
GET: 존재하는 자원을 요청
fetch(url, {options})
.then(data => {
// 데이터 사용 코드
})
.catch(err => {
// 에러 발생시 코드
})
<!DOCTYPE html>
<html lang="en">
<head>
<title>Fetch API</title>
</head>
<body>
<div>
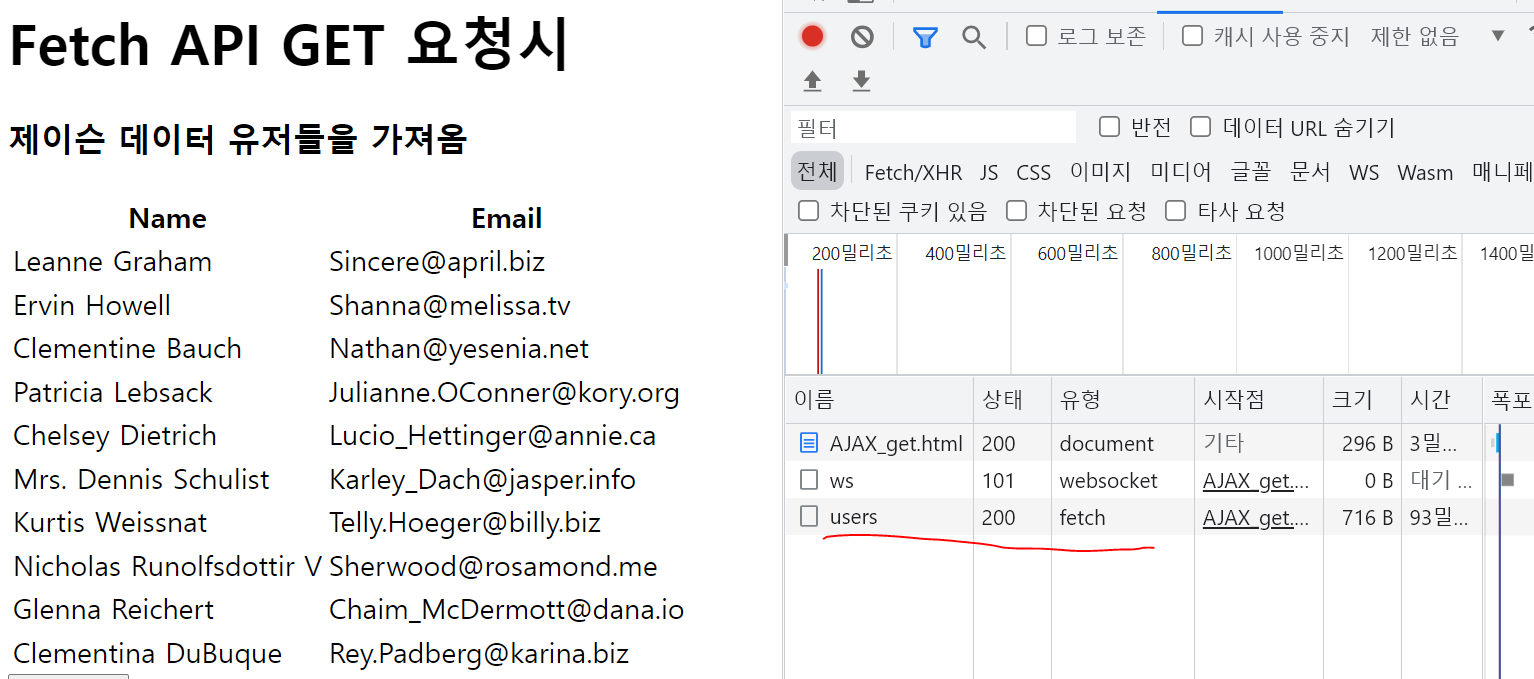
<h1>Fetch API GET 요청시</h1>
<h3>제이슨 데이터 유저들을 가져옴</h3>
<!-- 테이블로 가져온 유저들의 정보 출력 -->
<table id="users"></table>
</div>
<script>
// url 주소에 GET 요청
fetch("https://jsonplaceholder.typicode.com/users")
// 응답받은 문자열 데이터를 제이슨 형식으로 반환
.then(response => response.json())
.then(json => {
// 테이블에 들어갈 제목열
let li = `<tr><th>Name</th><th>Email</th></tr>`;
// 테이블 한줄마다 유저이름, 이메일 넣기
json.forEach(user => {
li += `<tr><td>${user.name}</td><td>${user.email}</td></tr>`;
});
// 화면의 테이블 태그에 붙여서 출력
document.getElementById("users").innerHTML = li;
});
</script>
</body>
</html>
버튼추가
<button id="btn">가져오기</button>
<script>
var button = document.querySelector('#btn');
button.addEventListener('click', loadData) 
POST: (폼) 데이터를 생성
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>AJAX</title>
</head>
<body>
<h1>Learn AJAX</h1>
<div id="output"></div>
<form id="myForm">
<input type="text" name="name" value="홍길동">
<br>
<input type="text" name="company" value="삼성">
<br>
<input type="submit" value="Send my Data"> </form>
<script>
var myForm = document.getElementById('myForm')
myForm.addEventListener('submit', function (e) {
e.preventDefault(); //디폴트로 서버에 전송하는 작업을 취소
//console.log(formData(myForm));
//var data = JSON.stringify(formData(myForm));
//console.log(data);
loadJSON(formData(myForm))
})
function formData(form) {
var el = form.querySelectorAll('input[type="text"]');
var myData = '';
for (var x = 0; x < el.length; x++) {
var name = el[x].name;
var value = el[x].value;
//myData[name] = value;
myData += name + '=' + value + '&'
}
return myData.slice(0, -1); //문자열의 맨끝 '&' 삭제
}
function loadJSON(data) {
const url = 'http://s179017901.onlinehome.us/discoveryvip/';
//'foo=bar&lorem=ipsum'
console.log(data)
const myData = data
fetch(url, {
method: 'post'
, headers: {
"Content-type": "application/x-www-form-urlencoded; charset=UTF-8"
}
, body: myData
}).then(function (response) {
return response.json()
}).then(function (data) {
console.log(data)
}).catch(error => console.log(error))
}
</script>
</body>
</html>