
1. wrtn
링크 : https://wrtn.ai/
🧑🏻💻 개발 도중 막히거나 고민되는 부분을 chatGPT와 동일하게 물어보면서 개발 할 수 있음.
다른 AI 사이트도 많지만 가장 오래 사용했기에 애정이 감
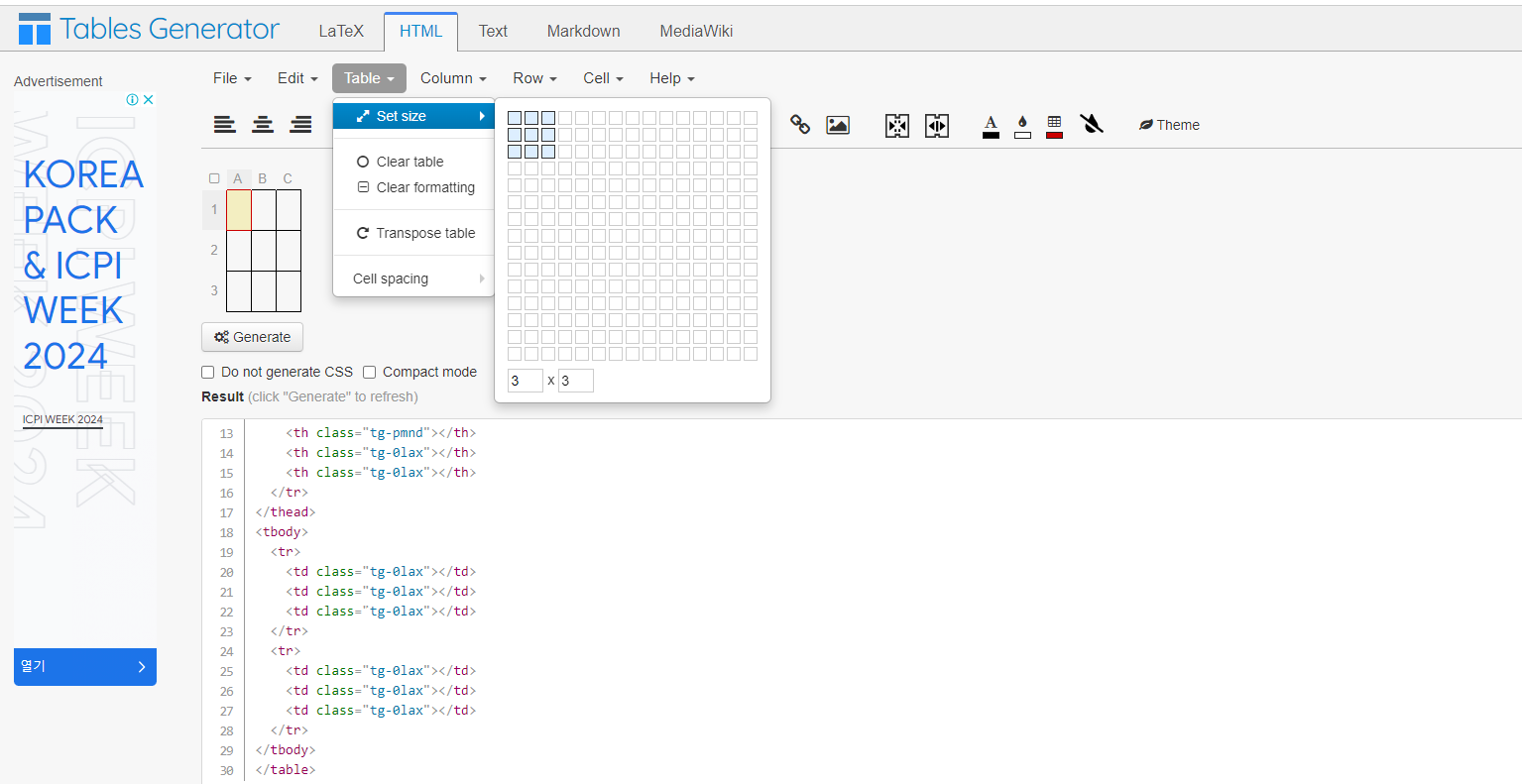
2. Tables Generator
링크 : https://www.tablesgenerator.com/html_tables#
🧑🏻💻 솔직히 나는 web 개발하면서 table이 스타일도 잘 안먹고 뭔가 귀찮음....근데 해당 사이트에서는 엑셀에서 표 생성하듯이 만들면 코드로 추출할 수 있음. 아주 좋음
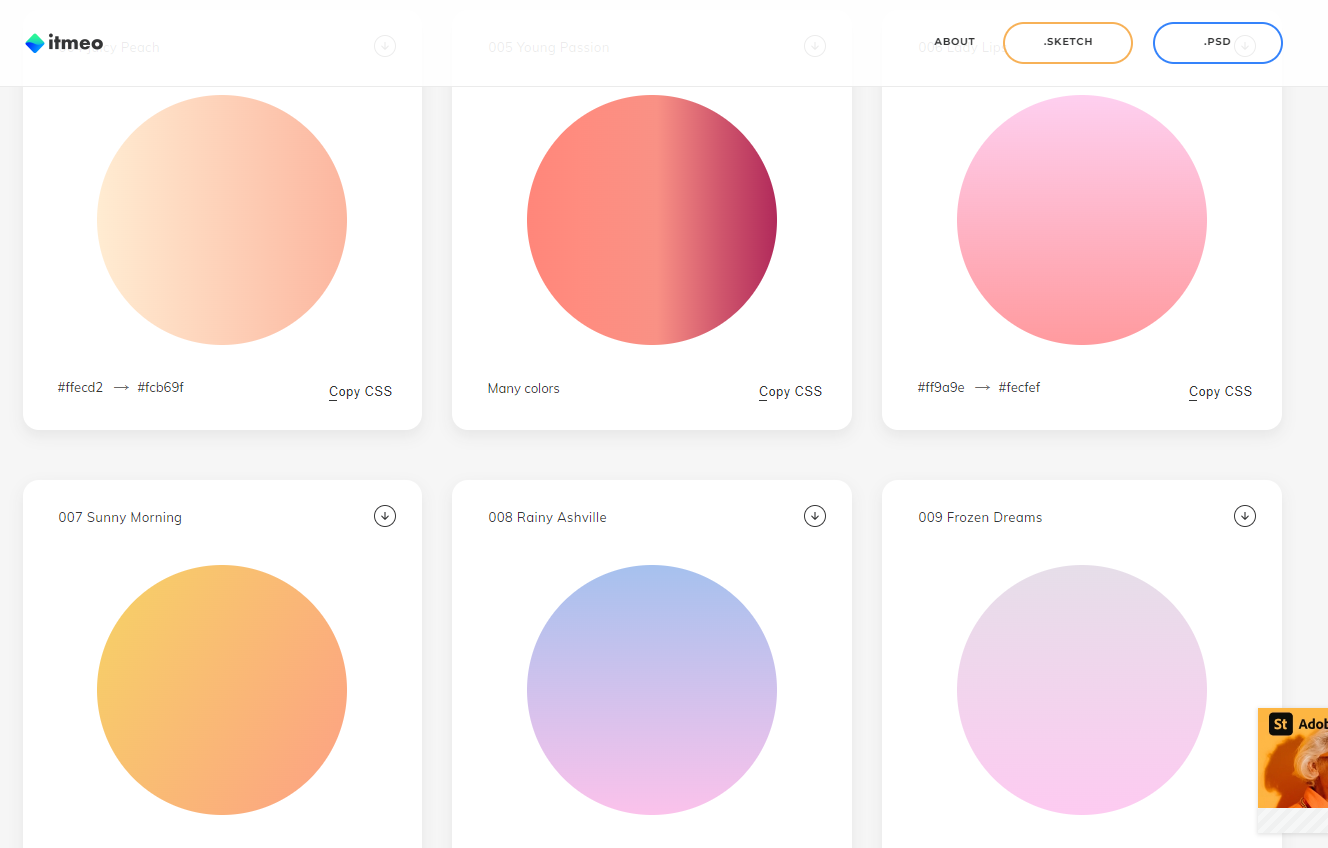
3. itmeo
링크 : https://webgradients.com/
🧑🏻💻 개인 사이드 프로젝트나 회사업무 중 원하는 css 색상을 찾고자 할 때 애용하는 사이트
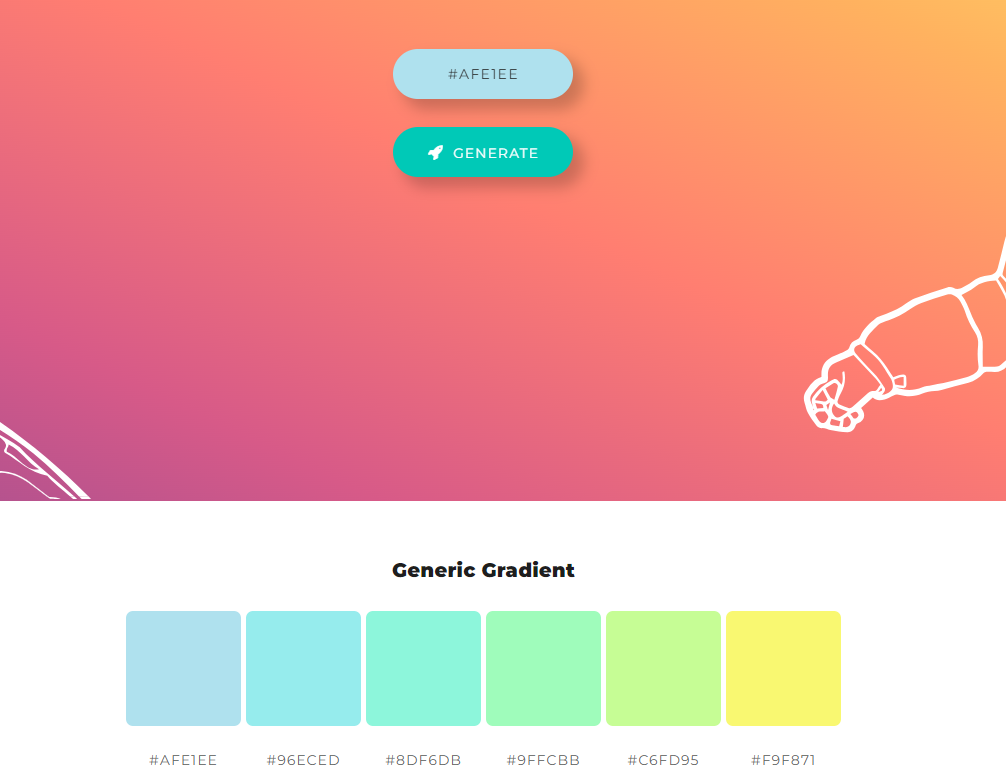
4. ColorSpace
링크 : https://mycolor.space//?hex=%238A68C0&sub=1
🧑🏻💻 itmeo와 동일하나, 내가 메인으로 잡을 색상을 지정하면 조화되는 색상들을 추천해줌
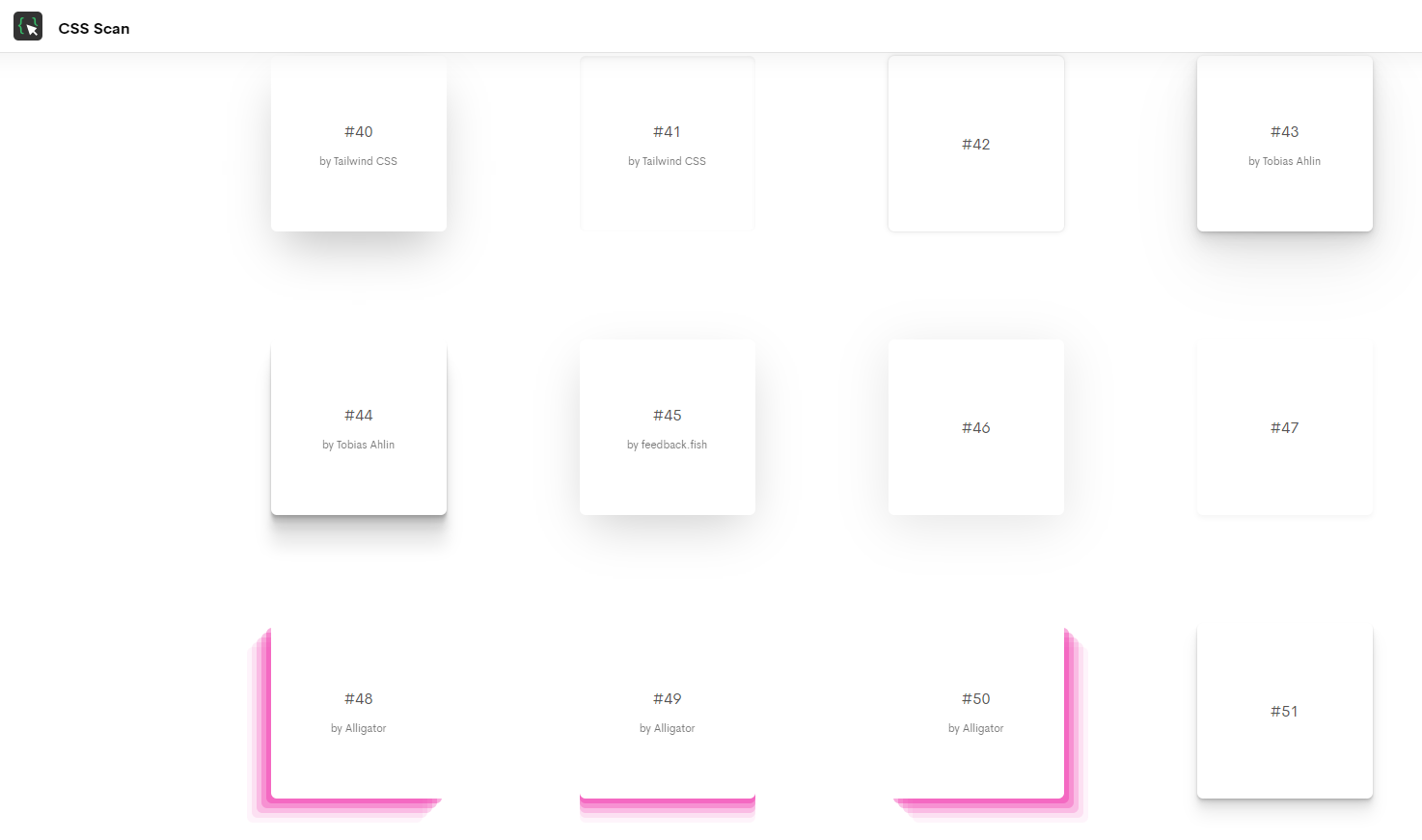
5. CSS Scan
링크 : https://getcssscan.com/css-box-shadow-examples/
🧑🏻💻 특정 요소에 다양한 그림자 효과 예제를 제공해주는 사이트. 선택 시 css 코드가 복사됨.
6. spinkit
링크 : https://tobiasahlin.com/spinkit/
🧑🏻💻 사이즈가 큰 데이터를 처리하거나, 로드되는 시간이 필요한 경우 로딩처리를 하는데 그때 쓸만한 디자인을 제공해주는 사이트
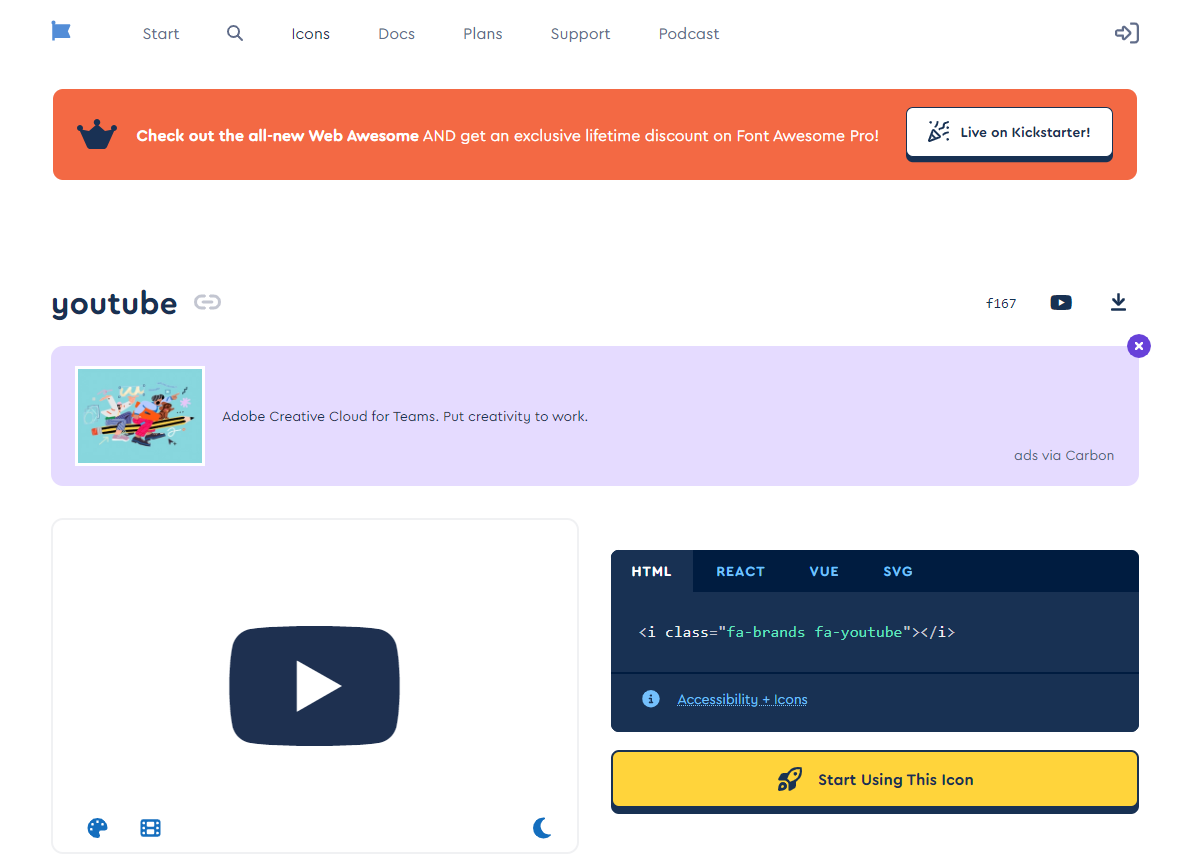
7. font-awesome
🧑🏻💻 솔직히 "말해 뭐해" 느낌이다. 너무 유명하기도 하고 제공되는 icon, font 등이 오픈소스로 얻을 수 있는 사이트.
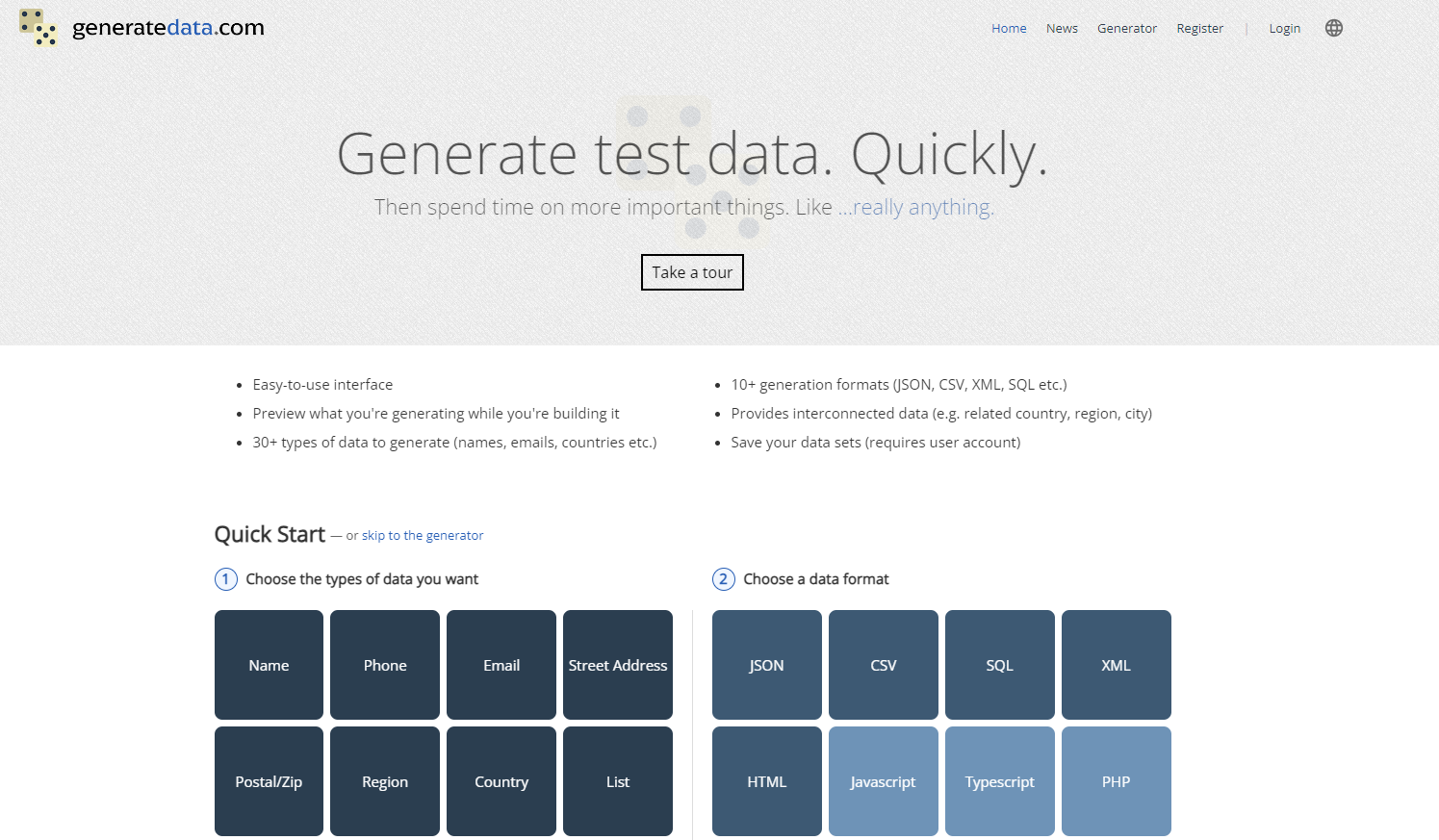
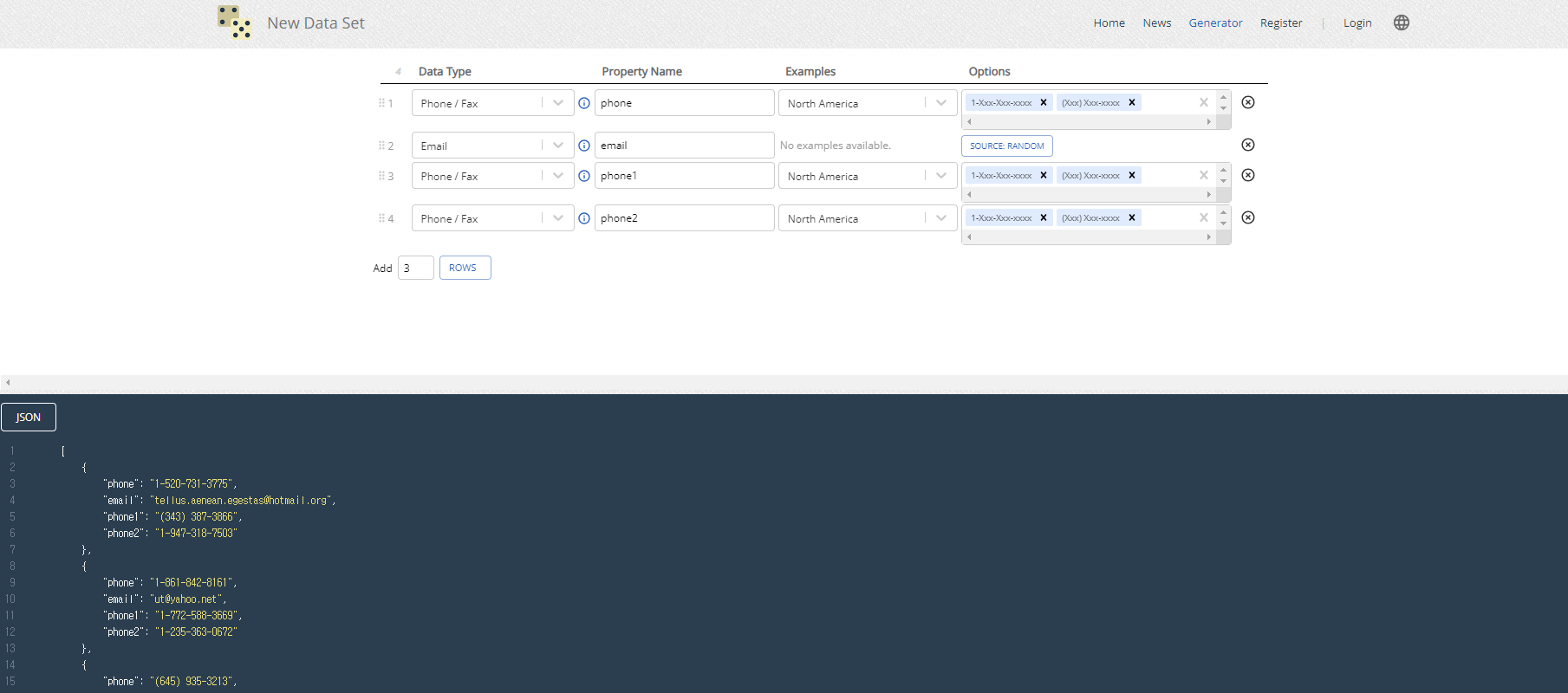
8. generatedata
링크 : https://generatedata.com/
🧑🏻💻 혹시 테스트 데이터를 만들 때 일일히 만들지 않았는가? 그게 바로 나에요...하지만 이 사이트에서는 내가 원하는 데이터를 다양한 형태로 자동 생성해준다.
9. mvn Repository
🧑🏻💻 Spring 의 plugins, dependencies 관련 자료를 찾아볼 수 있고, 가끔 pom.xml에 에러 발생 시 여기서 찾았던 경험이 있다.
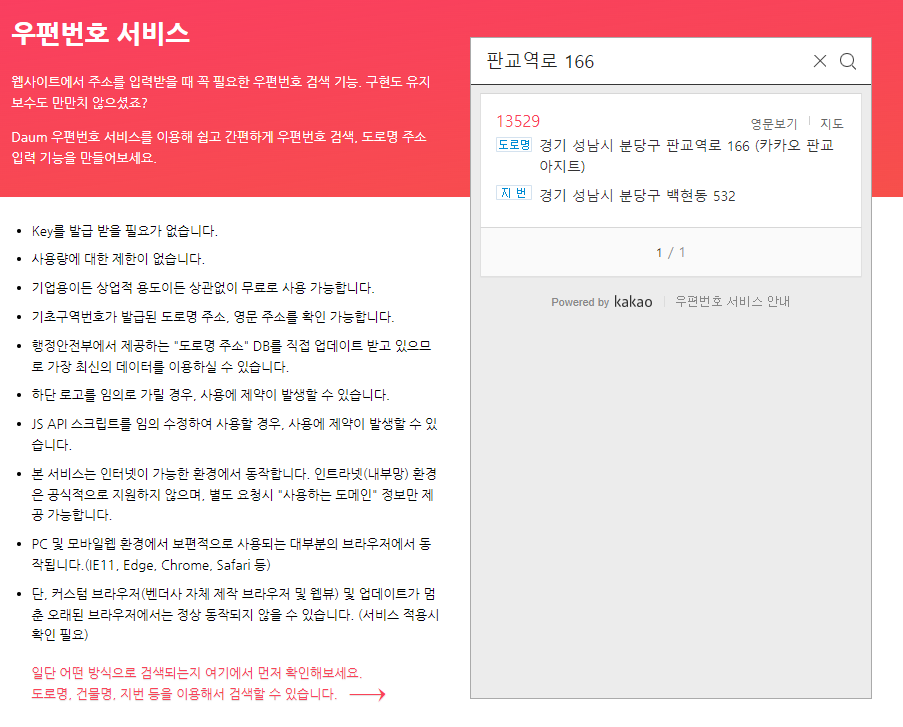
10. daum 우편번호 서비스 API
링크 : https://postcode.map.daum.net/guide
🧑🏻💻 많은 웹 사이트 내에서 주소검색 기능을 구현할 때 많이 활용함. 개인적으로 진행중인 사이드 플젝에서도 쓰고 있는데 주소검색 부분에서는 원탑이라고 생각(무료에 상업적 구분도 없음)
11. 공공데이터 포털
🧑🏻💻 회사업무에서 많이 쓰고 있다. 우리나라 지역구, 행정기관 등 다양한 공공데이터를 api 혹은 파일 형태로 제공해주는 사이트.













제너레이트 데이터 유용하네요 감사합니다