개발지식
1.프론트엔드 기본지식(1)-SPA/MPA

개인적으로 취업을 위해 면접 준비를 하면서 공부한 프론트엔드 기본 지식을 작성해보려고 한다. 장르는 구분 없이, 내가 알고 있는 정보를 제외하고 새로 배운 내용들만 올릴거다...😎하나의 HTML 파일을 기반으로 자바스크립트르르 통해 동적으로 화면 컨텐츠 변화 방식CS
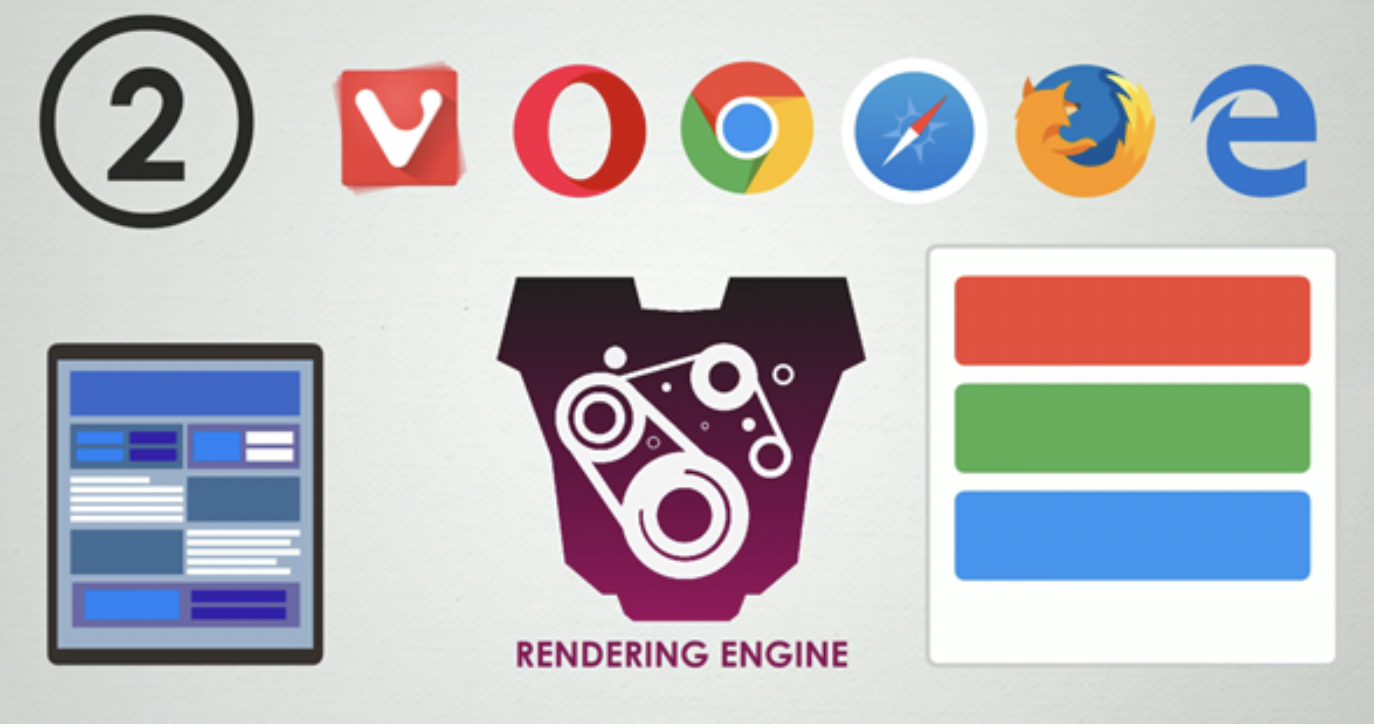
2.프론트엔드 기본지식(2)-브라우저의 랜더링 원리

개발자가 작성한 HTML, CSS, JS 문서를 브라우저에서 출력되는 과정을 말한다. 브라우저에 따라 다르지만 크롬은 블링크(Blink), 사파리는 웹킷(Webkit)이라는 랜더링 엔진을 사용한다.사용자가 브라우저를 통해 웹 사이트에 접근하면 서버로부터 HTML, CS
3.테스트 개발지식-JMeter

서버가 제공하는 서비스에 대한 성능을 측정하고 보여주는 테스트 도구서버에 많은 요청을 보내서 과부하 여부를 확인할 수 있는 도구기본적인 설치법은 생략하고 작성한다.테스트 진행 전 User Defined Variables에서 환경변수를 등록할 수 있는데user_numbe
4.Web개발지식-복사 방지

web개발지식-html/css/js를 통한 복사 방지
5.figma-디자인 코드 추출하기

figma-디자인 코드 추출하기
6.디자인 패턴 개발지식 - MVC, MVP, MVVM

MVC, MVP, MVVM 정리
7.Intellij plugin 적용해보기

Intellij plugin 적용해보기
8.내가 개발에 사용하는 사이트 정리

내가 개발에 사용하는 사이트 정리
9.JAVA 족보 만들기

04/21 : 최초작성 -> 04.28: 순서정렬, 컬렉션 추가 -> 05.05: 자료형 정리 추가
10.HTTP와 HTTPS(Feat. TSL/SSL)

HTTP와 HTTPS(Feat. TSL/SSL)
11.nGrinder를 통한 성능테스트

nGrinder를 통한 성능테스트
12.Koyeb을 통한 무료 배포

Koyeb을 통한 무료 배포
13.DevOps를 알아보자

DevOps
14.소프트웨어 개발 생명주기(SDLC)

소프트웨어 개발 생명주기(SDLC)
15.API 문서화의 중요성과 방법

API 문서화의 중요성과 방법
16.웹 기획 툴-PowerMockup

🍞개요 오늘은 화면정의서를 작성하기 위해서 다양한 툴을 조사하고 있었다. figma나 다른 좋은 것들도 많았지만 시간이 많지 않은 관계로 좀 더 접근성이 쉬운 툴을 선택하게 되었다. 그것은 바로 PowerMockup이라고 우리가 일상에서 자주 사용하는 powerPoint 플러그인 기능으로 적용 가능한 툴이 있었다. 공식 사이트 아래와 같이 브라우저에...
17.Apache kafka

Apache kafka 내용정리