
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>입력 폼 만들기!</title>
</head>
<body>
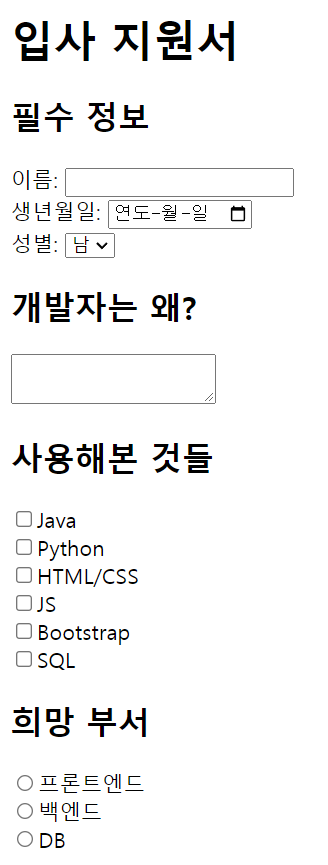
<h1>입사 지원서</h1>
<h2>필수 정보</h2>
<!-- div, 블럭화(영역묶음) 태그-->
<div>
<!-- 문자 입력 -->
<label>이름: </label>
<input type="?" />
</div>
<div>
<!-- 날짜 입력 -->
<label>생년월일: </label>
<input type="?" />
</div>
<div>
<!-- 선택 입력 -->
<label>성별: </label>
<select>
<option></option>
</select>
</div>
<!-- 긴 문장 입력 -->
<h2>개발자는 왜?</h2>
<?></?>
<!-- 체크박스 -->
<h2>사용해본 것들</h2>
<div><input type="checkbox" /><label></label></div>
<!-- 라디오 버튼 -->
<h2>희망 부서</h2>
<div><input type="radio"/><label></label></div>
</body>
</html>
개념
⭐️ input 태그
사용자의 입력은 input 태그를 사용한다. 이때, type에 따라 다양한 입력이 가능하다.
<label>이름: </label>
<input type="text" />
<label>생년월일: </label>
<input type="date" />
<input type="checkbox" />
<label>이메일 수신 동의</label>
<input type="radio" name="team" />
<label>프론트 엔드</label>
<input type="radio" name="team" />
<label>백 엔드</label>⭐️ select 태그
여러 선택지 중 하나를 고를 땐, select와 option 태그를 활용한다.
<select>
<option>남성</option>
<option>여성</option>
</select>⭐️ textarea 태그
장문의 글을 입력할 땐, textarea를 사용한다.
<textarea></textarea>
⭐️ div 태그
여러 요소를 하나로 묶을 때, div를 쓴다. div로 묶인 요소들은 블럭화 되어, 하나의 행을 모두 차지하게 된다.
<div>
<lable>이메일: </lable>
<input type="email" />
</div>구글링 힌트
“html 텍스트 입력”
“html textarea”
“html 날짜 입력”
“html 체크박스”
“html 라디오 버튼”
