이번 주는 조금 쉬어가는 느낌으로 가볍게 글을 쓰려고 한다.
오늘 다룰 주제는 디자인을 하거나 각종 아이콘들을 활용하여 뭔가를 표현할 때 사용하는 figma의 특수 기능을 정리하려고 한다. 유튜브를 보다가 우연히 관심히 생긴 내용인데 이전에는 png나 svg 같은 파일로 추출하는 것이 가능하였는다면 이것을 html, css 등의 코드로 바로 받을 수 있다는 것이였다.
URL : https://www.figma.com/
기본적인 css코드 추출하기
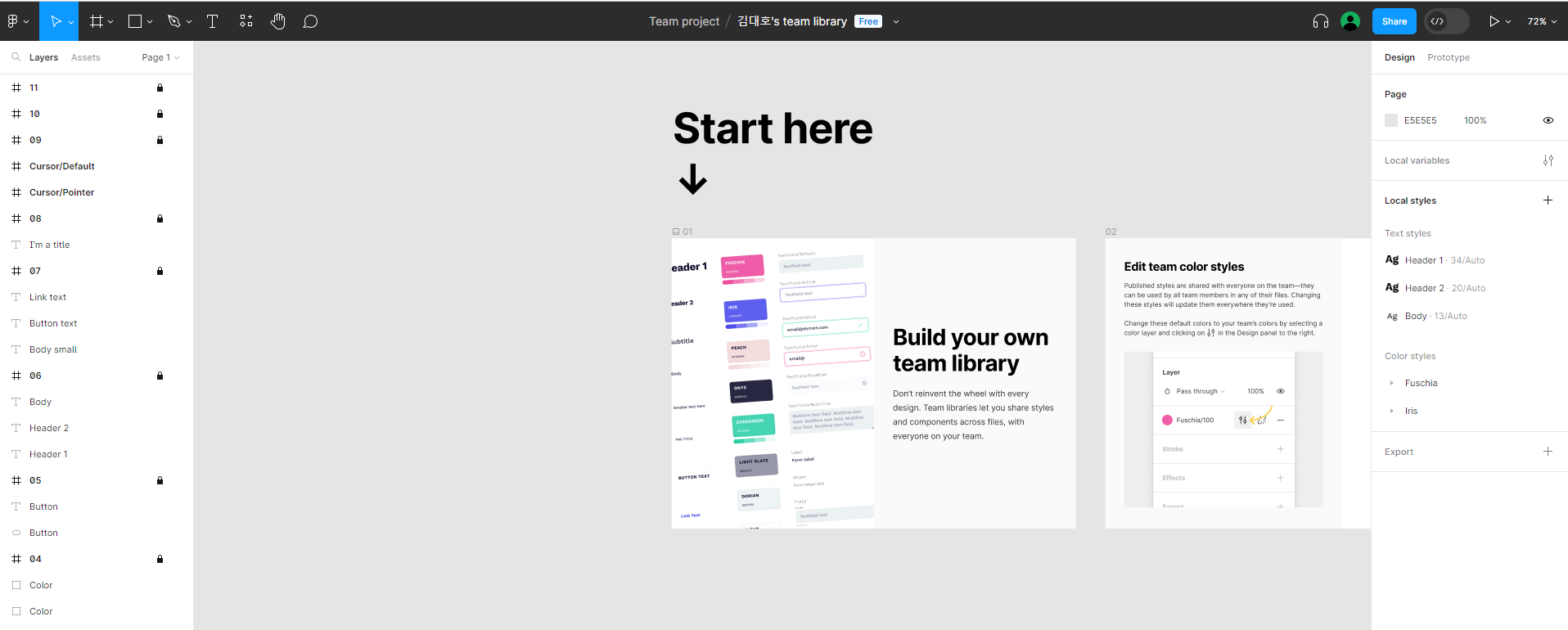
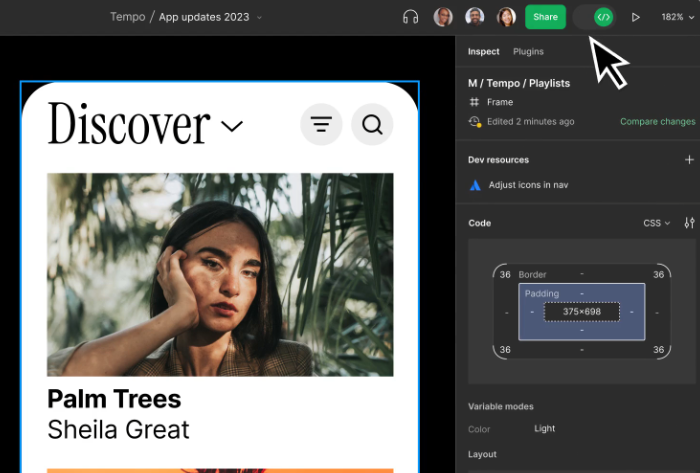
일단 피그마에 접속하여 기본 템플릿을 준비하였다.
나는 다음 사진에 Start here 부분을 html과 css 코드로 받아보려고 한다.

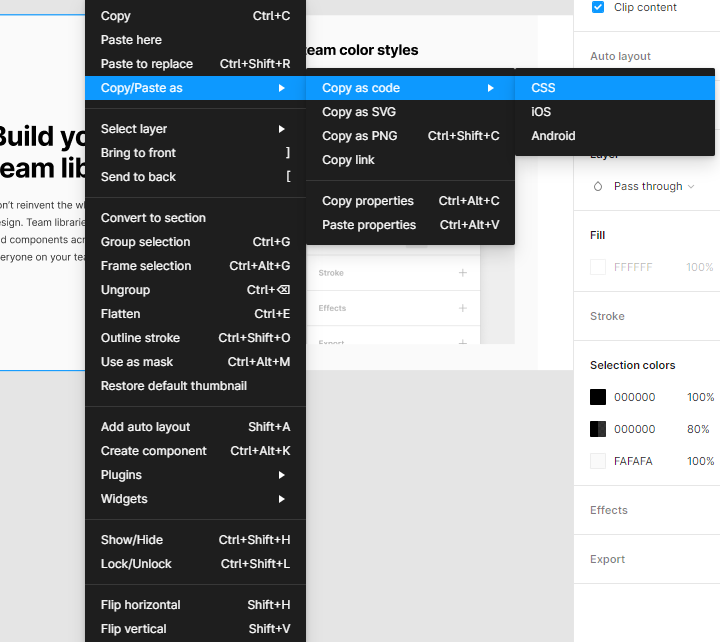
이후 마우스를 우클릭하면 Copy/Paste as > Copy as code > CSS 를 순차적으로 클릭한다.

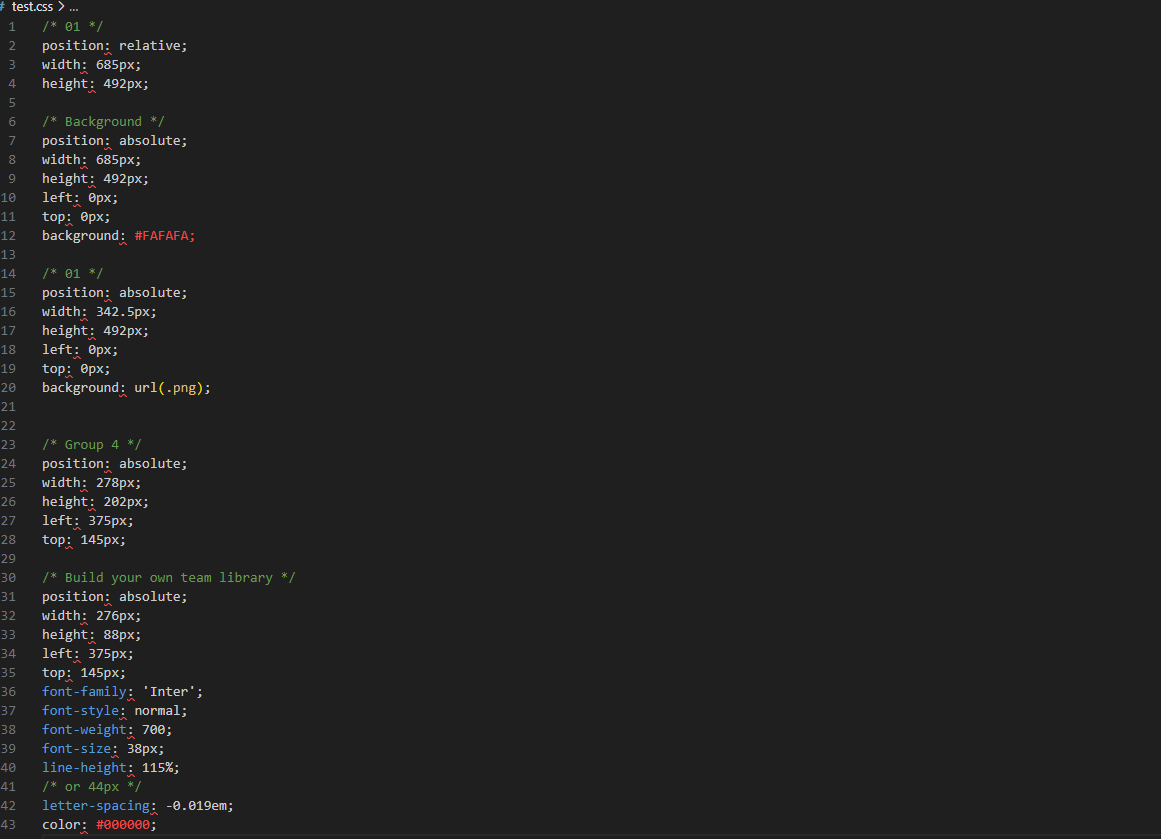
위의 작업을 진행하였다면 코드가 클립보드에 복사가 되었다. 바로 vscode를 열고 test.css 파일을 생성하였다. 이후 붙혀넣기를 진행해보면?

위와 같은 css 코드가 복사가 되었다. 자세히 보면 해당 css 코드가 어디에 나와있는지 주석으로 달려있는데 html까지는 지원을 안하는건가 싶기도 하다.
Dev Mode
이후에도 figma에서 Dev Mode라는 것을 운영중이다.


vscode의 플러그인도 있다고 하니 우리가 크롬에서 번갈아가면서 확인했던 태그의 너비나 색상 등 한 화면에서 다 확인할 수 있고, 디자인만 하면 css코드를 자동으로 만들어준다고 한다
사실 요새 크몽나 다양한 디자인 외주사이트에 관심이 많았다. 요새 나태해진 내 모습을 보면서 사이드 프로젝트를 하나 진행해보고 싶은데 내 손이 너무 똥손이기 때문이다... 근데 위와 같이 피그마를 통해 내가 원하는 디자인을 자유롭게 만들고, 다음과 같은 소스 코드를 얻을 수 있다면?
기존에 내 머릿속으로 css 억지로 맞춰가던 때보다 훨씬 퀄리티가 높은 결과물을 얻을 수 있지 않을까 싶다.
피그마...사용하기 어려워서 엄청 애정이 있던건 아니지만...너...좋은 녀석이였구나👍👍

