JSON 란?
JavaScript Object Notation (JSON)
- JSON 문서 형식은 자바스크립트 객체의 형식을 기반으로 만들어졌다.
- 통신 방법 or 프로그래밍 문법이 아닌 단순히 데이터를 표시하는 표현 방법
- 웹 어플리케이션에서 데이터를 전송할 때 일반적으로 사용
- JSON 표현식은 사람과 기계 모두 이해하기 쉬우며 용량이 작아서 사용하기 좋음
- 비동기 데이터 전송 서로 다른 플랫폼,브라우저,서버
- XML,CSV,YAML 같은 데이터 전송 포맷
- 네트워크를 통해 데이터를 주고받는 데 자주 사용되는 경량의 데이터 형식
특징 및 구조
- 미디어타입(Media type) => application/json
- 파일 확장자 .json
- 중괄호로 시작 / 끝 { }
- 이름과 값의 쌍으로 이루어집니다. => "이름" : 값
- 여러개일때 쉼표(,)로 구분합니다.
예
{
"이름": "마틸다",
"품종": "먼치킨",
"나이": 3,
"무게": 2.5
}
괄호 Tip

( ) 는 괄호, 소괄호 영어로는 parentheses
{ } 는 중괄호. 영어로는 braces, curly brackets. curly => 꼬부랑 괄호
[ ] 는 대괄호. 영어로는 brackets, square brackets. => 네모괄호, 대괄호
ch01_제이슨.html

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JSON</title>
</head>
<body>
<h1>Learn JSON</h1>
<script>
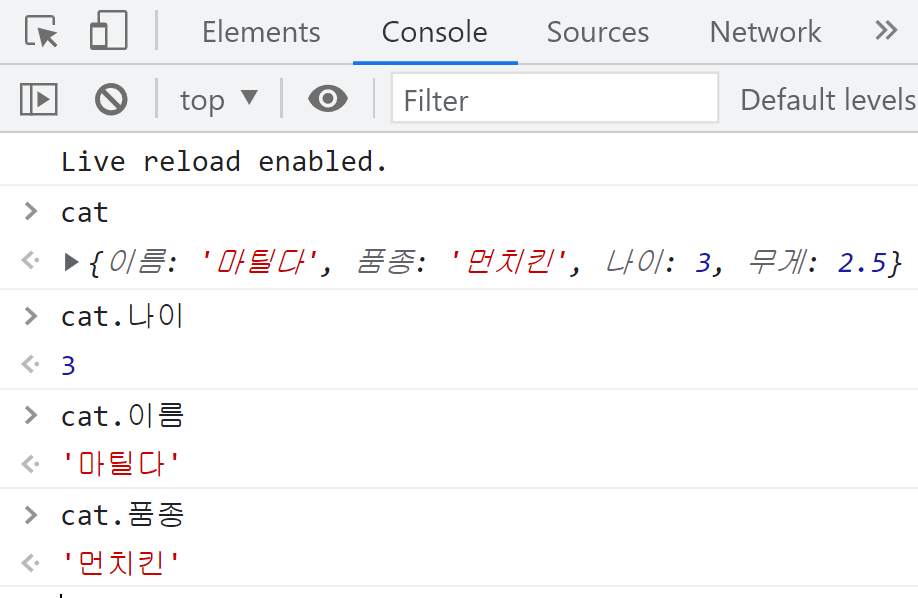
var cat = {
"이름": "마틸다",
"품종": "먼치킨",
"나이": 3,
"무게": 2.5
}
</script>
</html>