JSON & AJAX
1.JSON

JSON 란? >## JavaScript Object Notation (JSON) JSON 문서 형식은 자바스크립트 객체의 형식을 기반으로 만들어졌다. 통신 방법 or 프로그래밍 문법이 아닌 단순히 데이터를 표시하는 표현 방법 웹 어플리케이션에서 데이터를 전송할 때
2.Object vs JSON

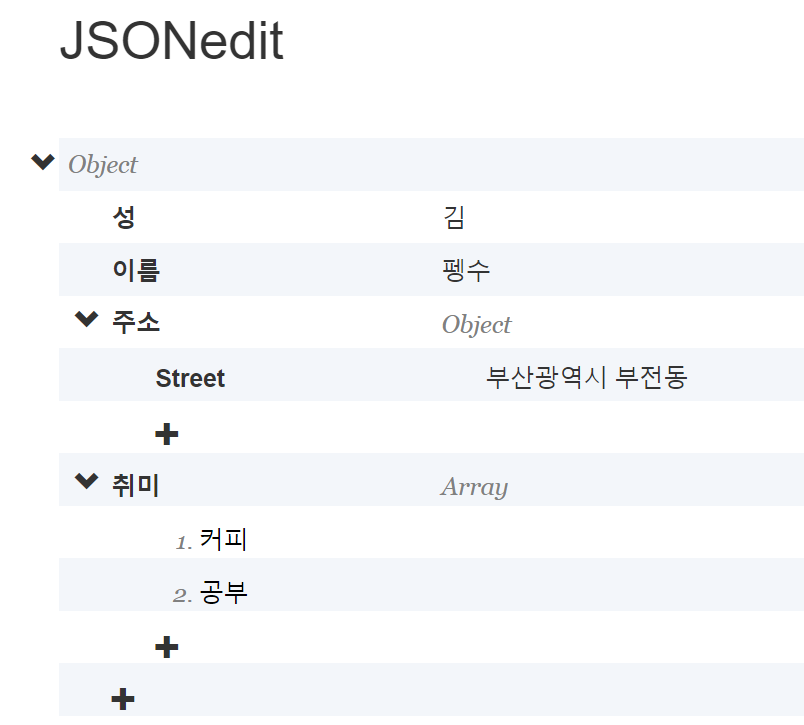
3.복잡한 JSON

https://mb21.github.io/JSONedit/
4.자바스크립트에서 사용

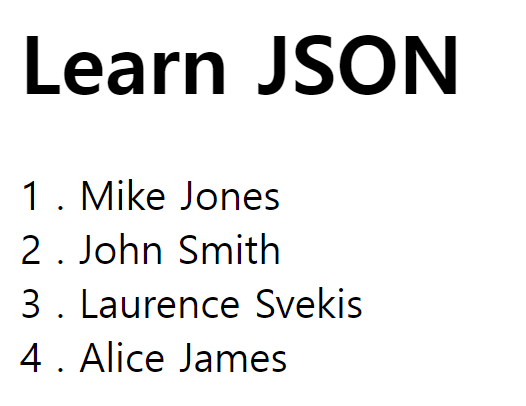
JS에서 사용하기 친구 리스트 화면에 출력
5.여러가지 반복문 사용하기

6.JSON on the Web

https://randomuser.me/api/(JSON 데이터를 보기좋게)https://jsonlint.com/
7.브라우저 로컬/세션 저장소 JSON

자바스크립트로 웹 브라우저의 저장소 local과 session에 데이터 저장가능두 스토리지 객체는 동일한 메서드와 프로퍼티를 제공합니다.세션은 페이지를 새로 고침해도 데이터가 남아있고, 로컬은 브라우저를 다시 실행해도 남아있음.setItem(key, value) – 키
8.JSON 문자열

https://jsonlint.com/자바스크립트에서 '{ }' 객체를 문자열로 바꾸면 공백때문에 에러발생 공백제거console.log(dataJSON);
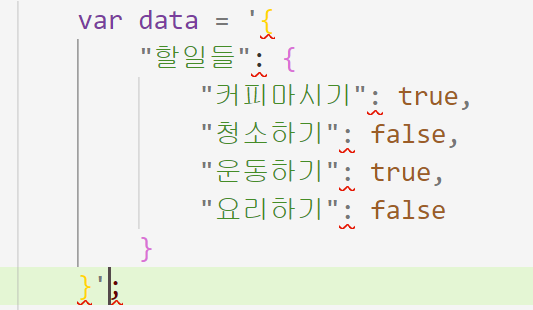
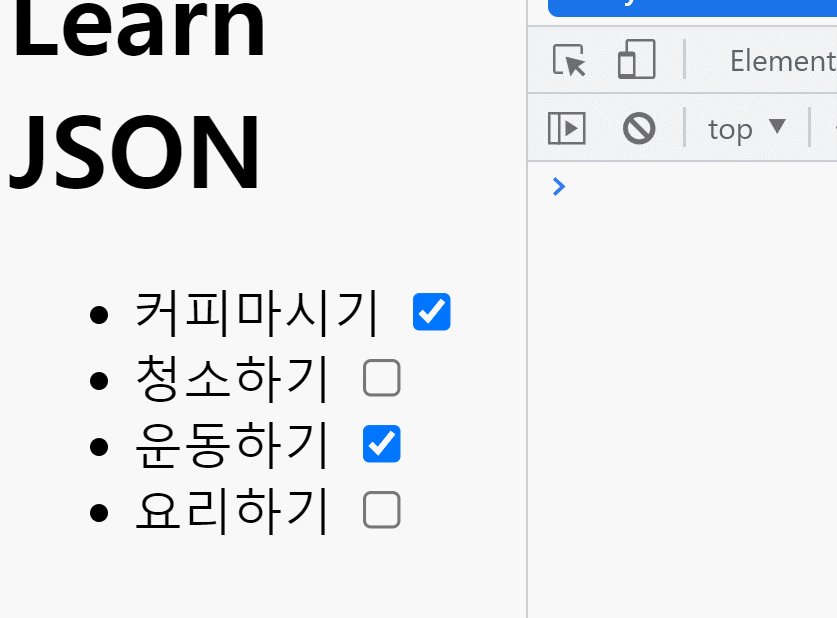
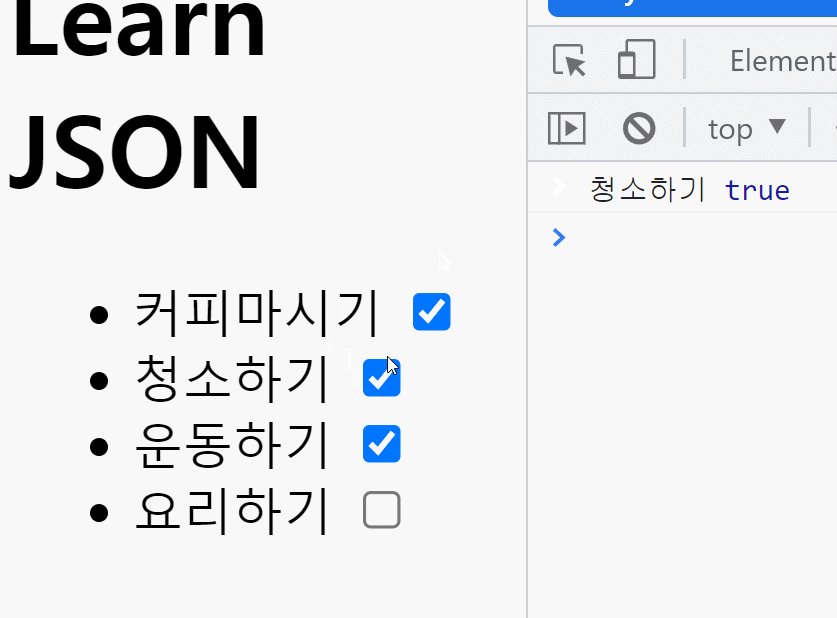
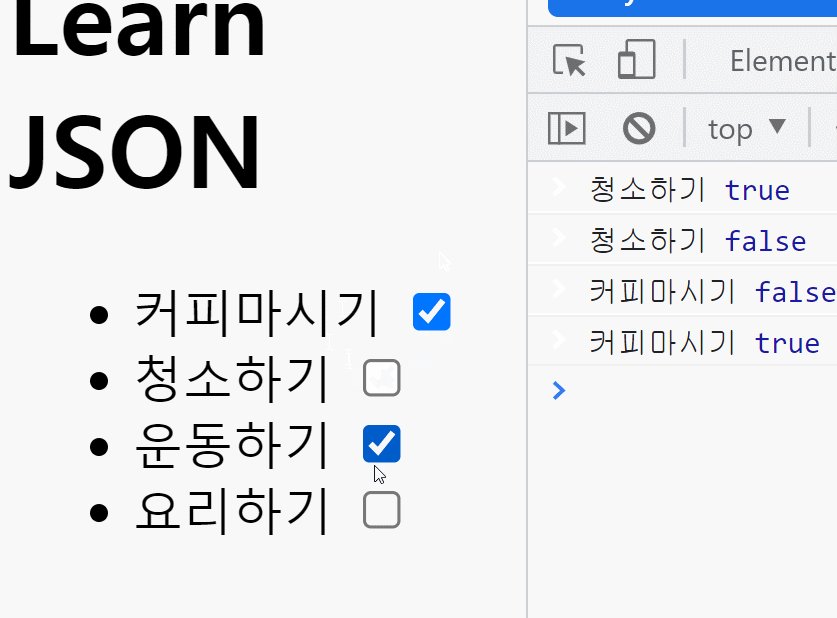
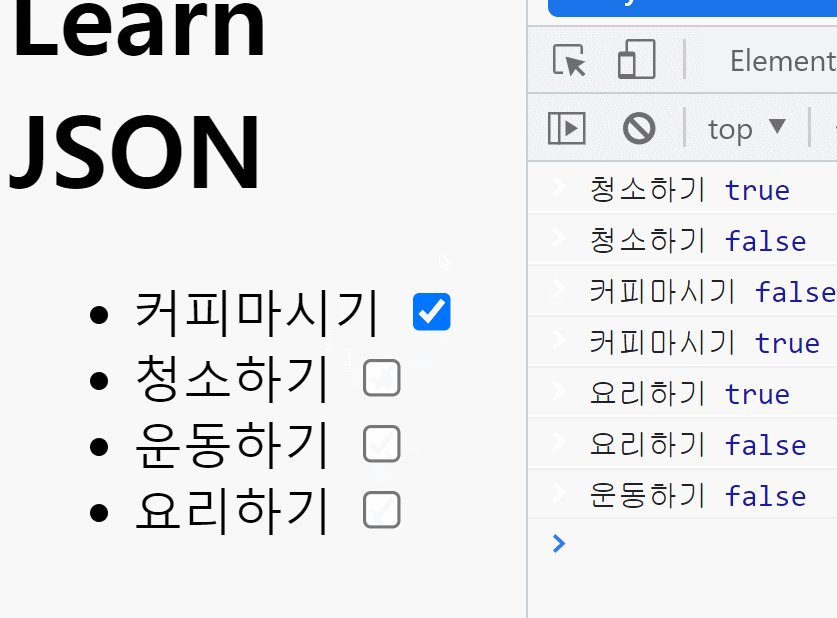
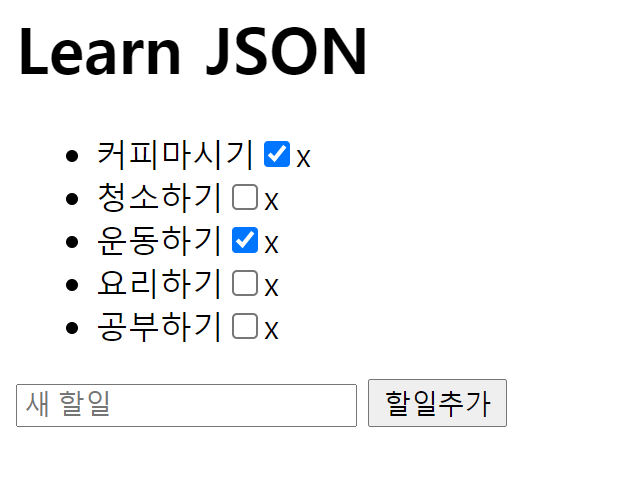
9.체크박스에 이벤트 달기

https://developer.mozilla.org/ko/docs/Web/API/GlobalEventHandlers/onchange
10.JSON 배열형식

https://jsonlint.com/공백 없애서 문자열로 만들기https://www.browserling.com/tools/remove-all-whitespace
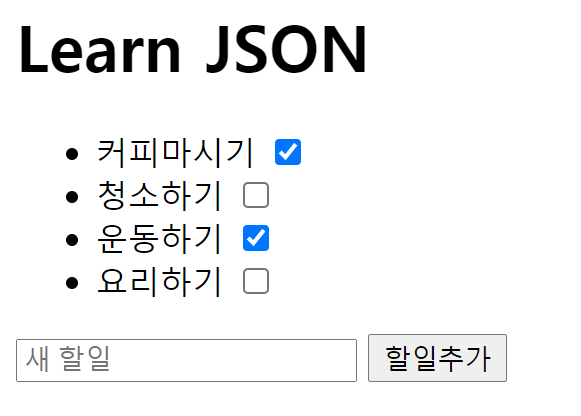
11.할일추가, 삭제 기능 추가

addEventListenerslice
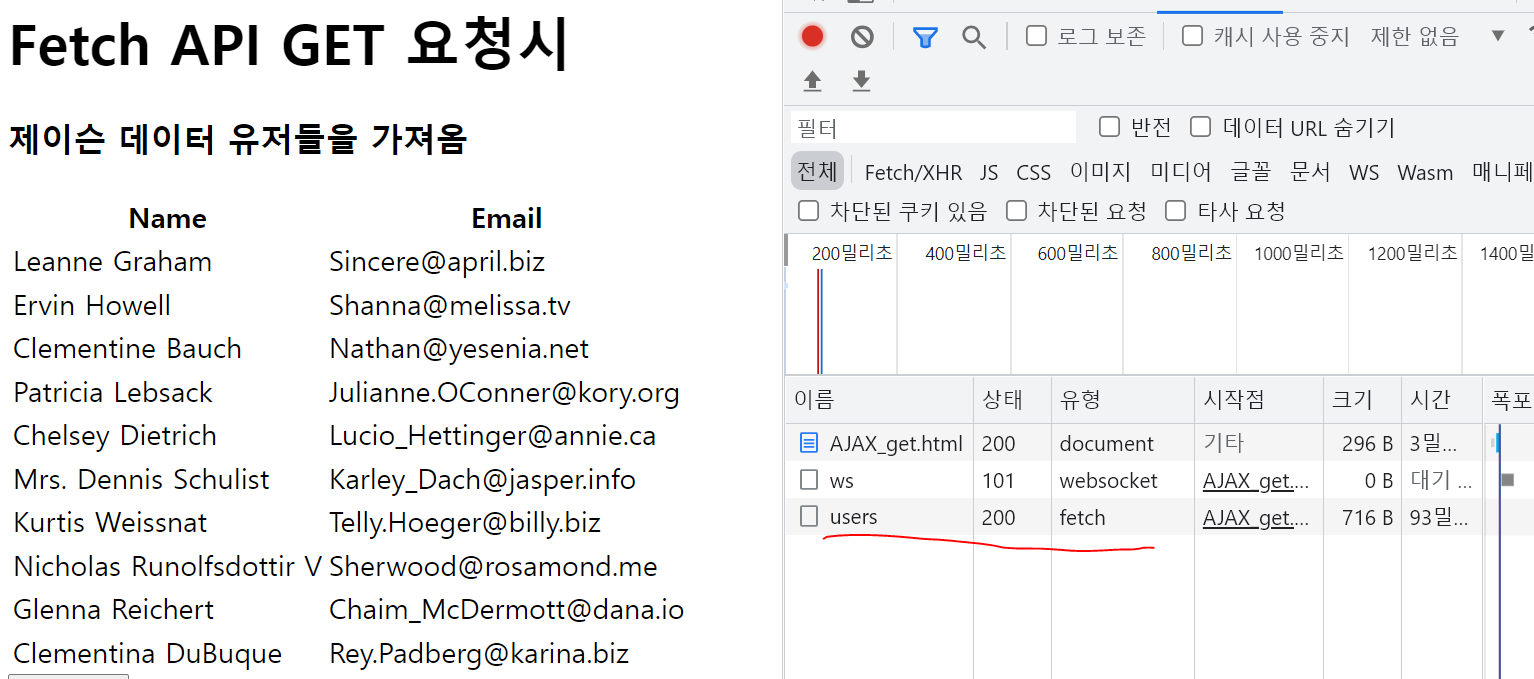
12.제이슨 데이터 Fetch 하기

https://jsonlint.com/fetch then 사용법
13.AJAX 에이잭스

Ajax란 Asynchronous JavaScript and XML의 약자입니다.Ajax는 빠르게 동작하는 동적인 웹 페이지를 만들기 위한 개발 기법의 하나입니다.Ajax는 웹 페이지 전체를 다시 로딩하지 않고도, 웹 페이지의 일부분만을 갱신할 수 있습니다.즉 Ajax
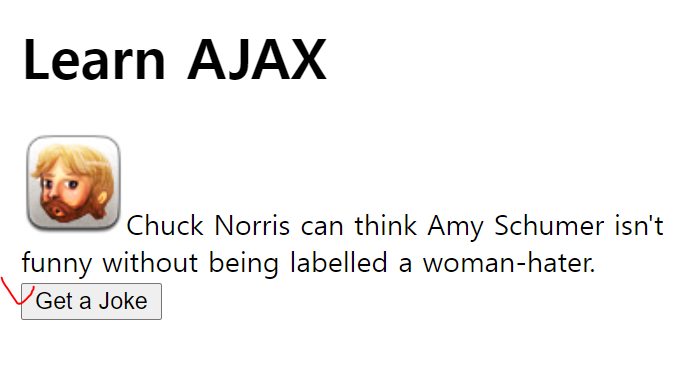
14.예제

https://api.chucknorris.io/jokes/random
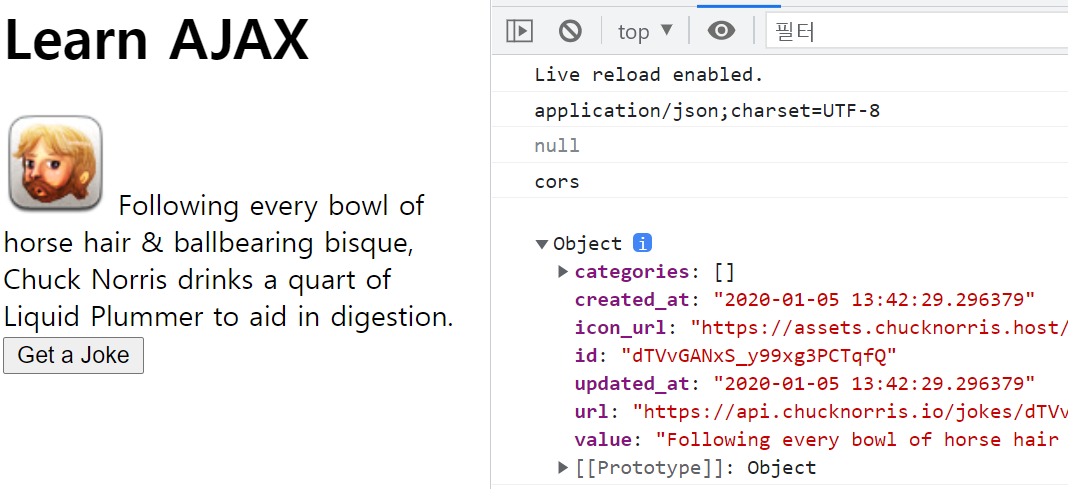
15.Fetch JSON

Fetch로 같은 결과
16.Fetch API Get/Post

fetch(url, {options}).then(data => { // 데이터 사용 코드}).catch(err => { // 에러 발생시 코드})
17.jQuery 에서 ajax

https://jquery.com/제이쿼리란?제이쿼리(jQuery)는 오픈 소스 기반의 자바스크립트 라이브러리입니다.제이쿼리는 자바스크립트를 더욱 손쉽게 활용할 수 있게 해줍니다.제이쿼리를 사용하면 짧고 단순한 코드로도 웹 페이지에 다양한 효과나 연출을 적용할
18.ajax get() , getJSON()

Ajax get() 메소드
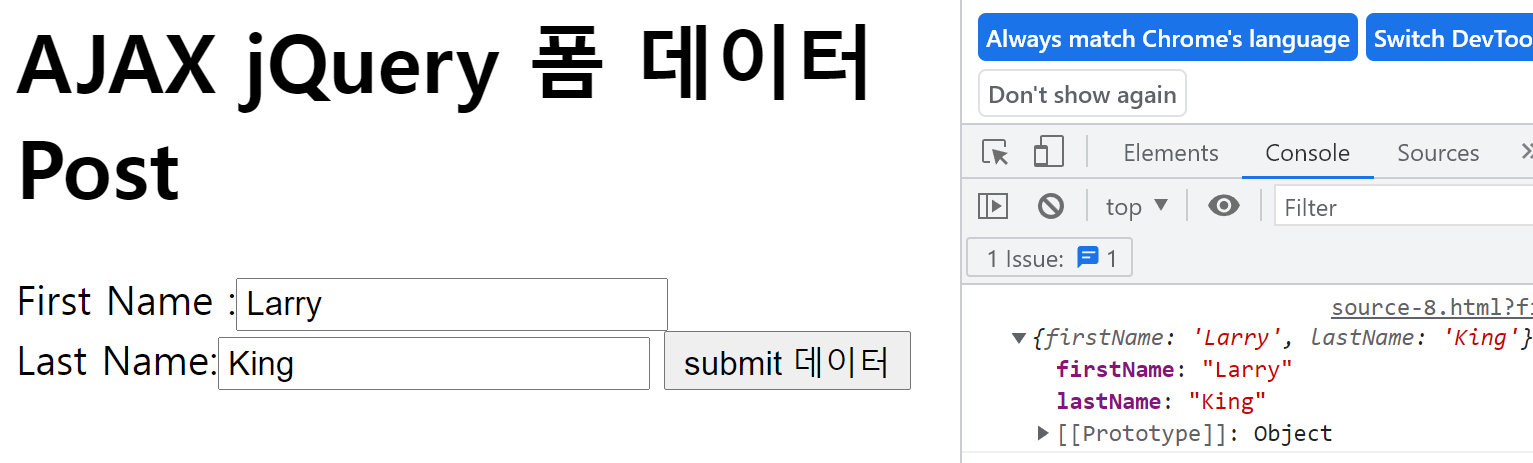
19.AJAX Form POST

폼(Form) 데이터를 전송시 제이쿼리 ajax
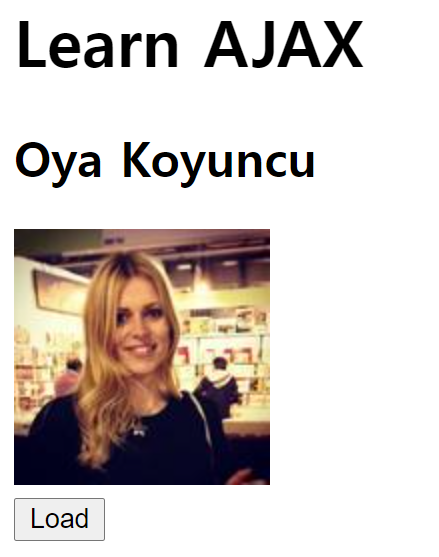
20.Axios 엑시오스 사용

https://axios-http.com/kr/사용법https://axios-http.com/kr/docs/intro우선 CND을 이용해 axios를 사용해 보자랜덤 사람 가져오기 apihttps://randomuser.me/
21.axios Post

https://axios-http.com/kr/docs/post_example
22.Node.js 설치 Jason-server

https://nodejs.org/ko/Node.js 는 서버사이드 자바스크립트이며 구글의 자바스크립트 엔진인 V8을 기반으로 구성된 일종의 소프트웨어 시스템입니다.이벤트 기반으로 개발이 가능하며 Non-Blocking I/O를 지원하기 때문에 비동기식 프로그