나는 원래 eclipce를 활용하여 개발을 진행하고 있었다. 그러나 회사에서 Intellij 라이센스를 구매해줘서 훨씬 삐까뻔쩍하고, 반응도 빨라진 개발툴을 사용할 수 있었다.
그러나 인간은 적응의 동물이라는 말이 있다. 나는 점차 인텔리제이의 UI가 너무 지루하게 느껴지기 시작했다. 그러던 중 선배 개발자의 커스텀 되어있는 인텔리제이를 발견하였고, 그렇게 Plugin을 접하게 되었다.
플러그인(plugin)이란?
일단 위에서 말한 플러그인의 사전적 의미는 어떤 특정한 하나의 문제를 해결하기 위한 컴포넌트이다. 즉, 사람들이 자주 사용할만한 기능들을 직접 일일이 구현할 필요 없이 필요한 기능들만 그때 그때 찾아서 사용할 수 있도록 미리 만들어 놓은 것이 플러그인이다.
내가 사용하는 플러그인들
오늘은 위에서 설명한 인텔리제이의 플러그인을, 내가 현재 개발을 진행하면서 유용하게 사용하고 있는 플러그인을 설명해보려고 한다.
1. VSCode Theme

해당 플러그인은 기본 Intellij 테마를 실제 VSCode와 동일한 디자인으로 적용시켜주는 도구이다. 현재 자바개발자로 전향하기 전 프론트엔드 개발자였던 나에게는 해당 테마가 눈에 잘 들어오기 때문에 애용하면서 사용하고 있다.
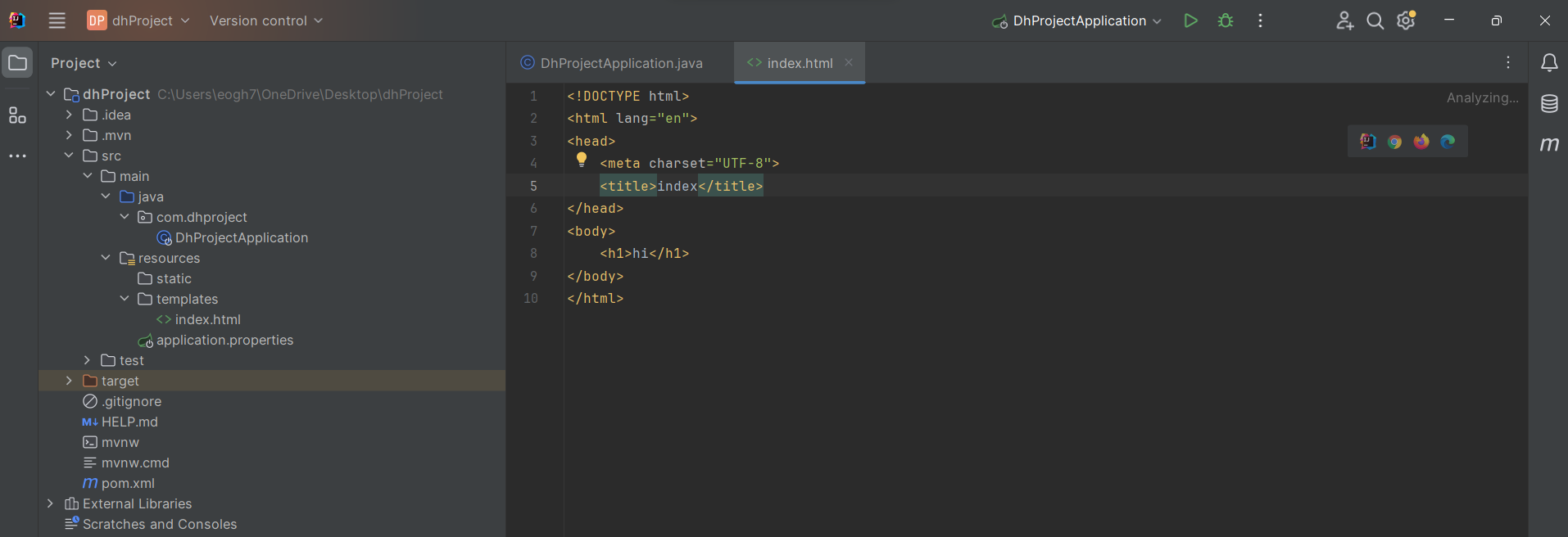
[defualt]
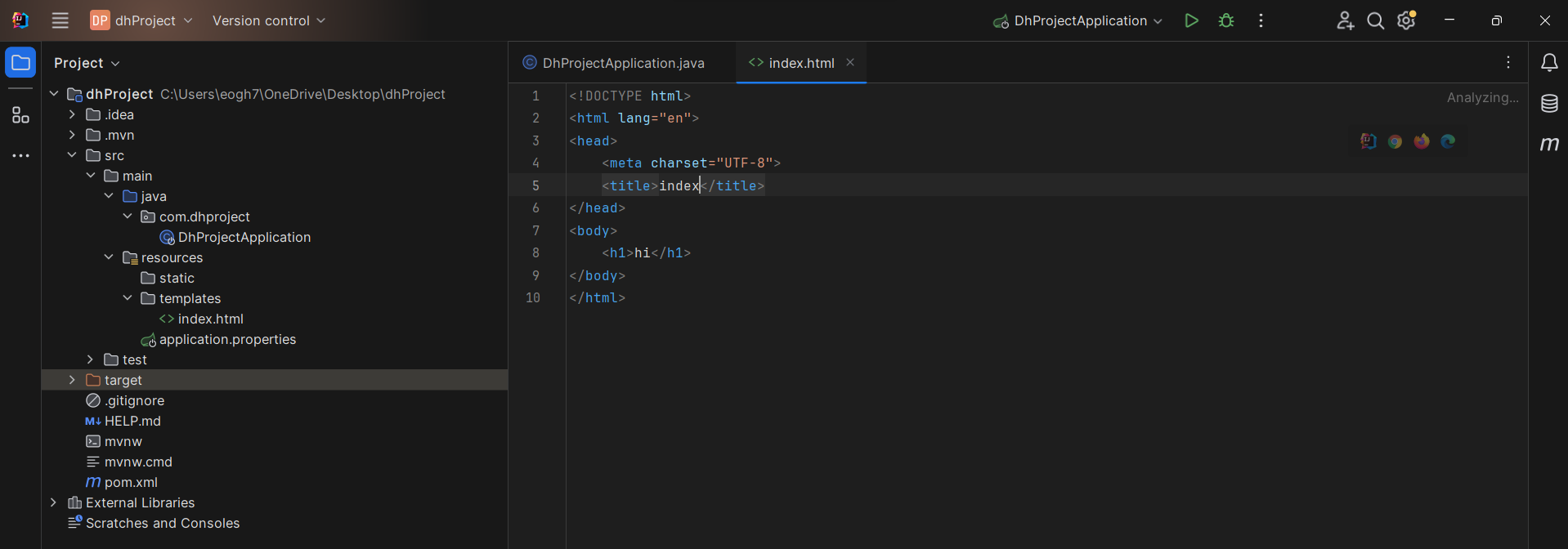
[VSCode Theme]
2. Nyan Progress Bar

우측 하단 또는 다양한 팝업의 Progress Bar 디자인을 변경해주는 플러그인인데 귀엽다. 지친 개발자 눈에 소소한 재미를,,,
[defualt]
[Nyan Progress Bar]
3. CodeGlance

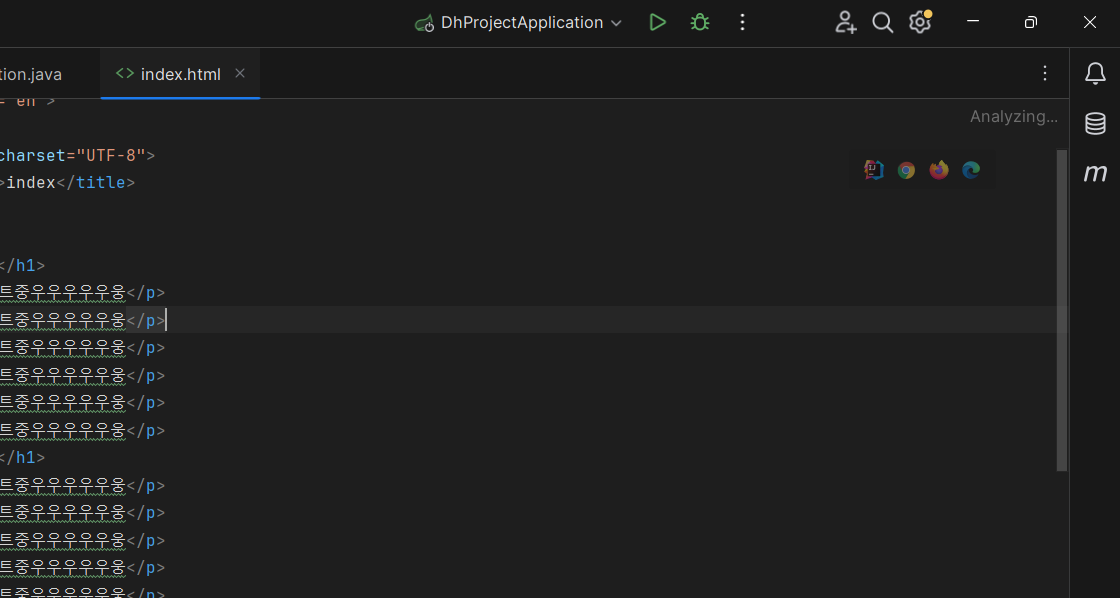
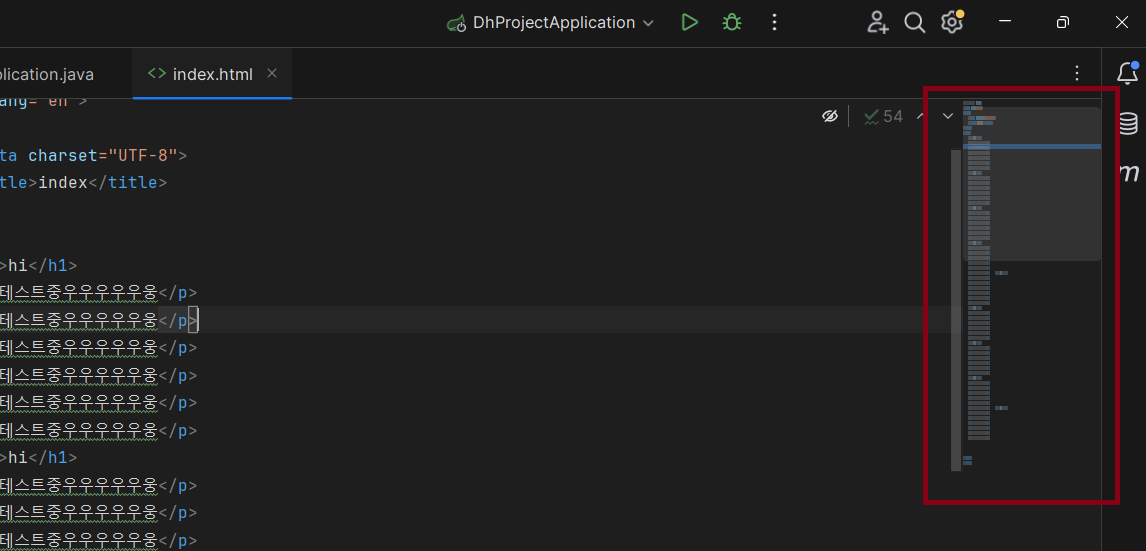
지금은 테스트로 p태그를 여러개 넣어뒀지만 실제 프로젝트를 진행하다보면 코드가 엄청 길어지는 경우가 있다. 그때마다 스크롤을 통해서 코트를 내려가는 비효율적인 방식보다, 해당 플러그인을 적용하여 미니맵에 원하는 위치를 클릭하면 내가 보려고 하는 코드의 위치로 바로 이동할 수 있다.
[defualt]
[CodeGlance]
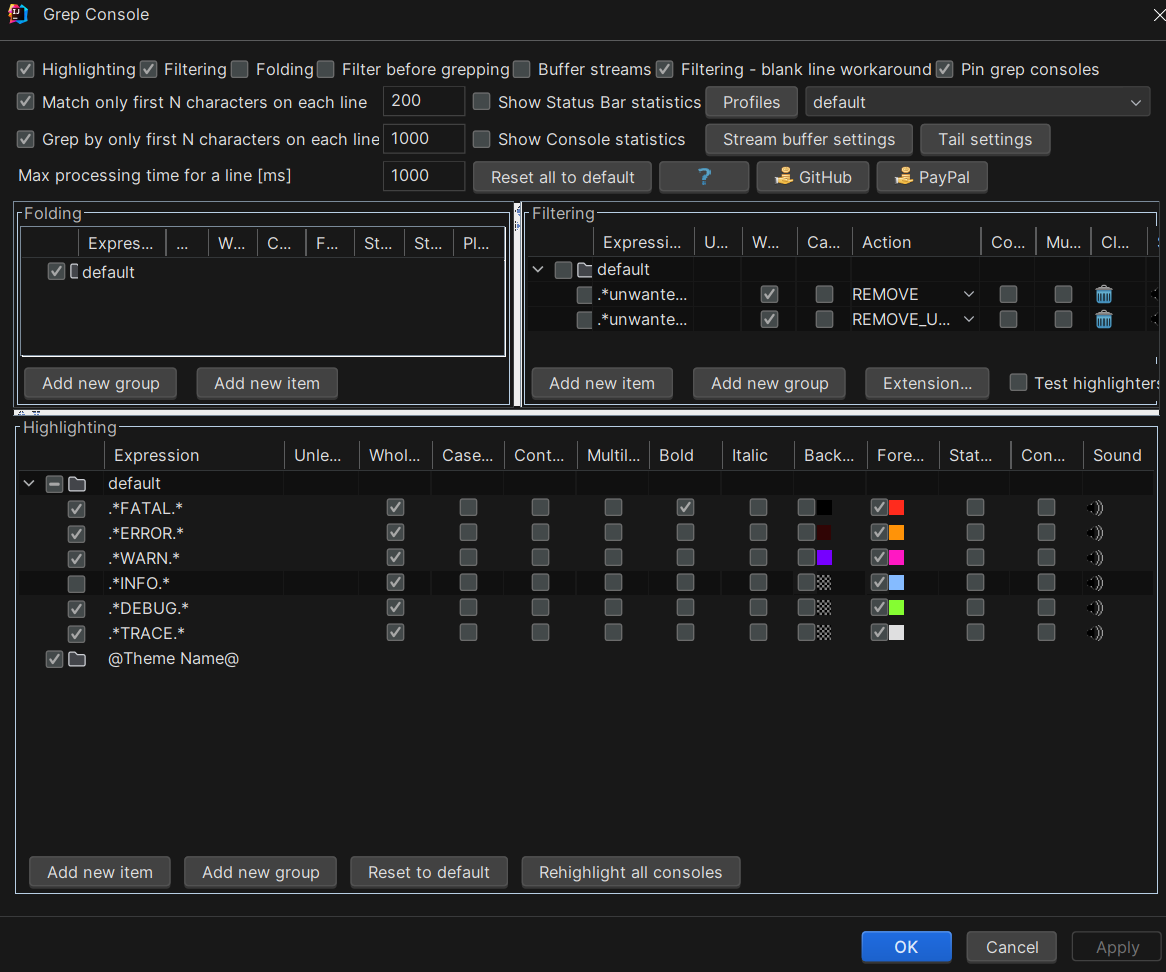
4. Grep Console


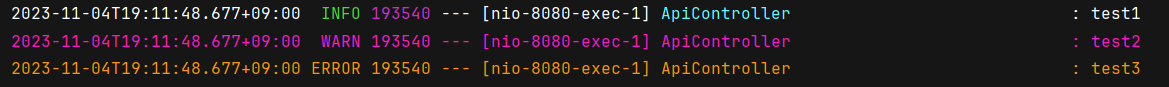
해당 플러그인은 내가 원하는 info/debug/warn/error 메세지의 색상을 변경할 수 있다. 다음은 내가 test 메세지를 각 단계별로 찍어본건데 확실히 가독성이 좋아보이지 않는가...나는 해당 플러그인을 사용하고 평소 안 보이던 콘솔에서의 결과값이 최근에는 너무 잘 보여서 유용하게 사용중이다.
[defualt]
[Grep Console]
5. Power Mode

얘는 플러그인 이미지가 따로 없나보다,,,해당 플러그인은 나의 타이핑 또는 대량의 코드의 생성 및 제거, 새로운 파일을 오픈할 때 다양한 이팩트를 제공한다. 지루했던 코딩을 애니메이션 효과를 통해 재밌게 표현할 수 있어서 좋았었고, 커스텀 설정을 통해 꾸미기도 가능하다.
[Power Mode]
이번 포스팅에는 그냥 내가 개발을 진행하면서 눈에 재미를 주는 플러그인을 소개하였다. 그러나 해당 내용은 인텔리제이 내부에 존재하는 플러그인의 극히 일부이다. 자세히 찾아보면 코딩을 하면서 유용한 도구들도 정말 많다. 추후에 시간이 된다면 해당 내용도 정리해서 올려보도록 하겠다.