AJAX 란 ?
Ajax란 Asynchronous JavaScript and XML의 약자입니다.
Ajax는 빠르게 동작하는 동적인 웹 페이지를 만들기 위한 개발 기법의 하나입니다.
Ajax는 웹 페이지 전체를 다시 로딩하지 않고도, 웹 페이지의 일부분만을 갱신할 수 있습니다.
즉 Ajax를 이용하면 백그라운드 영역에서 서버와 통신하여, 그 결과를 웹 페이지의 일부분에만 표시할 수 있습니다.
이때 서버와는 다음과 같은 다양한 형태의 데이터를 주고받을 수 있습니다.
-
JSON
-
XML
-
HTML
-
텍스트 파일 등
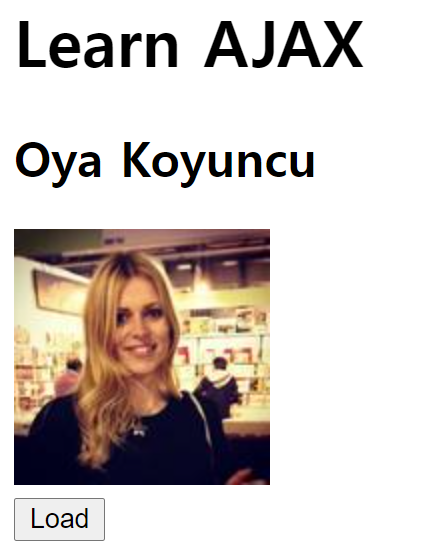
위 사이트에서 JSON 데이터를 가져와서

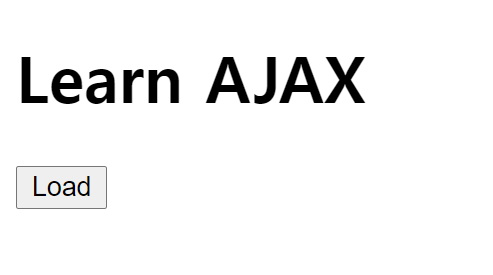
load 클릭시! 아래처럼 이름과 사진 불러오기

<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>AJAX</title>
</head>
<body>
<h1>Learn AJAX</h1>
<div id="output"></div>
<button id="loadNew">Load</button>
<script type="text/javascript">
var output = document.getElementById('output');
var buttonClick = document.getElementById('loadNew')
buttonClick.addEventListener('click',function(){
loadAjax();
})
function loadAjax(){
var ajax = new XMLHttpRequest();
ajax.onreadystatechange = function(){
//console.log('state changed',ajax.readyState,ajax.status)
if(ajax.readyState == 4 && ajax.status==200){
// console.log(ajax.responseText)
var json = JSON.parse(ajax.responseText);
var data = json.results[0];
var message = '<h2>'+data.name.first + ' ' + data.name.last + '</h2><img src="'+data.picture.large +'">'
output.innerHTML = message;
}
}
ajax.open('GET','https://randomuser.me/api/',true)
ajax.send();
}
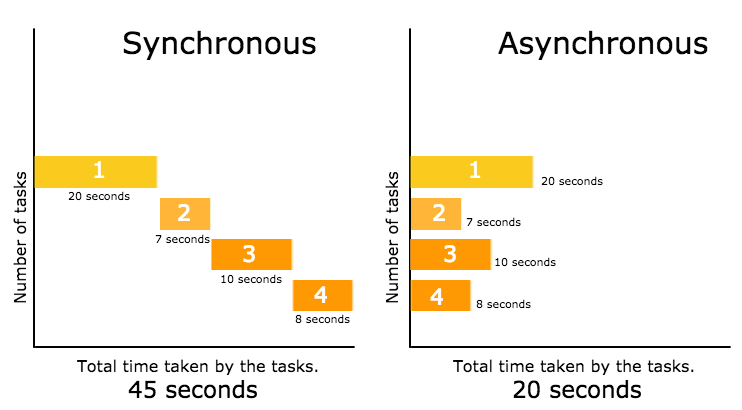
</script>동기 vs 비동기