HTML
1.HTML 소개

https://namu.wiki/w/HTMLHTML은 Hyper Text Markup Language의 약자입니다.웹 페이지는 HTML 문서라고도 불리며, HTML 태그들로 구성됩니다.웹페이지를 만드는데 특별한 프로그램 툴이 필요하지는 않습니다.우선 텍스트 에
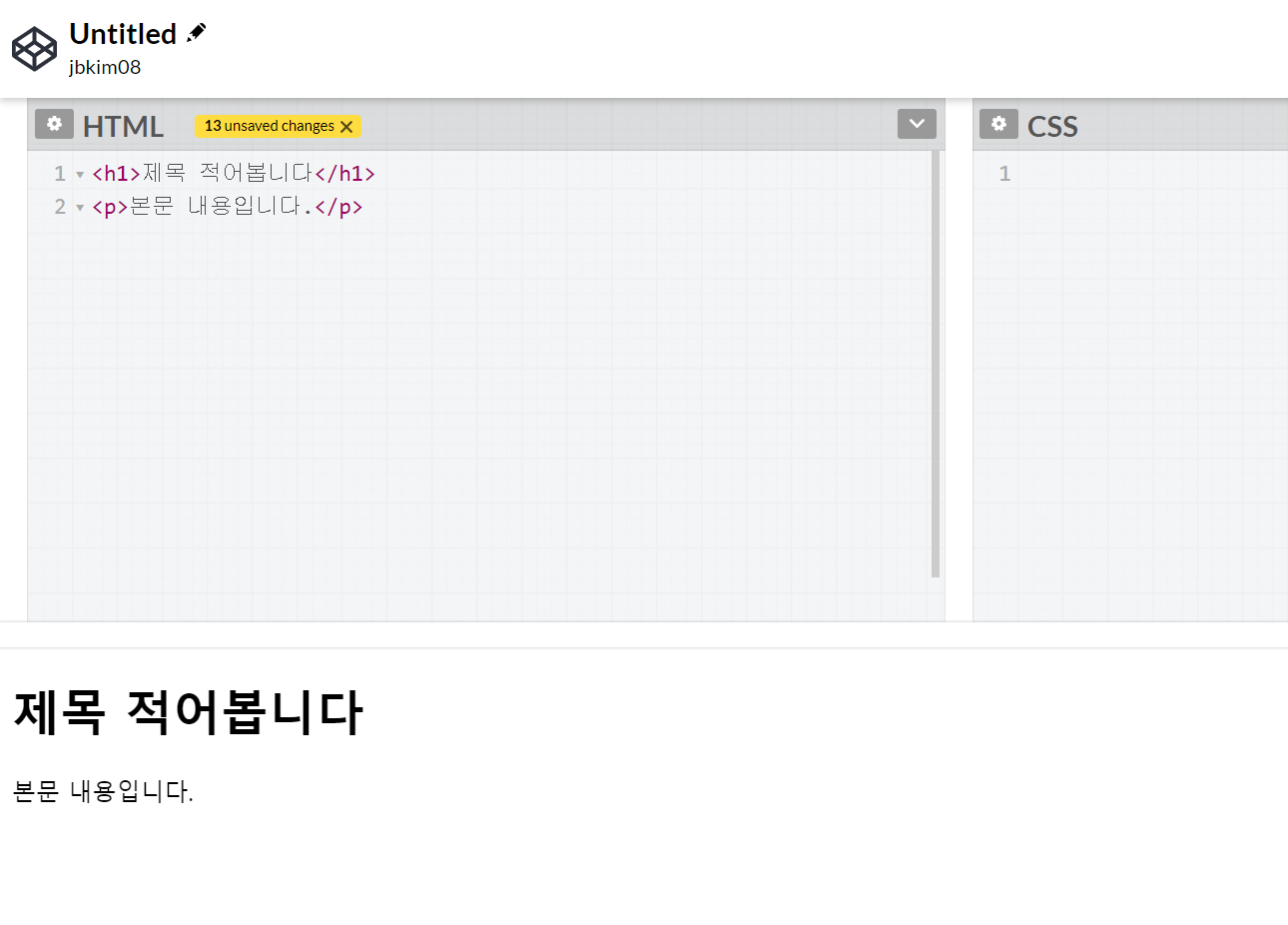
2.코드펜을 사용해보자

https://codepen.io/pen/가입하지 않아도 사용가능쉽게 실습가능하고 HTML을 적으면 바로 아래에 결과가 나타남수정해 보자내용을 전부 이해할 필요 없음
3.HTML 편집기 - VS code 설치

비주얼스튜디오코드다운로드 설치장점 속도 빠름심플(간단함)다양한 OS 지원( 리눅스, 윈도우 , IOS)강력한 IntelliSense 지원디버깅 및 확장 능력한글 확장팩 korean라이브 서버Auto Rename Tag : 양쪽 태그중 하나만 수정하면 양쪽다 수정됨색테마
4.중첩 태그는 러시아 인형처럼

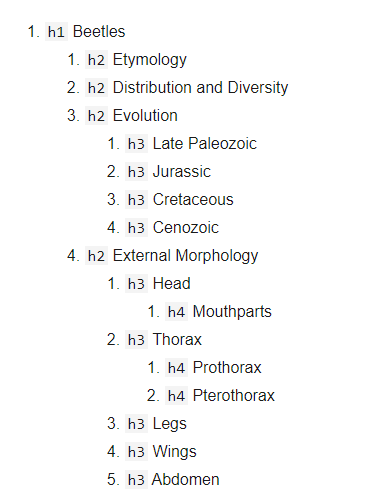
중첩 리스트를 작성
5.HTML 구조

타이틀 태그와 제목태그를 작성 VSCode 자동완성
6.페이지 링크로 이동

HTML 속성의 특징은 다음과 같다.모든 HTML 요소는 속성을 사용할 수 있다.속성은 요소에 추가적인 정보를 전달한다.속성은 항상 시작하는 tag 안에 명시되어 있다.속성은 보통 속성명/속성값 으로 짝을 맺어서 입력한다. (이름="값")
7.이미지 image

HTML 문서에 이미지를 삽입할 때는 img 태그를 사용합니다.img 태그는 종료 태그가 없습니다.이미지 태그무료사진 다운로드
8.오디오 비디오

audio 태그 오디오
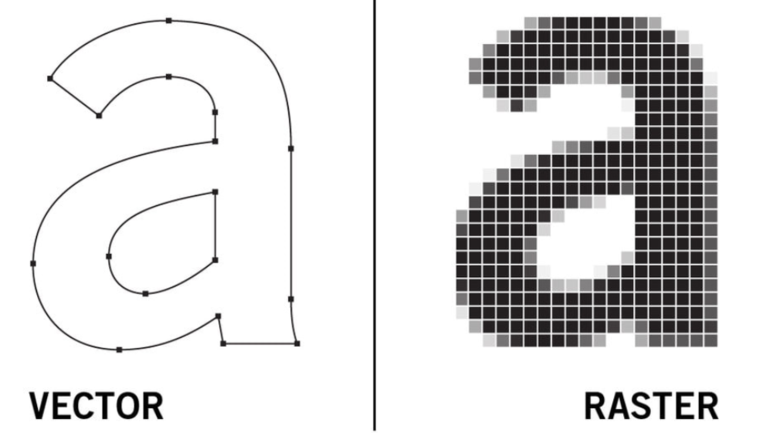
9.벡터 그래픽

레스터 : 미세한 무수히 많은 점(픽셀,화소)이 모여서 그림벡터 : 점과 점 사이의 곡선으로 이미지를 구성하는 방식으로, 마치 수학 공식처럼 이미지의 형태를 구성하는 다양한 선들의 좌표와 수치 정보를 바탕으로 이미지를 화면에 표시SVG 다운로드GIF 다운로드SVG 만
10.HTML 제목 (Headings)

검색 로봇은 HTML 문서에서 제목(Heading)을 우선적으로 봅니다. 제목은 그 문서를 대표할 수 있는 핵심적인 단어, 문장 등으로 구성해야 합니다. 좋은 제목은 검색 엔진에서 색인시 우위를 줄 수 있습니다.하위 구획으로 제목을 중첩해 콘텐츠의 구조를 나타낼 수 있
11.리스트 List

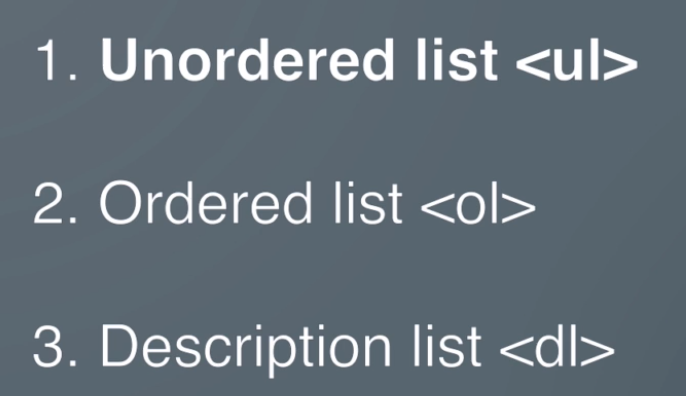
순서없는 리스트 ul > li 순서있는 리스트 ol > li 정의설명 리스트 dl > dt,dd
12.BOLD & ITALIC

태그 사이에 굵은 글씨로 표현하고자 하는 내용을 입력하면 된다.그렇다면 b 태그와 strong 태그를 구분하여 사용하는 이유는 무엇일까?b 태그는 html의 스타일을 정의하는 태그이다.단순히 화면에 보여지는 모양을 정의한다.strong 태그는 의미적으로 "중요함"을 표
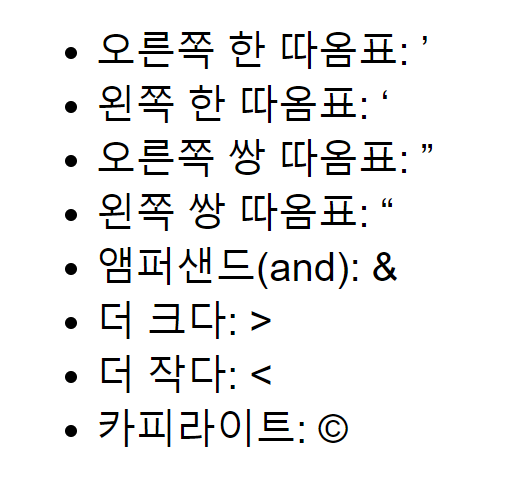
13.HTML 특수문자

https://dev.w3.org/html5/html-author/charref
14.연습문제 1

연습문제 1연습문제 2
15.연습문제 2

링크를 만드는 태그. 바로 a 태그다. href 속성에 연결할 주소를 적으면 된다.<a href="https://naver.com">네이버로 이동</a>새로운 창으로 연결시킬 땐, target 속성을 추가한다.<a href="https:
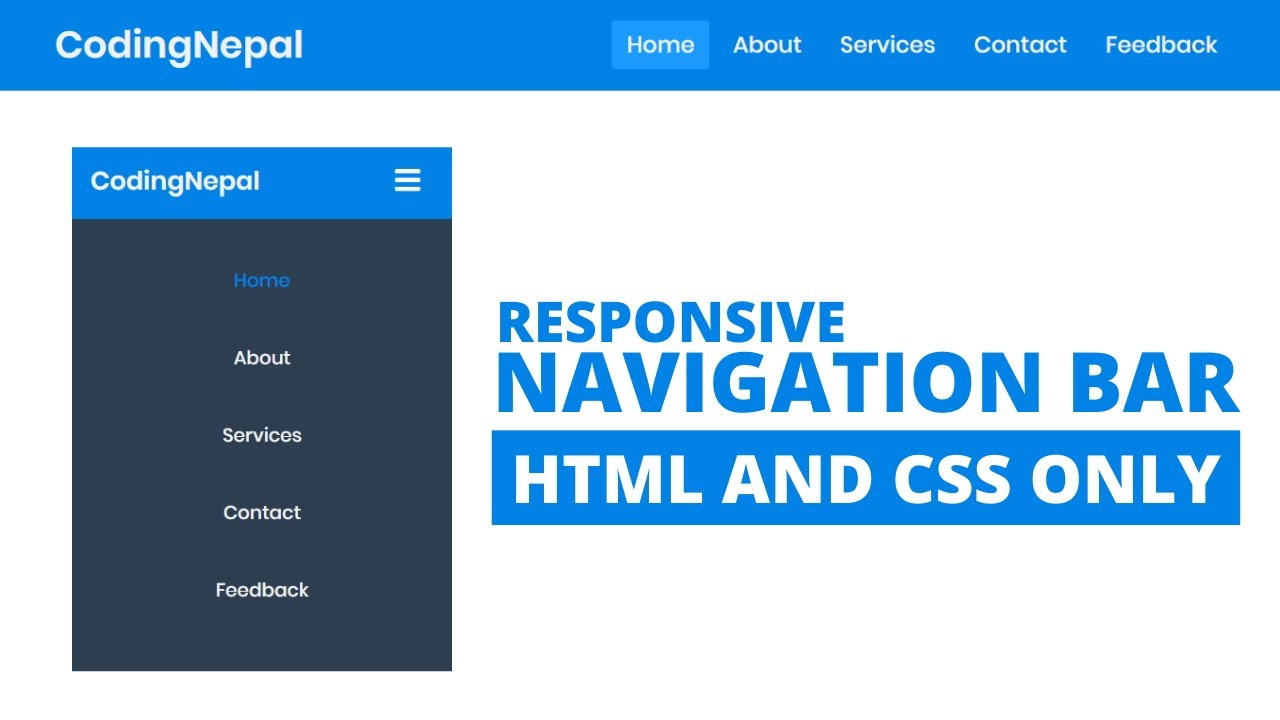
16.네비게이션

아래 3개의 html파일의 네비게이션이 잘 동작하도록 만드세요 index.html about.html contact.html
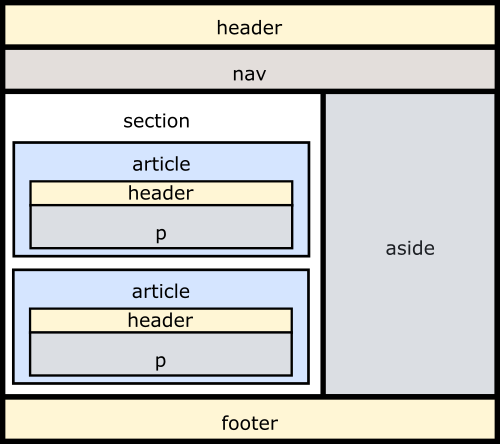
17.HTML5 시멘틱 구조

시맨틱 요소는 검색엔진 최적화(SEO: Search Engine Optimization)에 영향을 준다. 관련 키워드로 검색했을 때 검색 결과 상위에 문서를 노출하려면 SEO 최적화는 필수다. 구글 같은 검색 사이트는 주기적으로 전 세계에 공개된 웹을 수집(Crawli
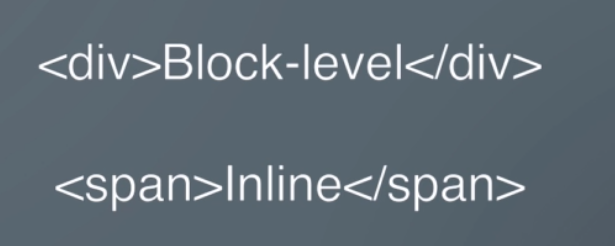
18.Non-semantic tags( div , span )

h1~h6 , p 태그 같이 가로 화면 전체 영역을 차지하는 것을 Block-level반면 Inline은 오직 태그 안의 내용까지만 길이를 가진다.참고
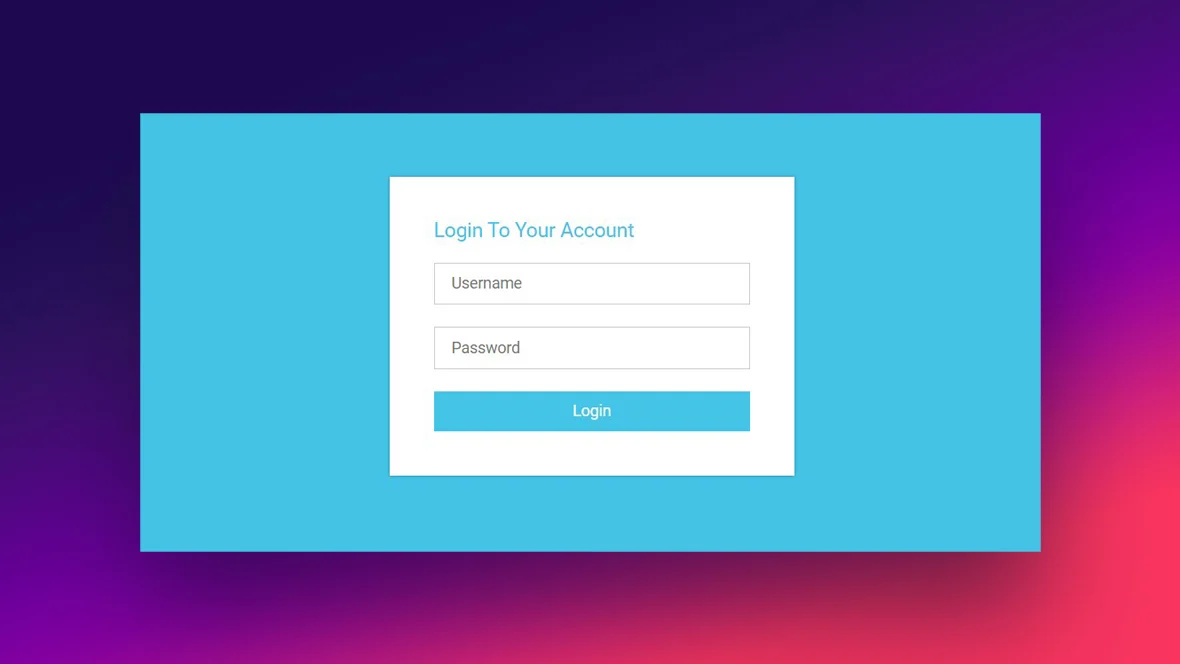
19.form : 사용자 입력

웹 페이지에서는 form 요소를 사용하여 사용자로부터 입력을 받을 수 있습니다.또한, 사용자가 입력한 데이터를 서버로 보낼 때에도 form 요소를 사용합니다.문법action 속성은 입력받은 데이터를 처리할 서버 상의 스크립트 파일의 주소를 명시합니다.method 속성은
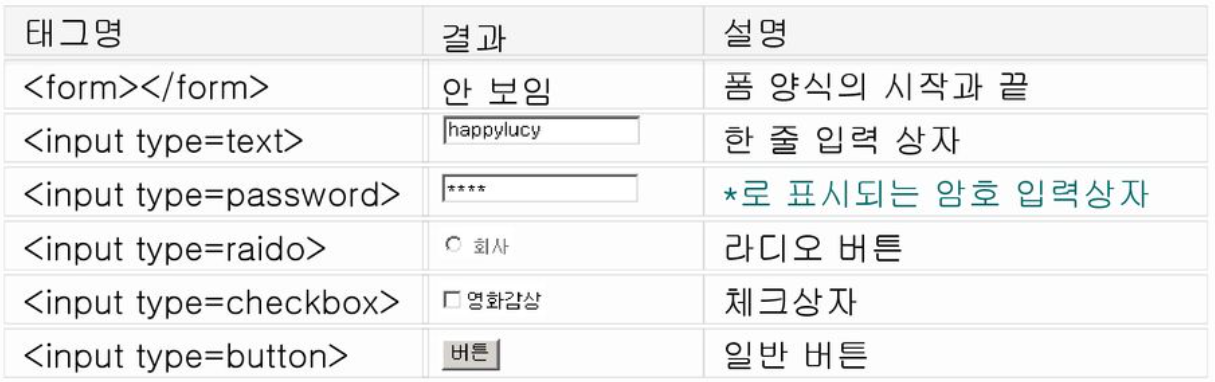
20.input 입력 type

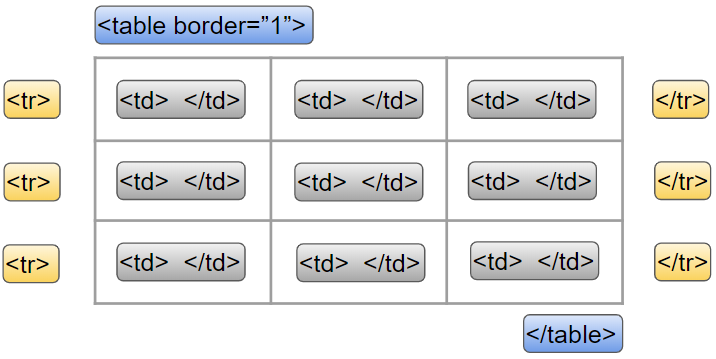
21.테이블

<caption>: 표의 제목colspan 속성 : 셀의 열 합침 (가로) , colspan= "숫자값"(셀의 개수)rowspan 속성 : 셀의 행 합침 (세로) , rowspan="숫자값"(셀의 개수)장점: 그룹화하여 스타일 디자인에 장점 thead, tbod
22.연습문제 3

순서가 없는 목록 즉, 비정렬 리스트는 ul 태그를 사용한다. ul 태그는 내부에 리스트 아이템을 갖는다.순서가 있는 리스트 즉, 정렬 리스트는 ol 태그를 사용한다.a 태그로 링크를 걸 수 있는데, 텍스트 뿐만 아니라, 이미지에도 걸 수 있다.구글링 힌트“HTML 리
23.연습문제 4

테이블은 머리와 몸통으로 나뉜다. 머리는 메타 데이터(대표 정보)를 담고, 몸통엔 실제 데이터가 들어간다.테이블의 각 행은 tr 태그로 이루어 지는데, 행별로 여러 데이터를 담게된다.구글링 힌트“HTML 테이블 thead tbody tr th td”
24.연습문제 5

사용자의 입력은 input 태그를 사용한다. 이때, type에 따라 다양한 입력이 가능하다.여러 선택지 중 하나를 고를 땐, select와 option 태그를 활용한다.장문의 글을 입력할 땐, textarea를 사용한다.<textarea></textarea>