자바스크립트 Object
var data = { "할일들": { "커피마시기": true, "청소하기": false, "운동하기": true, "요리하기": false } };
JSON 포맷
{
"할일들": {
"커피마시기": true,
"청소하기": false,
"운동하기": true,
"요리하기": false
}
}문자열
자바스크립트에서 '{ }' 객체를 문자열로 바꾸면 공백때문에 에러발생

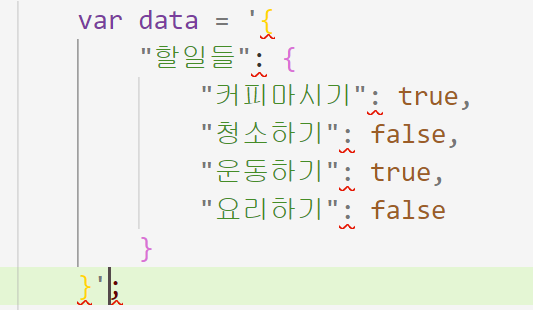
{"할일들":{"커피마시기":true,"청소하기":false,"운동하기":true,"요리하기":false}}var data = '{"할일들":{"커피마시기":true,"청소하기":false,"운동하기":true,"요리하기":false}}';
console.log(data);문자열 => JSON 포맷
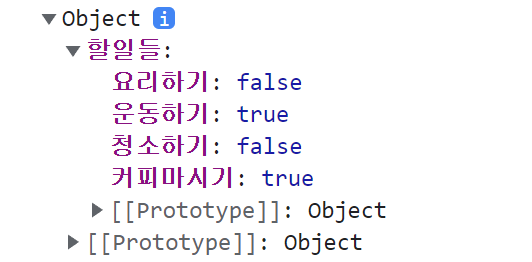
var dataJSON = JSON.parse(data);
console.log(dataJSON);

<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>JSON 연습</title>
</head>
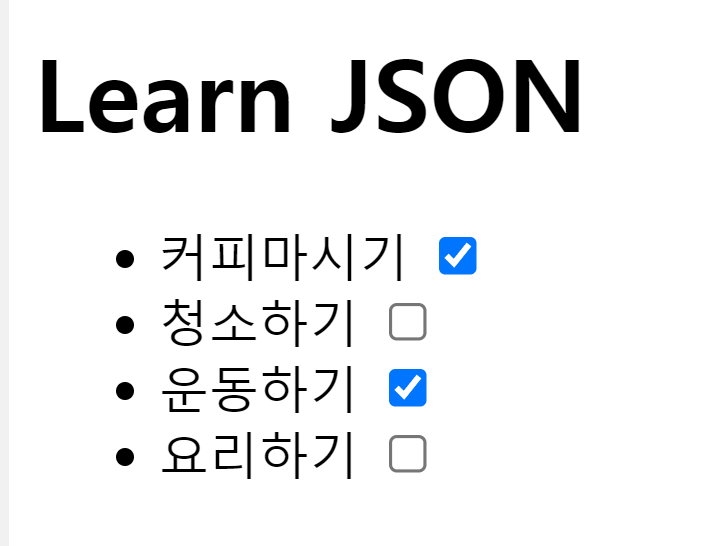
<body>
<h1>Learn JSON</h1>
<div id="output">
<ul id="taskList"></ul>
</div>
<script type="text/javascript">
var data = '{"할일들":{"커피마시기":true,"청소하기":false,"운동하기":true,"요리하기":false}}';
var dataJSON = JSON.parse(data);
var output = document.getElementById('output');
var taskList = document.querySelector('#taskList');
for (var key in dataJSON.할일들) {
//console.log(key, dataJSON.할일들[key])
var status = !dataJSON.할일들[key] ? ' ' : ' checked ';
var html = '<li>' + key + ' <input type="checkbox" value="' + key + '" ' + status + '></li>';
taskList.innerHTML += html;
}
</script>
</body>
</html>