axios 란 ?
사용법
https://axios-http.com/kr/docs/intro
우선 CND을 이용해 axios를 사용해 보자


<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Learn AJAX</title>
</head>
<body>
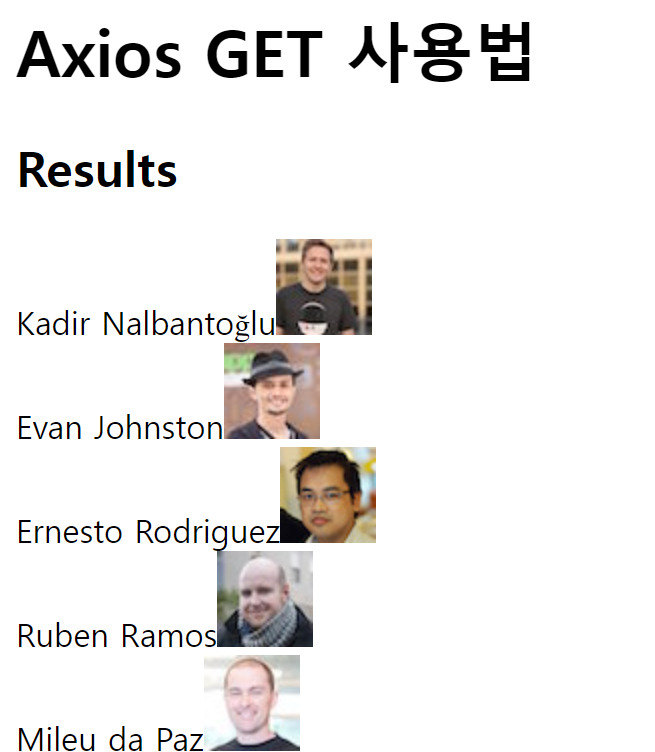
<h1>Axios GET 사용법</h1>
<div id="output"></div>
<form id="myForm"> First Name :
<input type="text" name="first" value="Larry">
<br> Last Name:
<input type="text" name="last" value="King">
<input type="submit" value="submit data">
</form>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script>
var myForm = document.getElementById('myForm');
myForm.addEventListener('submit', function (e) {
e.preventDefault();
var url = 'https://randomuser.me/api/?results=10';
axios.get(url)
.then(function (data) {
//console.log(data);
var people = data.data.results;
var html = '<h2>Results</h2>'
for (var x = 0; x < people.length; x++) {
html += people[x].name.first + ' ' + people[x].name.last + '<img src="' + people[x].picture.thumbnail + '"><br>';
}
document.querySelector('#output').innerHTML = html;
})
})
</script>
</body>
</html>랜덤 사람 가져오기 api
https://randomuser.me/