표.html 만들기

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>표 만들기 연습!</title>
</head>
<body>
<h1>인생 영화..!</h1>
<!-- 여러분의 인생영화들을 넣으면 됩니다. -->
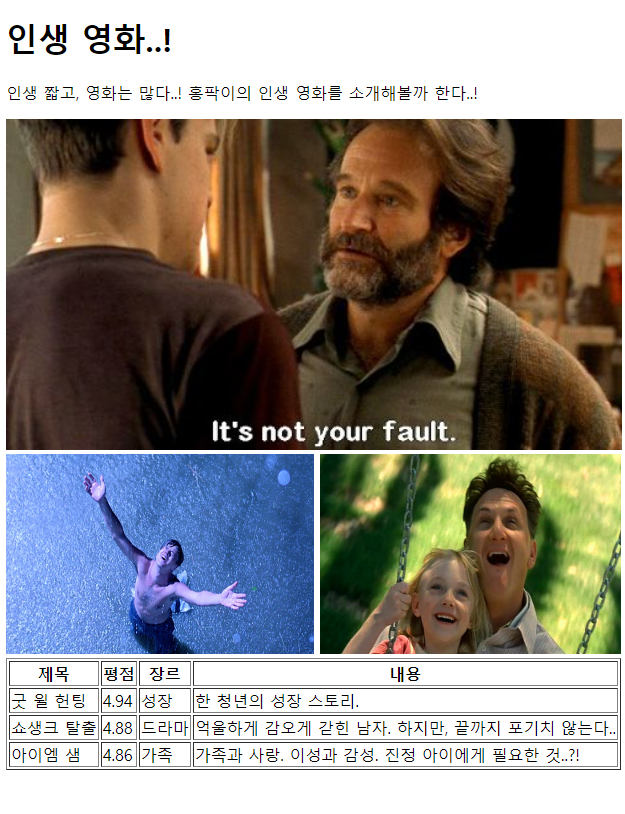
<p>인생 짧고, 영화는 많다..! 홍팍이의 인생 영화를 소개해볼까 한다..!</p>
<!-- 첫번째 사진은 화면의 100% 두번째 50 세번째 49(50%이상이면 내려감) -->
<img src="" width="100%" />
<img src="" width="50%" />
<img src="" width="49%" />
<!-- 표 -->
<table border="1">
<!-- 표머리 -->
<thead>
<tr>
<th>제목</th>
<th>평점</th>
<th>장르</th>
<th>내용</th>
</tr>
</thead>
<!-- 표몸통 -->
<tbody>
<tr>
<td>굿 윌 헌팅</td>
<td>4.94</td>
<td>성장</td>
<td>한 청년의 성장 스토리.</td>
</tr>
<tr></tr>
<tr></tr>
</tbody>
</table>
</body>
</html>
개념
⭐️ table 머리와 몸통
테이블은 머리와 몸통으로 나뉜다. 머리는 메타 데이터(대표 정보)를 담고, 몸통엔 실제 데이터가 들어간다.
<table>
<thead></thead>
<tbody></tbody>
</table>⭐️ 테이블의 행과 데이터
테이블의 각 행은 tr 태그로 이루어 지는데, 행별로 여러 데이터를 담게된다.
<tr>
<td>...</td>
<td>...</td>
</tr>구글링 힌트
“HTML 테이블 thead tbody tr th td”
