어로 설계된 모양"을 의미하며, 단순한 선이나, 도형으로 웹이나 앱의 인터페이스를 시각적으로 묘사한 것입니다.
목업 (Mock-up)
대부분의 산업에서 목업은 실물 크기의 모형을 뜻합니다.실물 제품이 없는 무형의 웹 또는 앱은 어떻게 목업을 만들까요? 웹 또는 앱을 제품이라고 할 때, 목업은 실제 제품이 작동하는 모습과 동일하게 HTML 문서를 작성합니다. 예를 들어, 트윗 작성자, 트윗 내용, 작성한 날짜 등을 HTML 문서 내에 하드코딩하는 방식입니다.
*하드코딩이란? :변수를 사용하지 않고 소스코드에 모두 출력하는 방식을 의미합니다.
HTML 구성하기
레이아웃 리셋
HTML 문서는 기본적인 스타일을 가지고 있습니다. 때때로 HTML 문서가 갖는 기본 스타일이, 레이아웃을 잡는 데 방해가 되기도 합니다. 이러한 경우에는 몇 줄의 코드를 적용시키면, 기본 스타일링을 제거하여 디자인한 대로 레이아웃을 구현할 수 있습니다.
* {
box-sizing: border-box;
}
body {
margin: 0;
padding: 0;
}*Atomic CSS 방법론 : 클래스 이름과 구현을 1:1로 일치시켜 아주 작은 단위로 CSS를 작성 기법을 Atomic CSS 방법론이라고 합니다. (참조)
Flexbox
Flexbox로 레이아웃을 구성한다는 것은, 박스를 유연하게 늘리거나 줄여 레이아웃을 잡는 방법입니다.
부모 요소에 적용해야하는 Flexbox 속성들
1. flex-direction : 정렬 축 정하기
row(기본값)columnrow-reversecolumn-reverse
2. flex-wrap : 줄 바꿈 설정하기
nowrap(기본값)wrapwrap-reverse: 좌측 하단에서 부터 묶어준다.
3. justify-content : 축 수평 방향 정렬
flex-direction이 row일 때와 column일 때가 다르게 작용합니다.
flex-startflex-endcenterspace-betweenspace-around
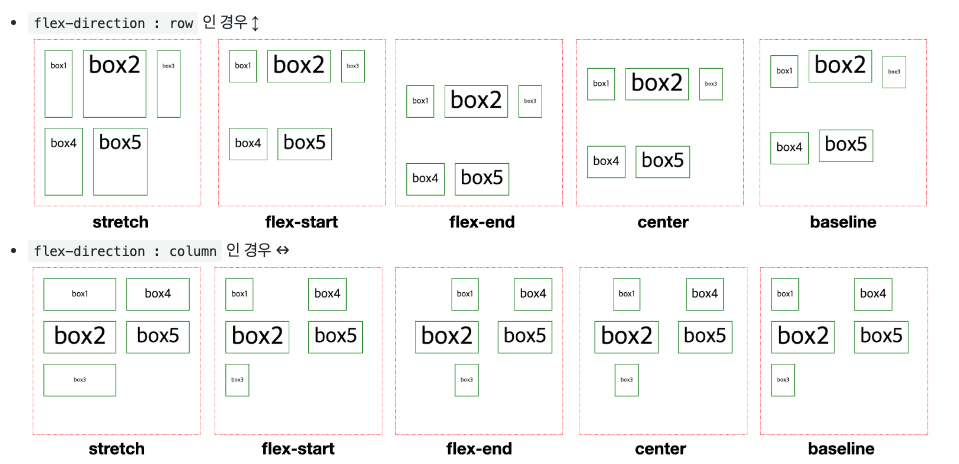
4. align-items : 축 수직 방향 정렬
flex-direction이 row일 때와 column일 때가 다르게 작용합니다.
stretch
flex-startflex-endcenterbaseline

자식 요소에 적용해야 하는 Flexbox 속성
부모 요소에 적용해야 하는 속성들이 자식 요소들의 정렬과 관련이 있었다면, 자식 요소에게 적용해야 하는 속성인 flex 는 요소가 차지하는 공간과 관련이 있습니다.
<형태>
flex: <grow(팽창 지수)> <shrink(수축 지수)> <basis(기본 크기)>*자식 요소에 flex 속성을 따로 설정해주지 않으면 다음과 같은 기본값이 적용되며, 왼쪽에서부터 오른쪽으로 콘텐츠의 크기만큼 배치됩니다.
flex: 0 1 auto;다음과 같이 개별로도 설정 가능합니다.
flex-grow: 0;
flex-shrink: 1;
flex-basis: auto;1. flxe-gorw (팽창지수)
grow는 요소가 얼마나 늘어날 것인지를 의미하고, 부여되는 값에 따라서 자식 요소들끼리 정렬축 방향으로 여백이 있을 때 부여받은 비율만큼 공간을 차지하게 됩니다.
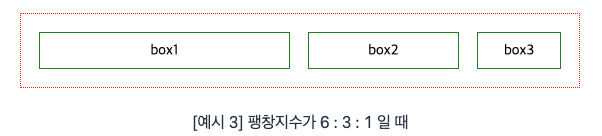
< 예시 >
<box1>
flex-grow :6;
<box2>
flex-grow :3;
<box3>
flex-grow :1;
2. flex-shrink (수축지수)
shrink는 grow와 반대로 설정한 비율만큼 박스 크기가 줄어드는 역할을 합니다. 비율이 클 수록 더 많이 줄어드는 것이죠. 그러나 flex-grow와 flex-shrink를 함께 사용하는 것은 추천하지 않습니다. 비율로 레이아웃을 지정할 경우 flex-grow 속성 또는 flex: <grow> 1 auto와 같이 grow 속성에 변화를 주는 방식을 권장합니다. flex-shrink 속성은 width나 이후 설명할 flex-basis 속성에 따른 비율이므로 실제 크기를 예측하기가 어렵기 때문입니다. flex-grow속성으로 비율을 변경하는 경우, flex-shrink 속성은 기본값인 1로 두어도 무방합니다.
3. flex-basis (기본크기)
basis는 자식 박스가 flex-grow 나 flex-shrink 에 의해 늘어나거나 줄어들기 전에 가지는 기본 크기입니다. flex-grow 가 0일 때, basis 크기를 지정하면 그 크기는 유지됩니다.
다음과 같이 설정한다면
<box1>
flex-grow :0;
flex-basis :50px;
<box2>
flex-grow :1;
<box3>
flex-grow :1;box1의 width는 50px로 고정되고, 세 박스를 품고있는 부모 요소의 width가 늘어나도 나머지 공간을 box2와 box3가 1:1의 비율로 채워주게 됩니다.
*flex-grow 속성의 값이 0인 경우에만 flex-basis 속성의 값이 유지됩니다. flex-grow 속성의 값이 양수일 경우, 늘어나면서 flex-basis 속성에 적용한 값보다 커질 수도 있습니다. 실제 레이아웃을 구현하면서 막히는 경우에는, 다음의 원리를 참고할 수 있습니다.
참고
width와flex-basis를 동시에 적용하는 경우,flex-basis가 우선됩니다.- 콘텐츠가 많아 자식 박스가 넘치는 경우,
width가 정확한 크기를 보장하지 않습니다. - (
flex-basis를 사용하지 않는다면) 콘텐츠가 많아 자식 박스가 넘치는 경우를 대비해,width대신max-width를 쓸 수 있습니다.