
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Learn AJAX</title>
</head>
<body>
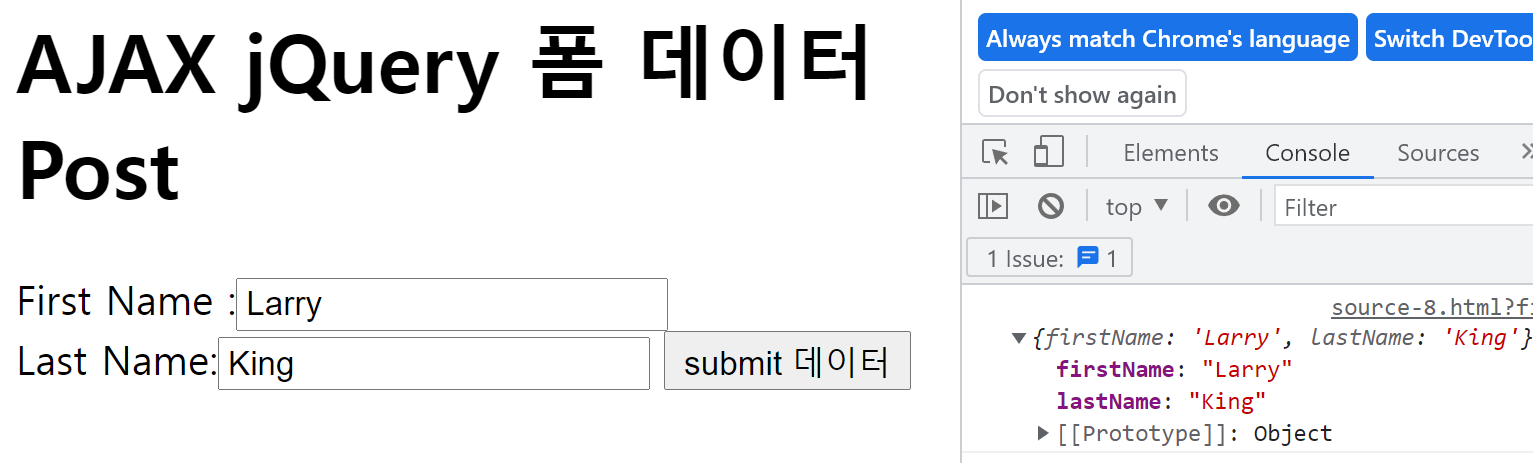
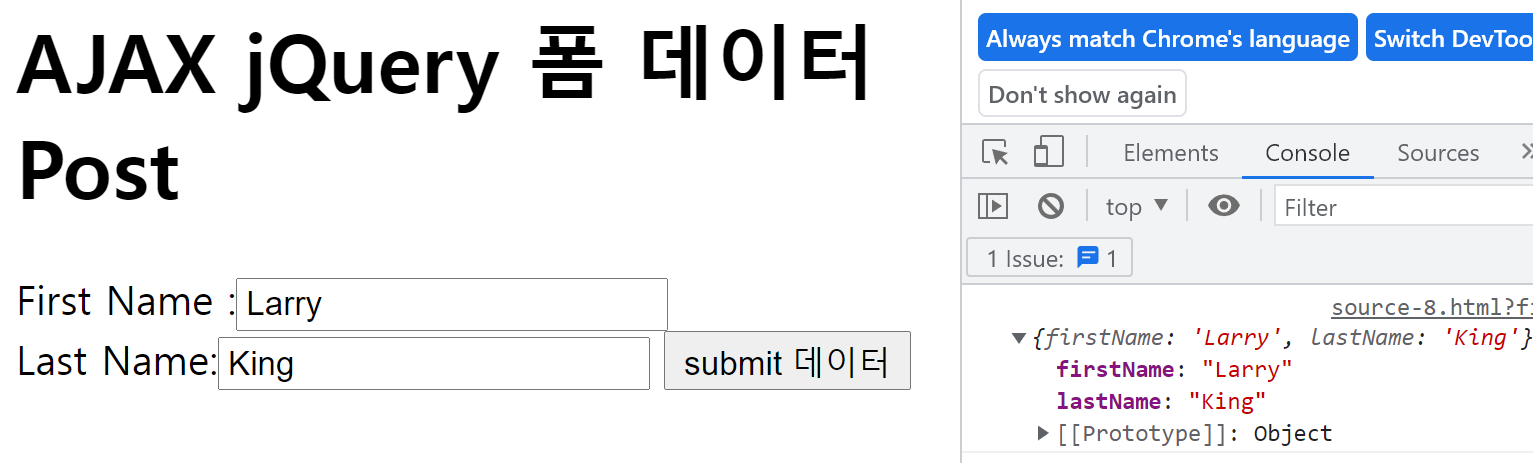
<h1>AJAX jQuery 폼 데이터 Post</h1>
<div id="output"></div>
<form id="myForm">
First Name :<input type="text" name="first" value="Larry"><br>
Last Name:<input type="text" name="last" value="King">
<input type="submit" value="submit 데이터">
</form>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>
$('#myForm').submit(function (e) {
e.preventDefault();
var myData = {
firstName: $('input[name="first"]').val()
, lastName: $('input[name="last"]').val()
}
var url = 'http://s179017901.onlinehome.us/discoveryvip/';
$.ajax({
url: url,
type: "post",
data: myData,
success: function (data) {
console.log(data);
}
})
})
</script>
</body>
</html>