1. 웹 애플리케이션 아키텍처
우선 웹 애플리케이션 아키텍처를 이해하려면 웹 애플리케이션이 무엇인지를 이해해야한다.
웹 애플리케이션이란 한마디로 사용자와 상호 작용이 가능한 웹이라고 할 수 있다. 컴퓨터에 설치해서 사용해야 했던 애플리케이션의 기능을 웹이 대신하는 것이다.
예시로 예전에는 MS 엑셀 프로그램을 설치해야 사용할 수 있었던 기능을 지금은 웹 브라우저에서 구글시트에 접속하거나 온라인 엑셀에 접속해서 사용할 수 있게 되었다.
1-1 클라이언트-서버 아키텍처
예전에는 서버에서 자료 관리, 데이터 찾기, html문서에 넣어서 전달까지 다 처리했지만 유지 보수가 너무 힘들기 때문에 다음과 같은 데이터 데이터 이용형태를 구현했다.
• 2티어 아키텍처(클라이언트-서버 아키텍처)
리소스가 존재하는 곳(서버)과 리소스를 사용하는 앱(클라이언트)을 분리시킨 것을 2티어 아키텍처 또는 클라이언트-서버 아키텍처라고 부른다.
• 3티어 아키텍쳐
2팉어 아키텍처에서 데이터베이스를 추가한 형태이다.
여기서 서버는 리소스를 전달해주는 역할을 하고 데이터는 '데이터베이스'에 별도로 저장하는 형태를 말한다.
2. 클라이언트-서버 통신과 API
클라이언트와 서버 간의 통신을 알아보려면 우선 프로토콜이라는 개념을 알아야한다.
프로토콜은 통신 규약, 즉 약속이라고 할 수 있다.
클라이언트가 서버에 요청을 하기 위해서 꼭 지켜야하는 약속이 몇가지 있는 것이다.
그중에서 웹 애플리케이션 아키텍처에서는 HTTP라는 프로토콜을 사용한다.
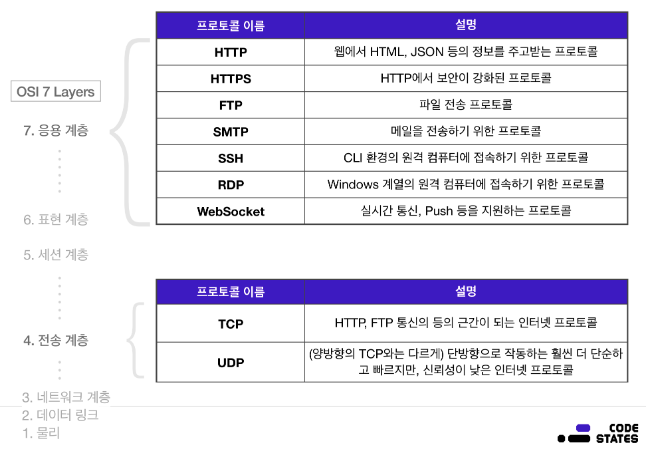
📌OSI 7 Layers
해당 프로토콜이 어느 계층에 있는지 나타내는 표

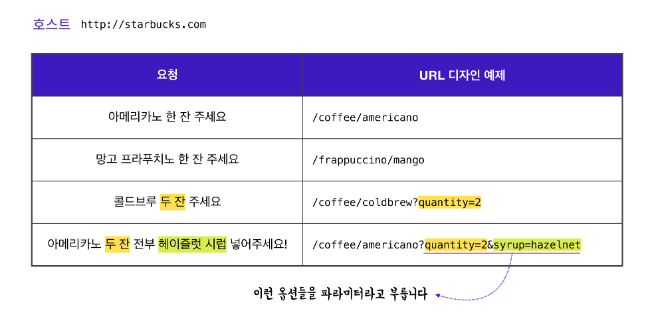
API(Application Programing Interface)
우리가 서버에게 요청할 때는 정확한 요청 방법을 따라야한다. 하지만 일반 사용자들은 서버가 어떻게 구성되어 있는지 알 수 없기 때문에 API를 제공하여 리소스를 활용할 수 있도록 해준다.
예시로 쉽게 설명하자면 우리가 카페에 가서 메뉴판이 없다면 그 카페에서 어떤 메뉴를 판매하는지 알 수가 없다. 그렇기 때문에 가게에서는 메뉴판을 제공하고 고객들이 어떤 음료가 있는지 정보를 제공해준다.
이때 메뉴판이 API와 유사하다고 볼 수 있는 것이다.

3. URL과 URI
URL(Uniform Resource Locator)은 서버가 제공되는 환경에 존재하는 파일의 위치를 나타낸다.
URI(Uniform Resource Identifier)은 URL에 query와 fragment(#)를 추가한 한다.
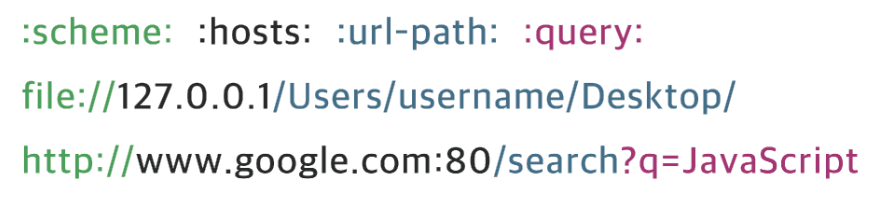
URL과 URI의 각 부분은 의미하는 바가 있다.

-
scheme : 컴퓨터끼리 네트워크 통신을 할 때 규격인 프로토콜을 나타낸다.
(ex : file:// , http:// ) -
hosts : 도메인 네임 혹은 IP주소가 들어간다.
(ex : 127.0.0.1 , www.google.com ) -
포트번호 : 호스트다음에 들어가는 요소로 컴퓨터에서 실행되고 있는 프로세스 주소이다.
(ex : 80 )
📌 포트번호를 따로 입력하지 않는다면 프로토콜이 가지고 있는 기본 포트번호가 적용된다. (ex : http => 80 , https => 443 ) -
url-path : path는 서버 프로그램 내에 짜인 로직으로 가는 영역이다. 데이터를 요청하거나 응답을 받을 때도 이 경로를 기준으로 라우팅한다.
(ex : /User/username/Desktop , /search )
라우팅이란?? -
query : 쿼리는 URL에서 추가적인 데이터를 표현할 때 사용된다. 사용법은 path뒤에
?를 기점으로key=value의 형태로 표현한다.
(ex : ?q=JavaScript) -
fragment : 위의 사진에서 나오지는 않았지만
#은 일종의 북마크의 역할을 한다. fragment에 특정 HTML요소의 id를 준다면 해당 요소가 있는 곳으로 스크롤을 이동할 수 있다.
4. IP와 PORT
IP란 Internet Protocol의 약자로 네트워크에 연결된 특정 PC의 주소를 나타내는 체계이다. 그리고 이 IP주소에 진입할 수 있는 통로가 PORT이다.
• IP
IP는 기본적으로 각각이 0~255 이내의 숫자 네 덩이로 구성된 IPv4 주소체계를 사용한다.
ex) 3.36.1.61
요즘에는 개인PC가 많아지는만큼 IPv4로는 감당하기 힘들어졌고 이를 위해서 더 많은 IP를 표현할 수 있는 IPv6기법이 나타났다.
• PORT
PORT란 주어진 IP주소로 통하는 통로를 의미한다. 0~65535까지 사용이 가능하며 0~1024까지는 주요 통신을 위한 규약에 따라 이미 정해져 있다.
ex) 22 => SSH , 80 => HTTP , 443 => HTTPS
5. 도메인과 DNS
Domain name
도메인 네임이란 이해하기 힘들고 외우기 힘든 IP주소를 보기쉽고 외우기 쉬운 이름으로 바꿔서 사용하는 것이다.
DNS
DNS는 호스트의 도메인 이름을 IP 주소로 변환하거나 반대의 경우를 수행할 수 있도록 개발된 데이터베이스 시스템이다.
우리가 브라우저에 도메인 이름을 검색한다면 이 요청이 DNS에서 IP주소를 찾고 해당 IP주소에 웹 서버로 요청을 전달하여 클라이언트와 서버가 통신할 수 있도록 해준다.
6. HTTP(HyperText Transfer Protocol)
HTTP란?
클라이언트와 서버 사이에서 HTML과 같은 문서를 전송하기 위한 하나의 프로토콜 방식이다.
📌 HTTP의 Stateless 특성
HTTP프로토콜 방식으로 클라이언트와 서버가 통신을 주고 받을 때에는 HTTP가 클라이언트나 서버의 상태를 확인하고 저장하지 않는다.
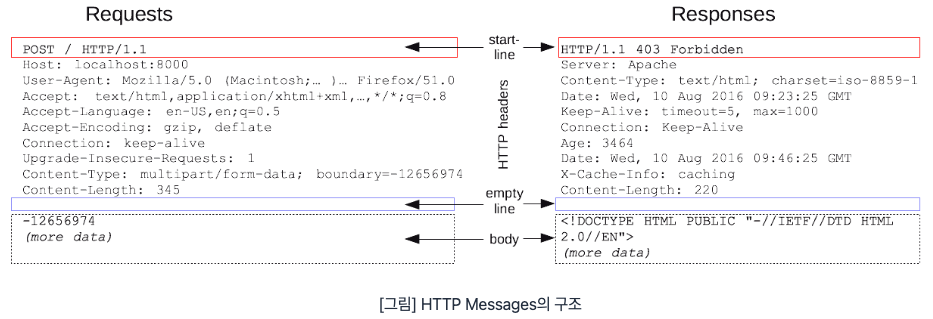
HTTP message 구조
HTTP메세지는 request(요청)와 response(응답)으로 나뉘는데 이 둘은 유사한 구조를 가지고 있다.
개발자는 이런 메시지를 직접 작성할 필요가 거의 없다. 구성파일, API,기타 인터페이스에서 HTTP메시지를 자동으로 완성한다.

- start line : 요청이나 응답의 상태를 나타내며 항상 첫 번째 줄에 위치한다. 응답에서는 status line이라고 부른다.
- HTTP headers : 요청을 지정하거나, 메시지에 포함된 본문을 설명하는 헤더의 집합이다.
- empty line : header와 body를 구분하는 비어있는 한 줄이다.
- body : 요청과 관련된 데이터나 응답과 관련된 데이터 또는 문서를 포함하며 요청과 응답의 유형에 따라 선택적으로 사용한다.
HTTP Request
start line

HTTP 요청 메세지의 start line에는 세 가지 요소가 있다.
-
수행할 작업, 방식을 설명하는 HTTP method가 있다. 위의 사진에서는 POST가 나와있고 이외에도 GET, PUT, DEELTE 등 여러 메소드가 있다.
-
요청대상 또는 프로토콜, 포트, 도메인의 절대 경로는 요청 컨텍스트에 작성된다. 이 요청 형식은 HTTP method마다 다르다.
- origin : '?'와 쿼리 문자열이 붙는 절대 경로이다. method와 함께 사용한다.
POST / HTTP 1.1
GET / background.png HTTP/1.0
HEAD /test.html?query=alibaba HTTP/1.1
OPTION /anypage.html HTTP/1.0 - absolute : 완전한 URL형식으로, 프록시에 연결하는 경우 대부분 GET method와 함께 사용한다.
GET http://developer.mozilla.org/en-US/docs/Web/HTTP/Messages HTTP/1.1 - authority : 도메인 이름과 포트 번호로 이루어진 URL의 일부분이다. HTTP터널을 구축하는 경우, CONNECT와 함께 사용할 수 있다.
CONNECT developer.mozilla.org:80 HTTP/1.1 - asterisk : OPTIONS와 함꼐 별표 하나로 서버 전체를 표현한다.
OPTIONS * HTTP/1.1
- HTTP 버전에 따라 message 구조가 달라지기 때문에 start line에 HTTP버전을 함께 적어준다.
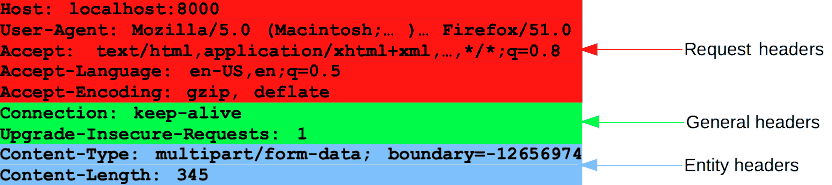
HTTP headers
요청을 지정하거나, 메시지에 포함된 본문을 설명하는 헤더이다.
헤어이름 : 값 의 형태로 입력하고 값은 헤더에 따라 다르다. 여러 종류의 헤더가 있고 다음과 같이 그룹을 나눌 수 있다.

-
Request headers : fetch를 통해 가져올 리소스나 클라이언트 자체에 대한 자세한 정보를 포함하는 헤더를 의미한다.
-
General headers : 메시지 전체에 적용되는 헤더로, body를 통해 전송되는 데이터와는 관련이 없는 헤더이다.
-
Request headers : 이전에는 Entity headers로 불렀으며, body에 담긴 리소스의 정보(콘텐츠 길이, MIME 타입 등)를 포함하는 헤더이다.
body
요청과 관련되 데이터나 응답과 관련된 데이터 또는 문서를 포함한다.
이때 GET, HEAD, DELETE, OPTIONS처럼 서버에 리소스를 요청하는 경우에는 본문이 필요하지 않는다. 그러나 POST나 PUT과 같은 일부 요청은 데이터를 업데이트하기 위해 body를 사용한다.
HTTP Responses
Status line
응답의 첫 줄을 Status line이라고 부르며, 다음과 같은 형태를 가집니다.

-
현재 프로토콜의 버전
ex) HTTP / 1 . 1 -
상태코드 : 요청이 성공했는지 실패했는지 결과와 이유를 보여준다.
ex) 200 -
상태 텍스트 : 상태 코드에 대한 설명
ex) OK
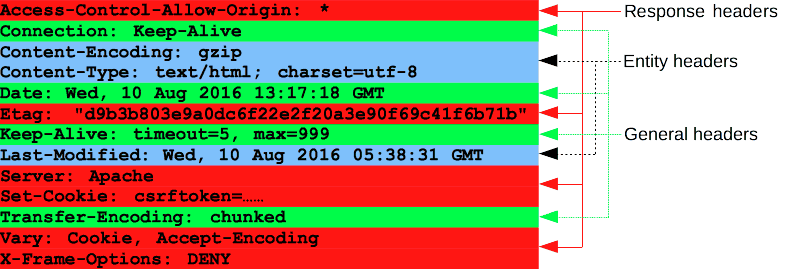
Headers
응답 헤더는 요청 헤더와 동일한 구조를 가지고 있다.

-
Response headers : 위치 또는 서버 자체에 대한 정보와 같이 응답에 대한 부가적인 정보를 갖는 헤더로, Vary, Accept-Ranges와 같이 상태 줄에 넣기에는 공간이 부족했던 추가 정보를 제공한다.
-
General headers : 메시지 전체에 적용되는 헤더로, body를 통해 전송되는 데이터와는 관련이 없는 헤더이다.
-
Representation headers : body에 담긴 리소스의 정보(콘텐츠 길이, MIME 타입 등)를 포함하는 헤더입니다.
body
응답의 본문은 HTTP messages 구조의 마지막에 위치합니다. 모든 응답에 body가 필요하지는 않다.
예를들어 201, 204와 같은 상태 코드를 가지는 응답에는 본문이 필요하지 않습니다.
